一、IPv6网络元素及概念
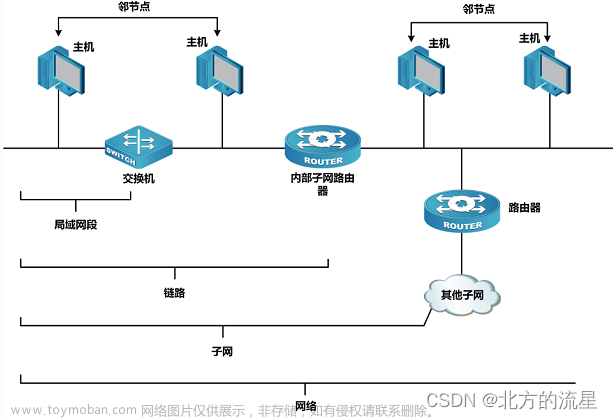
IPv6的网络元素如下图所示。

- 节点:任何运行IPv6的设备,包括路由器和主机(甚至还将包括PDA、冰箱、电视等)。
- 邻节点:连接到同一链路上的节点。这是一个非常重要的概念,因为IPv6的邻节点发现机制具有解析邻节点链路层地址的功能,并可以检测和监视邻节点是否可以到达。
- 主机:只能接收数据信息,而不能转发数据信息的节点。为了理解方便,可以借用IPv4中的主机的概念,当然,IPv6中的主机不仅包括计算机等,甚至包括冰箱、电视机、汽车,只要它运行IPv6协议。
- 接口:表示连接到一个链路上的物理或逻辑节点。物理接口的例子是网卡,一个逻辑接口的例子是“隧道”。
- 链路:以路由器为边界的局域网段; IPv6数据包还可以在代表IPv4或IPv6网络的逻辑链路上发送,发送时只需将IPv6数据包封装在IPv4或IPv6协议头中;
- 局域网段:它是IPv6链路的一部分,由单一介质组成,以二层交换设备为边界。
- 子网:使用相同的64位IPv6地址前缀的一个或多个链路。一个子网可以被内部子网路由器分为几个部分。
- 路由器:路由器是一种连接多个网络的网络设备,它能将不同网络之间的数据信息进行转发。在IPv6网络中,路由器是一个非常重要的角色,它会把一些信息向外通告(如地址前缀等)。
- 网络:由路由器连接起来的两个或多个子网。
二、IPv6地址类型及格式
1. IPv6地址表示方法
IPv6地址是由一列以冒号(:)分开的8个16比特十六进制字段组成,每个16比特字段以文本表示为4个十六进制字符,每个16比特字段值可以是0x0000到0xFFFF。
例如:21DA:00D3:0000:2F3B:02AA:00FF:FE28:9C5A 是一个完整的IPv6地址。
IPv6的地址表示有以下几种特殊情形:
(1)简化表示:
每个16位分组中的前导零位可以去除做简化表示,但每个分组必须至少保留一位数字。如上例中的地址,去除前导零位后可写成:21DA:D3:0:2F3B:2AA:FF:FE28:9C5A。还可以将冒号十六进制格式中相邻的连续零位合并,用双冒号“::”表示。“::”符号在一个地址中只能
出现一次,该符号也能用来压缩地址中前部和尾部的相邻的连续零位。
例如地址1080:0:0:0:8:800:200C:417A,0:0:0:0:0:0:0:1,0:0:0:0:0:0:0:0分别可表示为压缩格式1080::8:800:200C:417A,::1,:: 。
(2)IPv4兼容表示:在IPv4和IPv6混合环境中,有时更适合于采用另一种表示形式:x:x:x:x:x:x:d.d.d.d,其中x是地址中6个高阶16位分组的十六进制值,d是地址中4个低阶8位分组的十进制值(标准IPv4表示)。例如地址0:0:0:0:0:0:13.1.68.3 ,
0:0:0:0:0:FFFF:129.144.52.38 写成压缩形式为::13.1.68.3,::FFFF.129.144.52.38 。
(3)URL表示: URL中使用文本IPv6地址,文本地址应该用符号“[”和“]”来封闭。例如IPv6地址FEDC:BA98:7654:3210:FEDC:BA98:7654:3210写作URL示例为http://[FEDC:BA98:7654:3210:FEDC:BA98:7654:3210]:80/index.html
2. IPv6地址类型
IPv6的地址有3种类型:单播、任意播和多播。在每种地址中有一种或多种类型的地址,地址类型如下图所示。

