一、前言
在监控系统中一般在视频实时预览的时候,希望提供一个悬浮工具条,可以显示一些提示信息比如分辨率、码率、帧率,提供一堆快捷操作按钮,可以录像、抓拍、云台控制、关闭等操作,参考了国内很多监控厂商客户端软件,总结下来基本就是悬浮条可以半透明悬浮在通道窗体上,也有少部分是固定嵌入在底部,个人觉得还是悬浮在顶部最为通用便捷,视频预览通道控件主要是用来预览的,应该尽量保证最大化的显示视频,所以采用悬浮的方式最佳,鼠标移动过去自动显示,移出去后自动隐藏,而且半透明的效果保证工具条出来的时候还能看到被遮住位置的画面。
半透明悬浮条最初的功能是全部写在视频通道控件中,后面逐渐独立出来,以保证拓展性。精益求精反复迭代,经历了无数次的改版,才最终形成现在比较完美的方案。和外部交互通过信号槽的方式,比如单击某个按钮,如果是视频通道控件内部已知的功能比如开启录像,则直接处理掉,如果没有的则发送信号出去,还有些需要改变对应的图标,则在执行完成动作以后自动切换图标。对应文字提示信息通过公共槽函数,外部主动设置,比如在视频通道控件的鼠标移入事件中,显示悬浮条的时候可以调取解码线程拿到要的信息并设置到悬浮条上即可。
悬浮条工具栏功能设计:文章来源:https://www.toymoban.com/news/detail-460032.html
- 可设置边距和间距。
- 可设置背景透明度值。
- 可设置背景颜色。
- 可设置文本颜色。
- 可设置按钮按下颜色。
- 可设置悬浮条位置,顶部、底部、左侧、右侧。
- 可设置按钮图标集合。
- 可设置按钮名称标识集合。
- 可设置按钮提示信息集合。
- 按钮按下主动发出单击信号,带上唯一标识。
- 可主动设置要显示的文字信息。
- 按钮执行动作后支持切换图标。
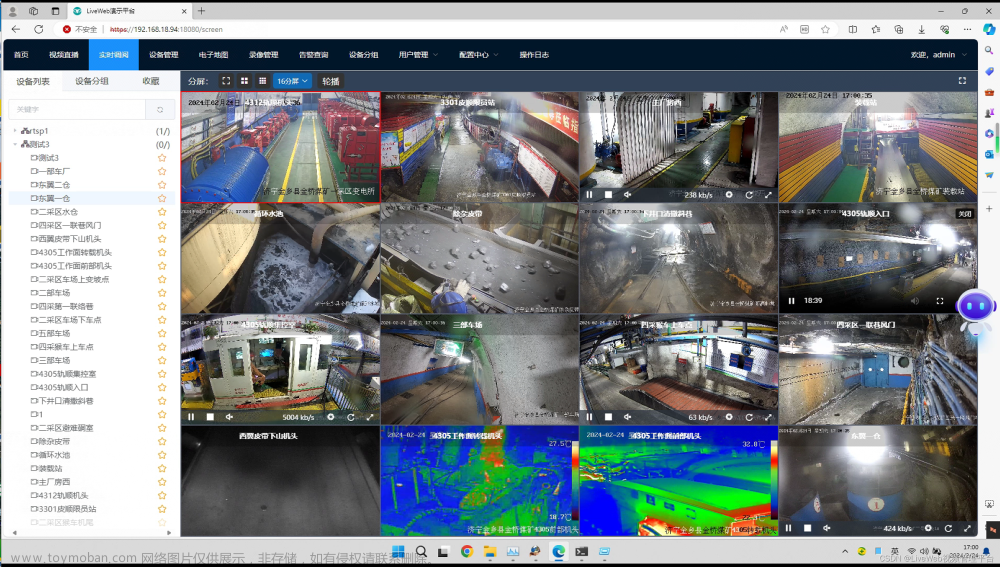
二、效果图



 文章来源地址https://www.toymoban.com/news/detail-460032.html
文章来源地址https://www.toymoban.com/news/detail-460032.html
三、体验地址
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人作品:https://blog.csdn.net/feiyangqingyun/article/details/97565652
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_system。
四、相关代码
//悬浮条位置
enum BannerPosition {
BannerPosition_Top = 0, //顶部
BannerPosition_Bottom = 1, //底部
BannerPosition_Left = 2, //左侧
BannerPosition_Right = 3 //右侧
};
//悬浮条参数
#include <QMargins>
struct BannerPara {
QMargins margin; //边距
int spacing; //间距
int bgAlpha; //背景透明度
QColor bgColor; //背景颜色
QColor textColor; //文本颜色
QColor pressColor; //按下颜色
BannerPosition position; //悬浮条位置
QList<int> icons; //按钮图标代码集合
QList<QString> names; //按钮名称标识集合
QList<QString> tips; //按钮提示信息集合
BannerPara() {
margin = QMargins(5, 0, 3, 0);
spacing = 2;
bgAlpha = 200;
bgColor = "#333333";
textColor = "#FFFFFF";
pressColor = "#5EC7D9";
position = BannerPosition_Top;
//采用iconfont图形字体
icons = QList<int>() << 0xea1b << 0xeb15 << 0xe674 << 0xea36 << 0xe74c;
//为了避免和其他控件重名建议前面加上前缀用来区分
names = QList<QString>() << "banner_btnRecord" << "banner_btnSnap" << "banner_btnSound" << "banner_btnAlarm" << "banner_btnClose";
tips = QList<QString>() << "录制" << "抓图" << "声音" << "警情" << "关闭";
}
};
//缩放显示模式
enum ScaleMode {
ScaleMode_Auto = 0, //自动调整(超过则等比缩放否则原图)
ScaleMode_Aspect = 1, //等比缩放(任何尺寸都等比缩放)
ScaleMode_Fill = 2 //拉伸填充(任何尺寸都拉伸填充)
};
void BannerWidget::initButton()
{
//检查数量是否一致
int iconCount = bannerPara.icons.count();
int nameCount = bannerPara.names.count();
