时隔2年.(PS:其实陆陆续续在优化,不过没发博客)..
.本组件又迎来了新的更新...
很久没更新博客了.生了娃,换了工作单位,太忙了..实在抱歉
NET Core 基于Quartz的UI可视化操作组件 GZY.Quartz.MUI 简介
GitHub开源地址:l2999019/GZY.Quartz.MUI: 基于Quartz的轻量级,注入化的UI组件 (github.com) (欢迎点Start收藏~)
总而言之,这个组件主要想做的就是:像swaggerUI一样,项目入侵量小,仅需要在Startup中注入的UI组件
先上一张效果图,给没用过的兄弟们科普一下,如图:

文章来源地址https://www.toymoban.com/news/detail-459938.html
接下来,介绍一下更新了哪些功能.
1.修复采用数据库持久化数据的情况下,偶尔出现的异常. --此BUG由于IOC生命周期的问题导致,所以重现较为麻烦,特别感谢--Jiadm的commented
2.新增DLL类型的Job 可以自动加载进下拉框进行选择并可以进行模糊搜索,如图:

3.新增QuartzUI界面的HttpBasic基础授权认证.(因为有兄弟反馈说希望有身份认证,不过我这里也只新增了最基础的HttpBasic授权..因为每个项目的授权可能都不一样, 我就不过多扩展了)
在 app.UseQuartz();上面添加app.UseQuartzUIBasicAuthorized(); 就可以启动基础授权了.

默认账户名密码是Admin 123456
会自动读取配置文件中的QuartzUI节点下面的UserName和Pwd配置项 所以可通过配置文件修改.如图:

效果如图:

ABP因为进行了很多深度封装
所以使用本组件与纯粹的ASP.NET CORE中使用会有细微差别
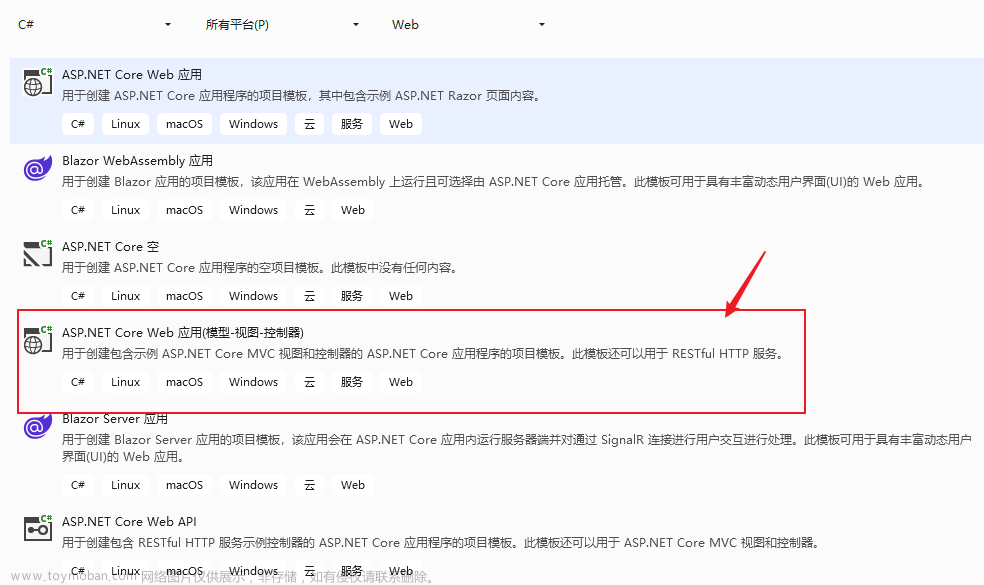
首先,组件要运行在一个Web类型的项目里,也就是ABP的HOST类型.
Web,WebAPI,RazorPage都可以
我们需要在ABP的组件的Module中添加如下代码:
var optionsBuilder = new DbContextOptionsBuilder<QuarzEFContext>(); optionsBuilder.UseMySql(AppSettingConfig.Config["QuartzUI:ConnectionString"], ServerVersion.AutoDetect(AppSettingConfig.Config["QuartzUI:ConnectionString"]), optionsBuilder => { optionsBuilder.UseQuerySplittingBehavior(QuerySplittingBehavior.SplitQuery); }); context.Services.AddScoped<GZY.Quartz.MUI.Areas.MyFeature.Pages.MainModel>(); context.Services.AddQuartzUI(optionsBuilder.Options); context.Services.AddQuartzClassJobs();
唯一的区别就是,我们需要添加,如下这段代码
context.Services.AddScoped<GZY.Quartz.MUI.Areas.MyFeature.Pages.MainModel>();
因为注入机制的问题,这里要手动注入一下
对应的OnApplicationInitialization方法中,我们也需要添加
app.UseQuartz();
这样我们就可以愉快的在ABP的Application层当中写业务代码了.
类似如图:

然后创建我们的Job类,需要继承IJobService,如图:

运行项目,就可以在DLL类型的JOB中找到对应的类名了,如图:

有个比较重要的注意事项,一直忘记说了,这里也提一下
因为组件使用RCL的技术实现的,所以在开发环境需要手动添加一下静态资源包
.NET5.0的兄弟应该在Program类中添加如下代码:
webBuilder.UseStaticWebAssets();
如图:

.NET6.0+的兄弟 应该添加如下代码:
 文章来源:https://www.toymoban.com/news/detail-459938.html
文章来源:https://www.toymoban.com/news/detail-459938.html
到了这里,关于基于Quartz的可视化UI操作组件GZY.Quartz.MUI更新说明(附:在ABP中集成GZY.Quartz.MUI可视化操作组件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!