一、安装路由
1.安装vue-router
vue3需要安装4.0以上版本
vue2最好安装4.0以下版本
安装命令:
npm install vue-router@next --save // 安装最新版本router
// 如需按版本安装,需将命令行中 next 改成相应的版本。如下:
// npm install vue-router@4.0.13 --save安装完成后,在package.json中查看vue-router是否安装成功

文章来源地址https://www.toymoban.com/news/detail-459908.html
二、配置router文件
src目录下新建一个router文件夹,在router文件夹里新建一个index.ts文件,代码如下:
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
// 1. 配置路由
const routes: Array<RouteRecordRaw> = [
{
path: "/", // 默认路由 home页面
component: () => import("../views/home/index.vue"),
},
];
// 2.返回一个 router 实列,为函数,配置 history 模式
const router = createRouter({
history: createWebHistory(),
routes,
});
// 3.导出路由 去 main.ts 注册 router.ts
export default router三、在main.ts中引用router下的index.ts
main.ts中代码如下:
// import { createApp } from 'vue' // 安装unplugin-auto-import 可注释
import './style.css'
import App from './App.vue'
import { createPinia } from 'pinia' // 引入pinia
import router from "./router/index" // 引入router
const app = createApp(App)
app.use(createPinia())
.use(router)
.mount('#app')四、app.vue中添加路由组件router-view
<template>
<router-view></router-view>
</template>此时:路由的默认跳转就可以了,项目启动之后,就会跳转到第二步骤配置的home页面。
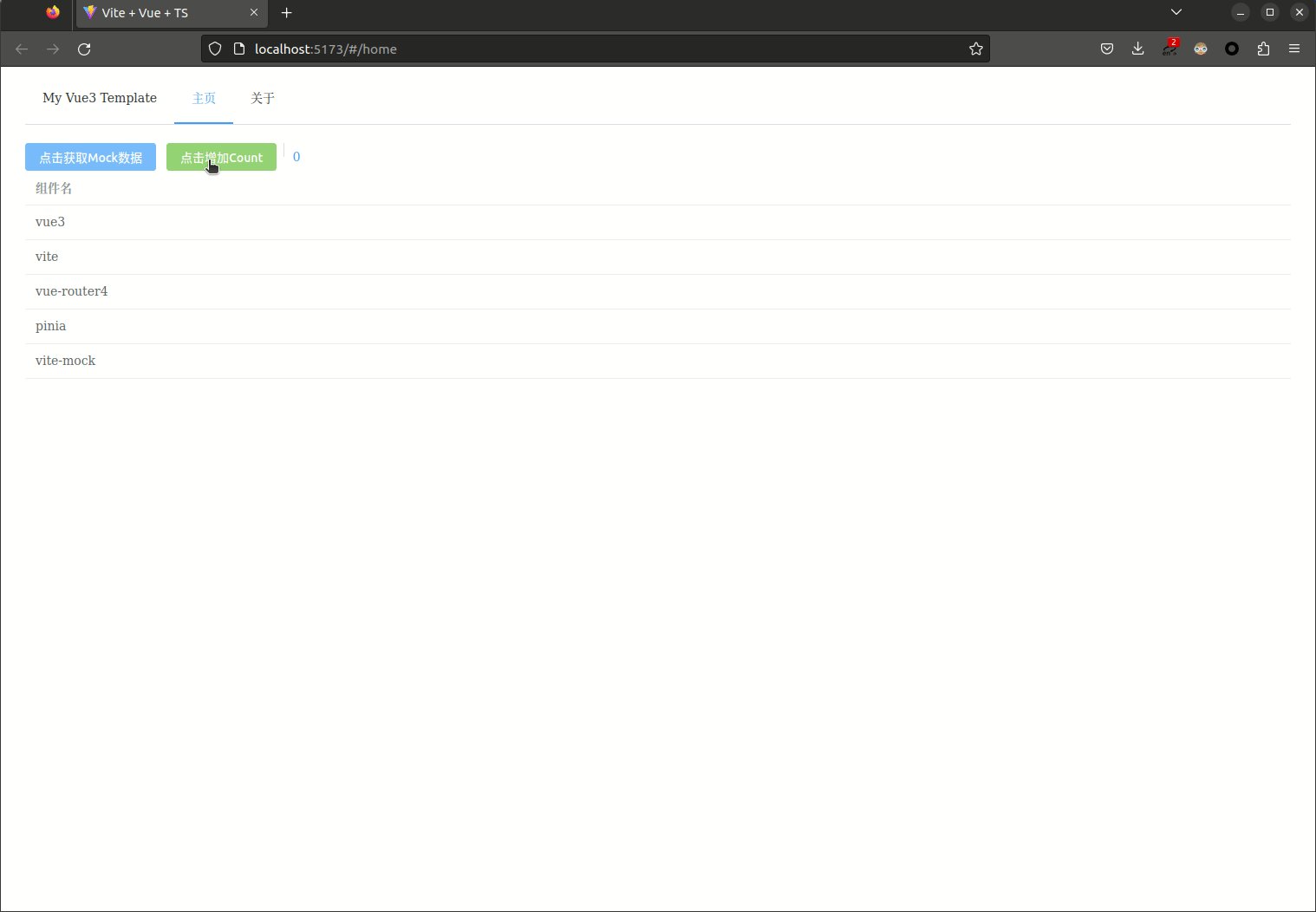
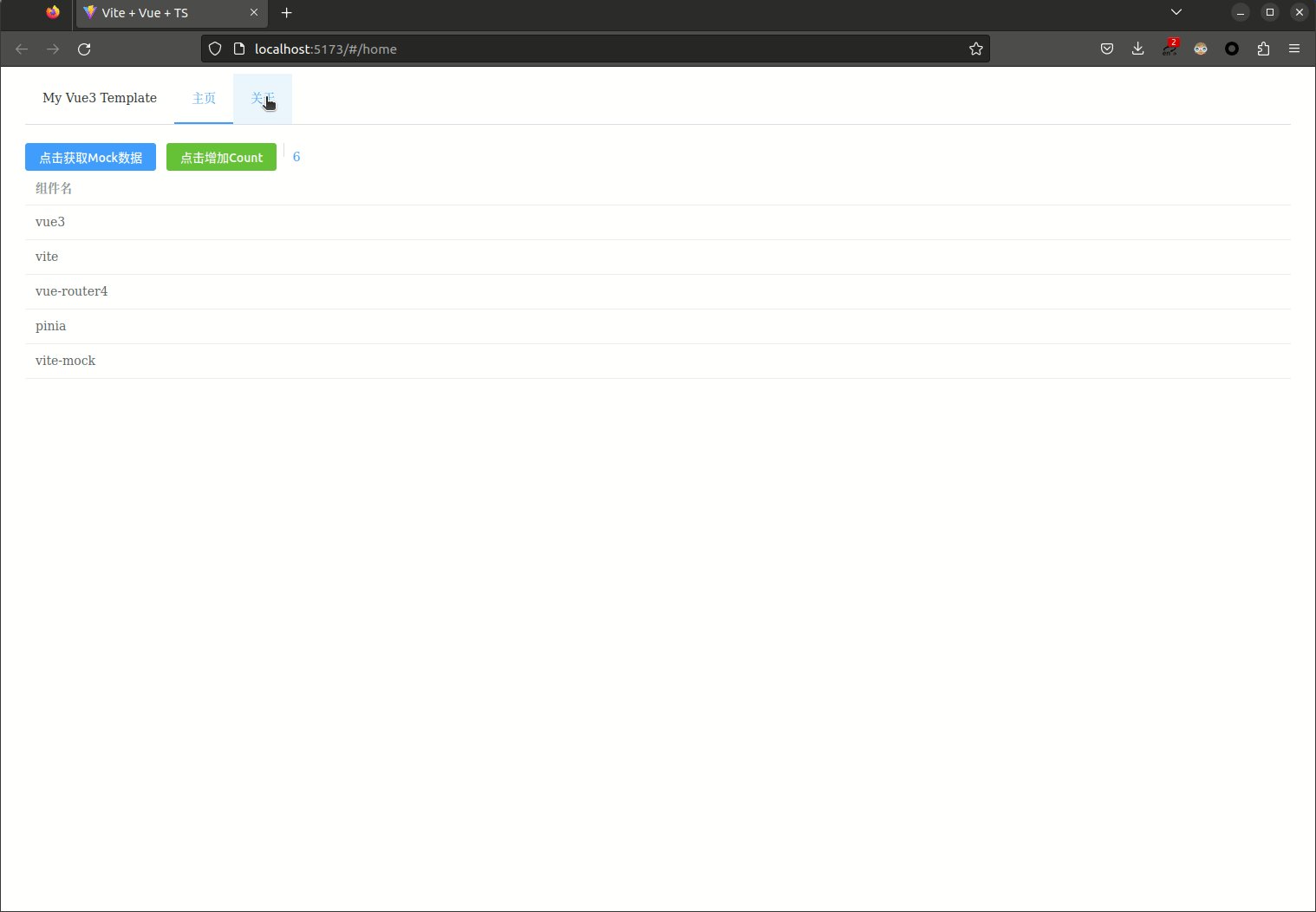
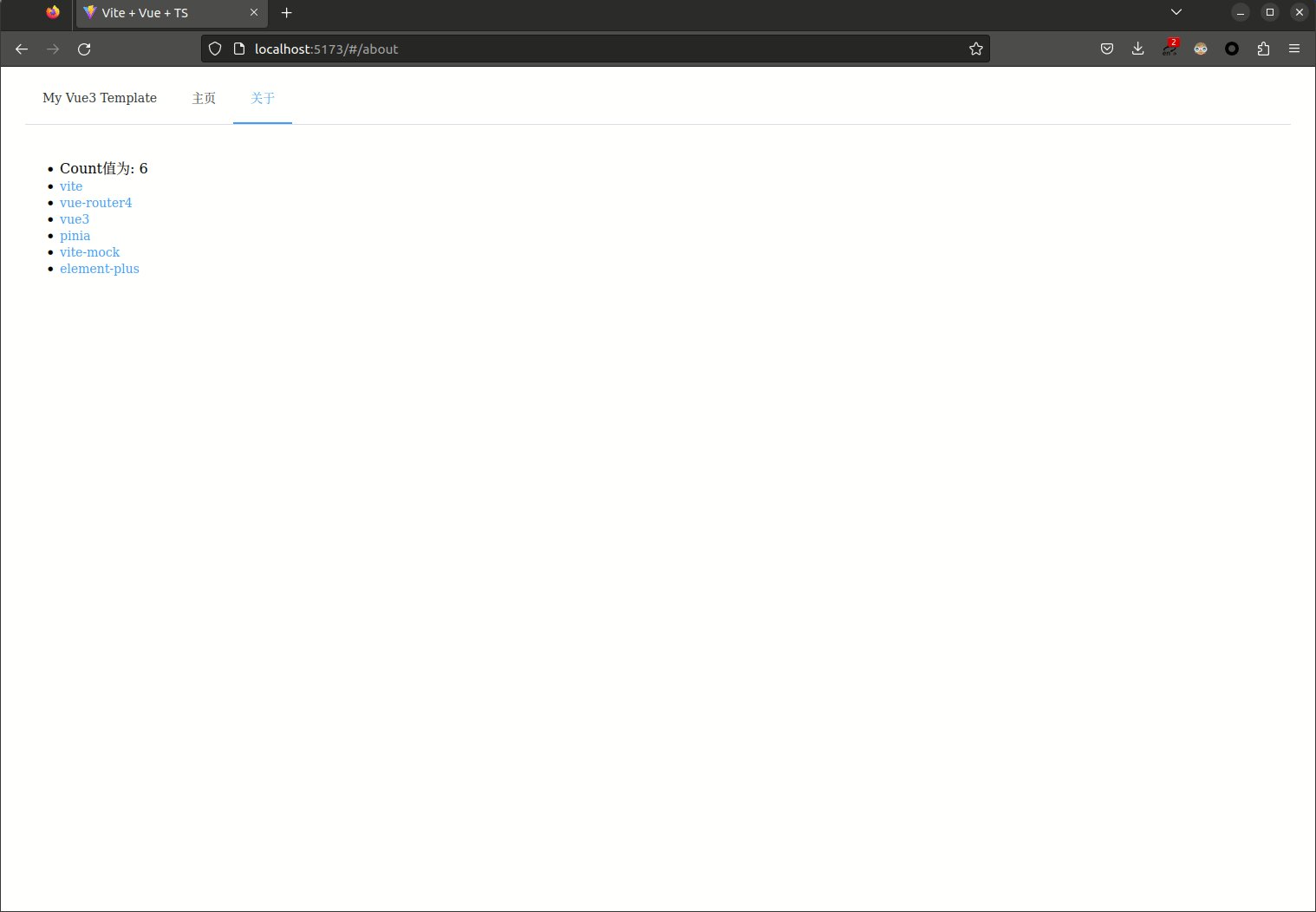
示例代码:
页面示例:
 文章来源:https://www.toymoban.com/news/detail-459908.html
文章来源:https://www.toymoban.com/news/detail-459908.html
到了这里,关于vue3+ts:安装路由(router)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!