项目描述
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给在家介绍一篇基于网上商城购物系统的设计与实现。
功能需求
网上购物商城包括两大模块:前台用户模块和后台管理员模块,前台用户可以通过浏览器客户端页面进行登陆和一系列的购物操作。后台管理员可以查看所有用户的所有信息;可以对网站中所有的商品分类进行修改,同时也可以对所有用户的订单状态进行查看。
网站前台功能
1.首页:提供一个网站首页,显示该企业的商标,该网站用户的登录,注册,所有商品的一级分类,热门商品和最新商品的展示等。
2.用户的注册:针对还未注册的用户完成注册功能的使用,在注册的过程中涉及数据的合法性校验,以及利用ajax完成用户名是否已被注册的异步校验。
3.用户的登录:对于已经注册并且激活的用户提供的登录操作。
4.用户的退出:对于已经登录的用户,退出系统。
5.首页商品展示:展示出最新商品和热门商品。
6.分类页面商品展示:根据一级分类和二级分类去展示该分类下的所有商品
7.商品详情展示:点击某个商品时可以展示该商品的具体详细信息。
8.购物车:用于存放用户的购物内容,用户可根据自己的情况修改自己的购物车。
9.订单:对于已经登录的用户可以对购物车内容进行付款生成订单,可以为自己的订单进行付款或者查看。
10.留言评价分享:网站单独开辟了留言分享区域,供登录的用户自由发表评价分享心得信息,进行交流互动。
网站后台功能
1.管理员登录:管理者根据账户和密码进行登录。
2.商品一级、二级分类管理:管理者可以对前台显示的一级、二级分类进行管理,包括添加、删除、修改操作。
3.商品管理:管理者可以对前台显示的商品进行管理包括添加,修改,删除,查询的功能,也可以上传商品的图片。
4.用户管理:管理者可以查看该网站中已经注册过的所有用户的所有信息。
系统功能模块框架图

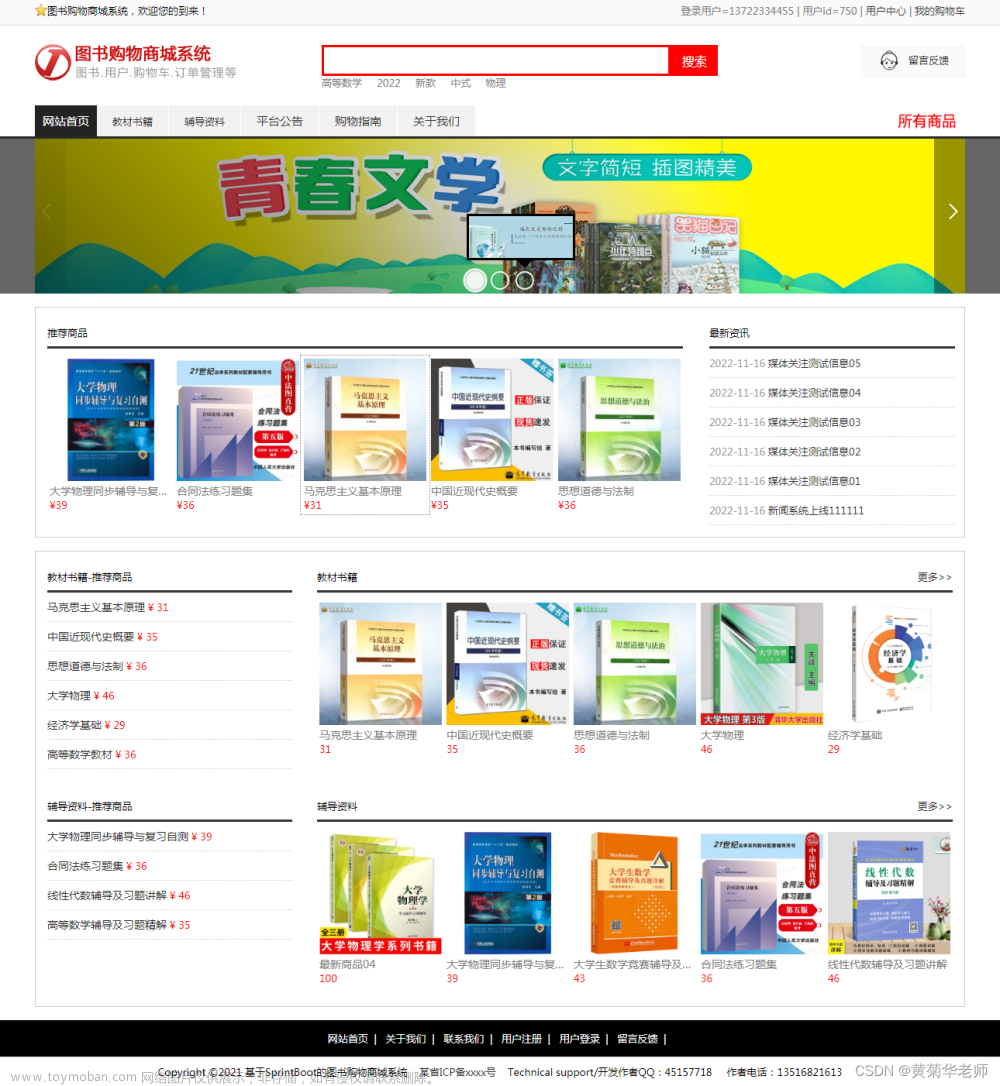
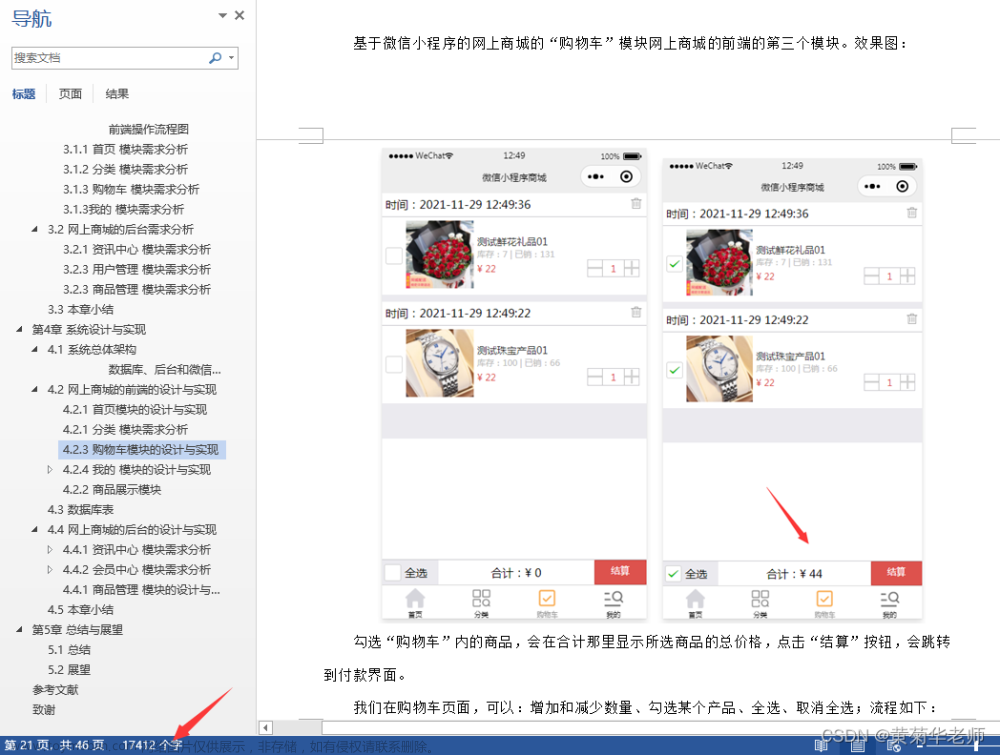
部分效果图



