简介
大家好,我是老李,我很高兴向您介绍我即将发布的一系列关于前端项目开发的文章。在这个系列中,我将借用 ChatGPT 的帮助,从零开始搭建一个前端项目,并尝试达到 70% 以上的自动化完成率。
这个系列的文章将带您从搭建项目的基础开始,一步步实现一个完整的前端项目。我将向您展示如何使用 ChatGPT 来解决前端开发过程中的各种问题,并展示如何使用各种工具和技术来实现自动化完成率。
在这个系列文章频中,您将学到如何使用最新的前端开发技术,如 React、Vue、Angular 等,以及如何使用自动化构建工具和代码生成器来提高开发效率。同时,您还将学习如何使用 ChatGPT 生成的代码来完成特定任务,以及如何在开发过程中充分发挥 AI 工具的优势。
我们将从一个空白的项目开始,并一步步实现各种功能,包括响应式设计、动画效果、表单验证等。我将使用 ChatGPT 来回答各种问题,例如如何使用 CSS 来实现特定的样式效果,如何使用 JavaScript 实现特定的交互效果,等等。我们将使用自动化构建工具和代码生成器来自动生成一些代码,并将其集成到我们的项目中,从而实现更高的自动化完成率。
这个系列的文章将提供给您有关前端开发和人工智能的最新信息和见解,并帮助您成为一名更高效和更具竞争力的前端开发者。不要错过这个精彩的系列,记得关注我,以获取更多关于前端开发和 AI 技术的有用内容。
ChatGPT简介
ChatGPT是一种自然语言处理技术,是基于人工智能领域中的深度学习算法,使用大规模的语言模型对自然语言进行理解和生成的系统。
ChatGPT是一个可训练的模型,可以学习和记忆海量的语言知识,并利用这些知识进行语言理解、生成和推理。ChatGPT可以应用于多种场景,例如智能客服、虚拟助手、自动翻译、情感分析等,可以有效提高人机交互的效率和准确性。
此外,ChatGPT的发展和应用也面临着一些挑战,例如数据隐私、模型解释性、语言歧义等问题,需要在技术和伦理层面进行探索和解决。总体而言,ChatGPT是一项具有广泛应用前景和重要意义的技术,对未来的人工智能和自然语言处理领域具有重要影响。作为中国人,我认为可以接受这种技术的进步,但是我们要警惕,不要将行业数据或国内相关数据输入提问,毕竟这些数据将直接供漂亮国使用。
使用ChatGPT确定项目开发流程
提问前端框架包含哪些技术?

提问当前最流行的前端框架

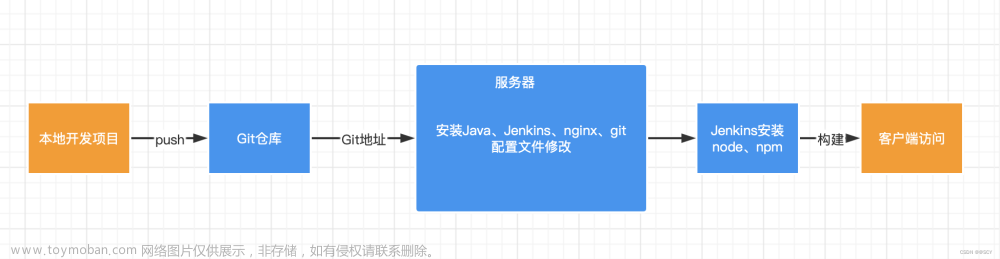
提问开发流程

关于整个视频展示
从0开始搭建前端项目:使用ChatGPT实现高自动化完成率,提高开发效率并掌握最新前端技术,确定开发流程文章来源:https://www.toymoban.com/news/detail-460215.html
以开通B站、视频号、西瓜视频、抖音,搜索“老李与GT”,可以直接观看。文章来源地址https://www.toymoban.com/news/detail-460215.html
到了这里,关于从0开始搭建前端项目:使用ChatGPT实现高自动化完成率,提高开发效率并掌握最新前端技术的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!