前言
今天在开发的时候,后端突然提了一个需求,因为特殊的文件上传不进文件服务器,所以后端问我能不能上传的时候给加个扩展名,本着只要逻辑没问题,都可以通过代码实现的理念,我说:“可以“”,于是乎有了这篇文章。
一、看别人怎么做的
首先是去element官网逛了逛,发现也没有提供修改文件拓展名的方法,所以只能请求度娘了。
百度了一下,发现别人都是使用普通的文件上传方式,代码一大堆,在钩子函数beforeUpload中获取到上传的文件后,修改名字,然后转成FormData后再用axios调接口上传。
然后我就试了,结果没成功,没办法,只能自己动手,从组件底层来找方法了。这一试,就搞了半天,好在最后成功了。
二、自己做
最终代码如下(用element官网的例子改的)
<template>
<el-upload
ref='upload'
drag
:auto-upload="false"
action="https://jsonplaceholder.typicode.com/posts/"
:limit="1"
:on-change="handleChange">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
</template>
<script>
export default {
props: {
//添加文件扩展名
extendName: {
type: String,
default: '.rar'
}
},
data() {
return {};
},
methods: {
handleChange(file) {
let fileName = file.name + this.extendName // 如果可以上传多个文件,这里需要用fileList.forEach()处理
let f = new File([file.raw],fileName,file.raw.type);
f.uid = file.uid; // new File 没有uid属性,会导致组件底层报错,这里手动加上
file.raw = f; // 用f替换file的数据
console.log(file.raw)
this.$refs.upload.submit(); // 手动触发上传
},
}
}
</script>
一次上传单个文件的核心代码不多,就几行。如果是上传多个文件就需要用fileList来的处理,这里就不写了
下面讲一下代码文章来源:https://www.toymoban.com/news/detail-460793.html
- 首先得关闭组件的自动上传
- fileName就是我们最终要的文件名,这里的业务需求就是添加一个扩展名
- f是使用 new File创建的新的文件对象,在创建文件对象的时候给它新名字fileName(刚开始想的是,直接用file.raw.name = fileName 但是结果报错说name是只读属性,不能修改,所以这里使用new File创建新文件,然后整个替换掉raw)
- 这里的f.uid = file.uid是el-upload底层会用uid去匹配fileList数组中的文件,如果没有这个uid最后匹配返回的null会在底层报错。下面是源码位置:node_modules\element-ui\packages\upload\src\index.vue
// 匹配
getFile(rawFile) {
let fileList = this.uploadFiles;