if (iconCount == 0 || iconCount != nameCount) {
return;
}
//清空之前的按钮对象
qDeleteAll(btns);
btns.clear();
//如果之前存在布局则删除布局(居然只能用delete而不是deleteLater)
if (this->layout()) {
delete this->layout();
}
//识别当前用哪个布局
bool vertical = (bannerPara.position == BannerPosition_Left || bannerPara.position == BannerPosition_Right);
//实例化布局
QBoxLayout *layout = 0;
if (vertical) {
layout = new QVBoxLayout;
//插入弹簧并设置布局的边距间距
layout->addStretch();
} else {
layout = new QHBoxLayout;
//插入标签放置各种信息
layout->addWidget(label);
}
layout->setContentsMargins(bannerPara.margin);
layout->setSpacing(bannerPara.spacing);
this->setLayout(layout);
//有多种办法来设置图片,qt内置的图标+自定义的图标+图形字体
//既可以设置图标形式,也可以直接图形字体设置文本
#if 0
QList<QIcon> icons;
icons << QApplication::style()->standardIcon(QStyle::SP_ComputerIcon);
icons << QApplication::style()->standardIcon(QStyle::SP_FileIcon);
icons << QApplication::style()->standardIcon(QStyle::SP_DirIcon);
icons << QApplication::style()->standardIcon(QStyle::SP_DialogOkButton);
icons << QApplication::style()->standardIcon(QStyle::SP_DialogCancelButton);
#endif
//根据位置设置布局以及添加按钮(如果不需要按钮则只需要加一行 iconCount = 0)
for (int i = 0; i < iconCount; ++i) {
QPushButton *btn = new QPushButton;
//绑定按钮单击事件,用来发出信号通知
connect(btn, SIGNAL(clicked(bool)), this, SLOT(btnClicked()));
//设置标识,用来区别按钮
btn->setObjectName(bannerPara.names.at(i));
//设置提示文字信息
btn->setToolTip(bannerPara.tips.at(i));
if (vertical) {
//设置固定高度
btn->setFixedHeight(20);
//设置拉伸策略使得填充
btn->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
} else {
//设置固定宽度
btn->setFixedWidth(20);
//设置拉伸策略使得填充
btn->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Expanding);
}
//设置焦点策略为无焦点,避免单击后焦点跑到按钮上
btn->setFocusPolicy(Qt::NoFocus);
#if 0
//设置图标大小和图标
btn->setIconSize(QSize(16, 16));
btn->setIcon(icons.at(i));
#else
btn->setFont(iconFont);
btn->setText((QChar)bannerPara.icons.at(i));
#endif
//将按钮加到布局中
layout->addWidget(btn);
btns << btn;
}
}
五、功能特点
5.1 软件模块
- 视频监控模块,各种停靠小窗体子模块,包括设备列表、图文警情、窗口信息、云台控制、预置位、巡航设置、设备控制、悬浮地图、网页浏览等。
- 视频回放模块,包括本地回放、远程回放、设备播放、图片回放、视频上传等。
- 电子地图模块,包括图片地图、在线地图、离线地图、路径规划等。
- 日志查询模块,包括本地日志、设备日志等。
- 系统设置模块,包括系统设置(基本设置、视频参数、数据库设置、地图配置、串口配置等)、录像机管理、摄像机管理、轮询配置、录像计划、用户管理等。
5.2 基础功能
- 支持各种视频流(rtsp、rtmp、http等)、视频文件(mp4、rmvb、avi等)、本地USB摄像机播放。
- 支持多画面切换,包括1、4、6、8、9、13、16、25、36、64画面切换。
- 支持全屏切换,多种切换方式包括鼠标右键菜单、工具栏按钮、快捷键(alt+enter全屏,esc退出全屏)。