在这里插入图片描述


部分代码
@RequestMapping("/index")
public String index(Model model,HttpServletRequest request) throws Exception {
//查询一级分类
List<Category> cList = categoryService.findCategory();
request.getSession().getServletContext().setAttribute("cList",cList);
// model.addAttribute("cList", cList);
//查询热门商品
List<Product> hList= productService.findHotProduct();
model.addAttribute("hList", hList);
//查询最新商品
List<Product> nList = productService.findNewProduct();
model.addAttribute("nList", nList);
//滚动图片专用,最多显示3个商品
List<Product> sList;
if(hList.size()>3)
{
sList = new ArrayList<Product>();
sList.add(hList.get(0));
sList.add(hList.get(1));
sList.add(hList.get(2));
model.addAttribute("sList", sList);
}
else
{
model.addAttribute("sList", hList);
}
return "index";
}
@RequestMapping("/about")
public String about(Model model,HttpServletRequest request) throws Exception {
return "about";
}
@RequestMapping("/contact")
public String contact(Model model,HttpServletRequest request) throws Exception {
return "contact";
}
@RequestMapping("/delivery")
public String delivery(Model model,HttpServletRequest request) throws Exception {
return "delivery";
}
//
@RequestMapping("/searchProduct")
public String searchProduct(@RequestParam String condition,Model model,HttpServletRequest request) throws Exception {
//查询一级分类
List<Category> cList = categoryService.findCategory();
request.getSession().getServletContext().setAttribute("cList",cList);
//查询商品
List<Product> hList= productService.findHotProduct();
model.addAttribute("hList", hList);
//搜索商品
List<Product> srList = productService.searchProduct(condition);
model.addAttribute("srList", srList);
//滚动图片专用,最多显示3个商品
List<Product> sList;
if(hList.size()>3)
{
sList = new ArrayList<Product>();
sList.add(hList.get(0));
sList.add(hList.get(1));
sList.add(hList.get(2));
model.addAttribute("sList", sList);
}
else
{
model.addAttribute("sList", hList);
}
return "searchProduct";
}
安装部署需求
idea运行一键启动
本项目用到的技术和框架
1.开发语言:Java
2.开发模式:B/S
3.数据库:MySQL
4.框架:SSM+JSP
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。文章来源:https://www.toymoban.com/news/detail-459856.html
环境工具
开发工具 Eclipse/IDEA
语言 JDK1.8 、SSM、JSP
硬件:笔记本电脑;
软件:Tomcat9.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows 10;
其它软件:截图工具、常用浏览器;
以上是本系统的部分功能展示,如果你的选题正好相符,那么可以做毕业设计或课程设计使用。文章来源地址https://www.toymoban.com/news/detail-459856.html
到了这里,关于基于SSM网上商城购物系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!