1.单播
IPv4中的单播概念是类似的,寻址到单播地址的数据包最终会被发送到一个惟一的接口。与IPv4单播地址不同的是,IPv6单播地址有本地链路、本地站点、可聚合全球、回环、末指定和IPv4兼容地址。
(1)本地链路地址:只能在连接到同一本地链路的节点之间使用。该地址主要是用于IPv6的一些协议中(比如邻居发现协议:NDP)。本地链路地址的格式如下图所示。

当一个节点上启用IPv6协议栈,节点的每个接口自动配置一个本地链路地址,两个连接到同一链路的IPv6节点不需要做任何配置就可以通信。链路本地地址使用固定的前缀FE80::/64,接口ID往往使用EUI-64地址自动填充。
(2)本地站点地址:在节点上则必须手动指定。本地站点地址由格式前缀1111 1110 11来标识,相当于IPv4的私有地址。不会与全球地址发生冲突,本地站点地址的作用范围是该站点,也不会被路由到外部网络。
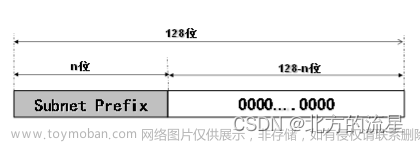
本地站点地址的地址格式,其前48位固定以FEC0::/48开始,固定的48位之后是16位的子网标识符(“子网ID”字段),这16位,可以在自己机构内创建子网。也可以把子网ID一分为二,来建立一个多级的和可集聚的路由结构。子网ID字段之后是一个64位的“接口ID”字段,接口ID字段用于标识子网上的特定接口。

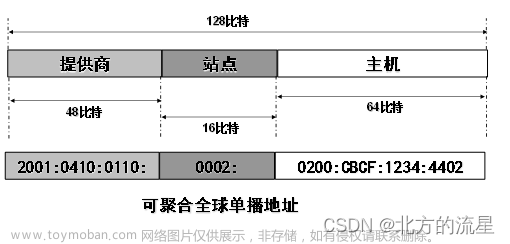
(3)可聚合全球单播地址:相当于IPv4公共地址,用格式前缀001标识,可在全球范围内路由和到达的 ,其格式如下图所示。

每个可聚合全球单播IPv6地址有3个部分:
①提供商分配的前缀:提供商分配给组织机构的前缀最少是/48前缀。
②站点:前缀的49-64位(一共16位),可用来将表示最多65535个子网。
③主机:节点的接口标识,IPv6地址的低64比特,称为接口标识符(接口ID)。
(4)回环地址:单播地址0:0:0:0:0:0:0:1称为回环地址,节点用它来向自身发送IPv6包,不能分配给任何物理接口。
(5)未指定地址:单播地址0:0:0:0:0:0:0:0称为末指定地址,在主机未取得自己的地址以前,可在它发送的任何IPv6包的源地址字段放上不确定地址。
2.多播
相当于IPv4中的组播,是指一个源节点发送的单个数据包能被特定的多个目的节点接收到。即一个源节点发送单个数据包,同时到达多个目的地(一到多)。例如,多播地址FF02::2表示链路本地范围,IPv6路由器不会把这个通信流转发到本地链路之外。
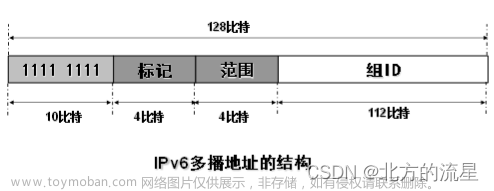
多播地址有特定的前缀来标识,其最高位前8位为1(FF00::/8),多播地址的格式如下图所示。

3.任意播
任意播地址可以相当于IPv4中的广播,也称为任播和泛播,IPv6中取消了广播的概念。任播地址用来标识一组网络接口(通常属于不同的节点),适合于One-to-One-of-Many(一对一组中的一个)的通信场合。目前,任播地址仅被用做目标地址,且仅分配给路由器。任播地址有可聚合全球、本地站点和本地链路地址,其格式如下图所示。
 文章来源:https://www.toymoban.com/news/detail-460582.html
文章来源:https://www.toymoban.com/news/detail-460582.html
任意播地址占用单播地址空间,使用单播地址的任何格式,所以无法区分任意播地址和单播地址,节点必须使用明确的配置从而指明它是一个任意播地址。文章来源地址https://www.toymoban.com/news/detail-460582.html
到了这里,关于第四十七讲:IPv6基础知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!