- 支持视频轮询,包括1、4、9、16画面轮询,可设置轮询分组(轮询预案)、轮询间隔、码流类型等。
- 支持onvif协议,包括设备搜索、云台控制、预置位、设备控制(图片参数、校对时间、系统重启,抓拍图片等)。
- 支持权限管理,不同的用户可以对应不同的模块权限,比如删除日志、关闭系统等。
- 数据库支持多种,包括sqlite、mysql、sqlserver、postgresql、oracle、人大金仓等。
- 本地USB摄像机支持设置分辨率、帧率等参数。
- 所有停靠模块都自动生成对应的菜单用来控制显示和隐藏,在标题栏右键可以弹出。
- 支持显示所有模块、隐藏所有模块、复位普通布局、复位全屏布局。
- 双击设备弹出实时预览视频,支持图片地图、在线地图、离线地图等。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 删除视频支持鼠标右键删除、悬浮条关闭删除、拖曳到视频监控面板外删除等多种方式。
- 图片地图上设备按钮可自由拖动,自动保存位置信息。百度地图上可以鼠标单击获取经纬度信息,用来更新设备位置。
- 视频监控面板窗体中任意通道支持拖曳交换,瞬间响应。
- 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
- 双击节点、拖曳节点、拖曳窗体交换位置等操作,均自动更新保存最后的播放地址,下次软件打开自动应用。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 支持视频截图,可指定单个或者对所有通道截图,底部小工具栏也有截图按钮。
- 支持超时自动隐藏鼠标指针、自动全屏机制。
- 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
- 支持onvif预置位,可以添加、删除、修改预置位,可以调用起始位。
- 支持onvif图像参数设置,包括明亮度、对比度、饱和度、尖锐度等。
- 支持onvif其他操作,包括抓图、网络设置、校时、重启、事件订阅等。
- 支持任意onvif摄像机,包括但不限于海康、大华、宇视、天地伟业、华为等。
- 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
- 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
- 可设置软件中文名称、英文名称、LOGO图标等。
- 存储的视频文件支持导出到指定目录,支持批量上传到服务器。
- 完善的录像计划设置,支持每个通道7 * 24小时每半小时设置是否存储录像。
5.3 特色功能
- 主界面采用停靠窗体模式,各种组件以小模块的形式加入,可自定义任意模块加入。
- 停靠模块可拖动任意位置嵌入和悬浮,支持最大化全屏,支持多屏幕。
- 双重布局文件存储机制,正常模式、全屏模式都对应不同的布局方案,自动切换和保存,比如全屏模式可以突出几个模块透明显示在指定位置,更具科幻感现代化。
- 原创onvif协议机制,采用底层协议解析(udp广播搜索+http请求执行命令)更轻量易懂易学习拓展,不依赖任何第三方组件比如gsoap。
- 原创数据导入、导出、打印机制,跨平台不依赖任何组件,瞬间导出数据。
- 内置多个原创组件,宇宙超值超级牛逼,包括数据导入导出组件(导出到xls、pdf、打印)、数据库组件(数据库管理线程、自动清理数据线程、万能分页、数据请求等)、地图组件、视频监控组件、文件多线程收发组件、onvif通信组件、通用浏览器内核组件等。
- 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)等。
- 精美换肤,高达17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 视频控件悬浮条可以自行增加多个按钮,监控界面底部小工具栏也可自行增加按钮。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。可选主码流、子码流。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 可选多种内核自由切换,ffmpeg、vlc、mpv等,均可在pro中设置。推荐用ffmpeg,跨平台最多,默认提供好了linux和mac平台上编译好的库。
- 支持硬解码,可设置硬解码类型(qsv、dxva2、d3d11va等)。
- 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,性能爆表。
- 标签和图形信息支持三种绘制方式,绘制到遮罩层、绘制到图片、源头绘制(对应信息可以存储到文件)。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,比如增加自定义模块,增加运行模式、机器人监控、无人机监控、挖掘机监控等。
- 支持xp、win7、win10、win11、linux、mac、各种国产系统(UOS、中标麒麟、银河麒麟等)、嵌入式linux等系统。
- 注释完整,项目结构清晰,超级详细完整的使用开发手册,精确到每个代码文件的功能说明,不断持续迭代版本。
到了这里,关于Qt编写视频监控系统74-悬浮工具栏(半透明/上下左右位置/自定义按钮)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!