let target;
fileList.every(item => {
target = rawFile.uid === item.uid ? item : null;
return !target;
});
return target;
},
handleProgress(ev, rawFile) {
const file = this.getFile(rawFile);
this.onProgress(ev, file, this.uploadFiles);
// 报错点 null没有status属性
file.status = 'uploading';
file.percentage = ev.percent || 0;
},
- 更新file.raw为修改文件名后的文件对象
- 手动调用submit()上传文件
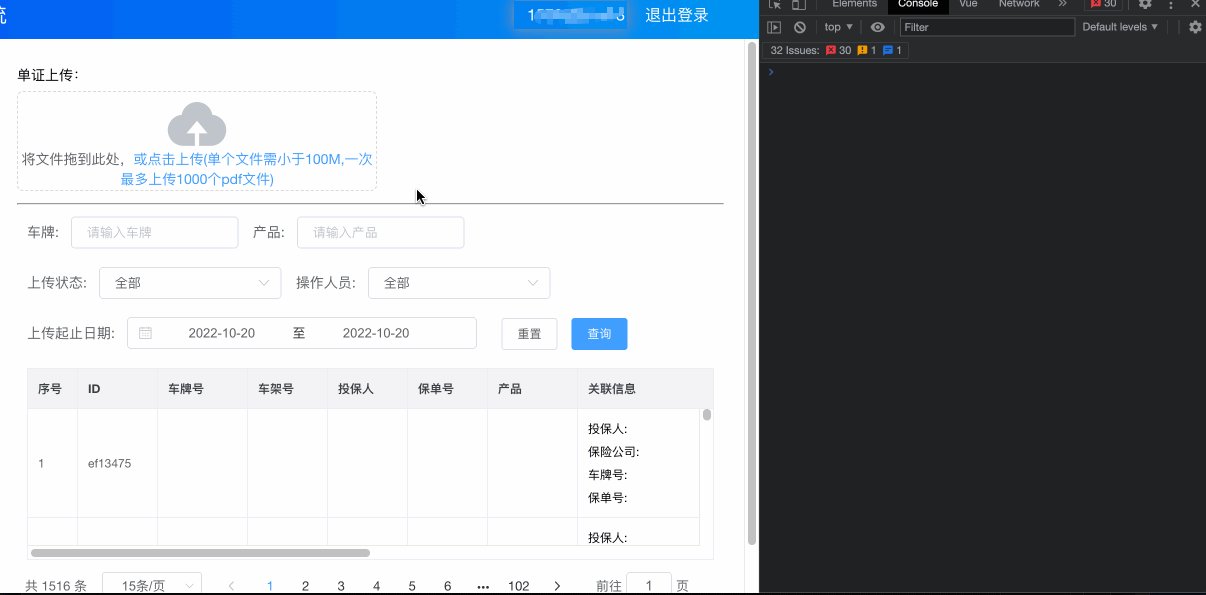
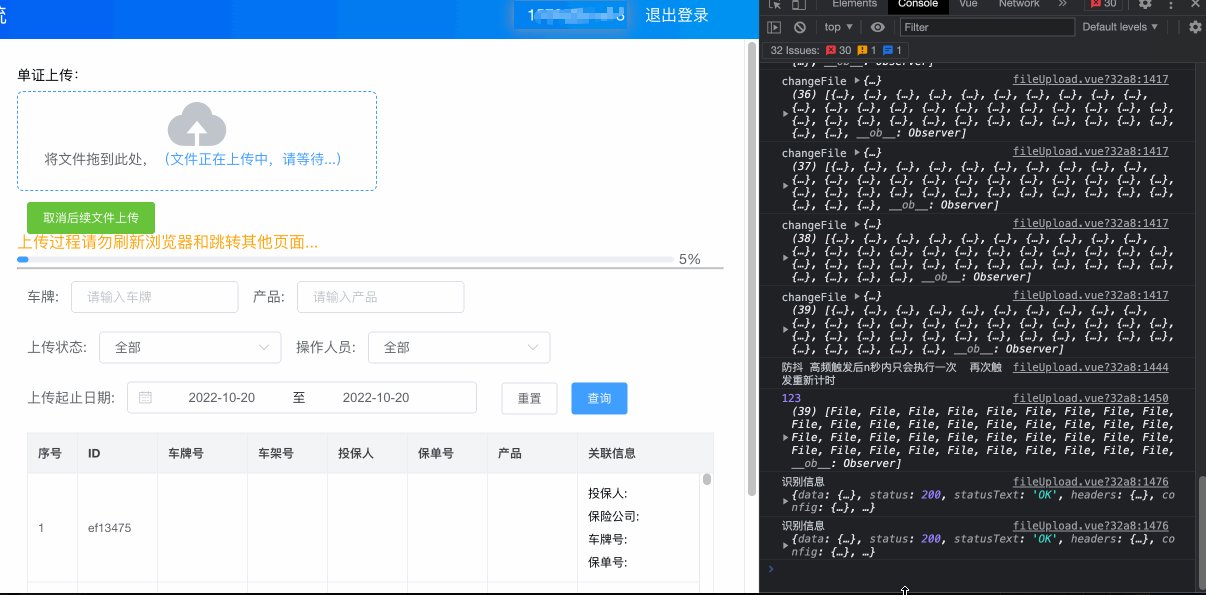
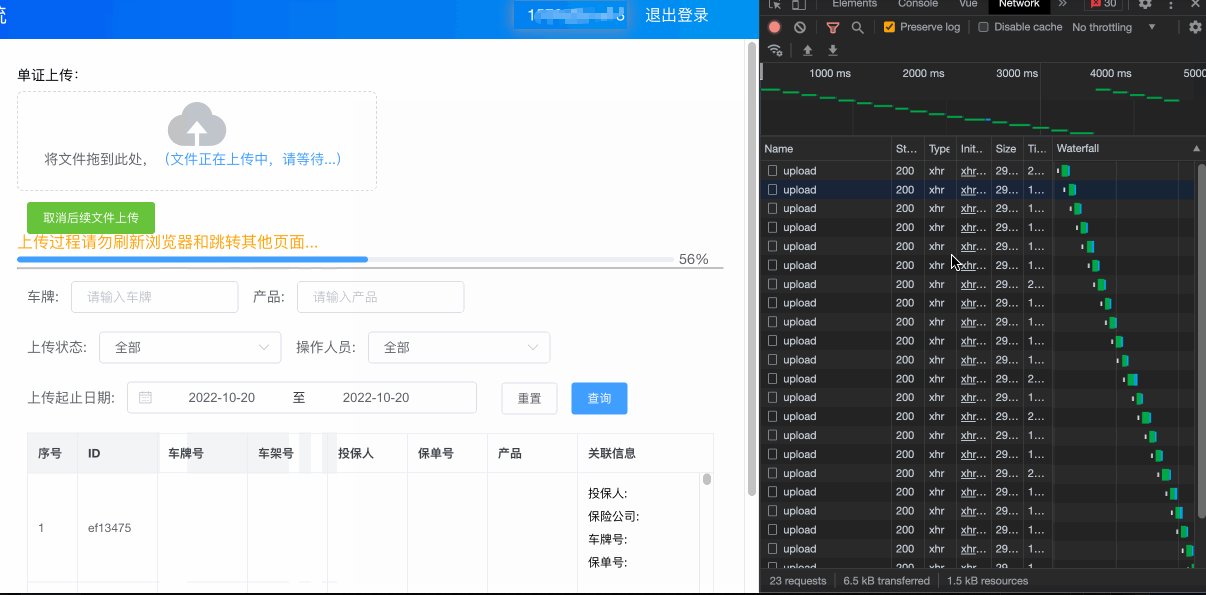
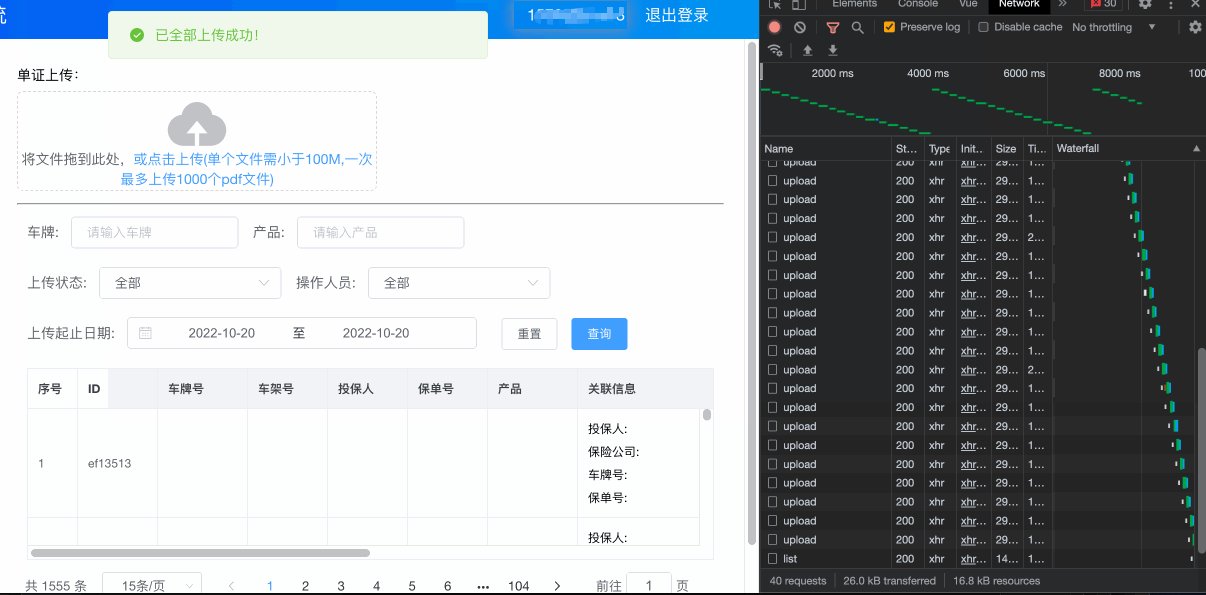
最终效果: 文章来源地址https://www.toymoban.com/news/detail-460793.html
文章来源地址https://www.toymoban.com/news/detail-460793.html
到了这里,关于vue+elementui中el-upload组件上传文件时,修改文件名,不用FormData的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!