创建 hardhat 工程
# 创建npm空项目,注意这里要选择合约项目对应的文件目录
npm init
# 安装 hardhat 环境,这里安装的版本 2.11.1
npm install --save-dev hardhat@2.11.1
# 创建工程
npx hardhat
首先创建 npm 空项目,注意这里要选择合约项目对应的文件目录,比如这里的合约项目是 suchas
npm init

接着安装 hardhat 环境,这里安装的版本 2.11.1
npm install --save-dev hardhat@2.11.1

接着创建 hardhat 工程,选择你要创建的工程类型,这里我选的 TS
npx hardhat


remix 连接 localhost
一般简单的测试学习我们可以用 remix,更多时候是用专业的 vscode IDE 编写合约,remix 现在要连接到我们刚创建的本地合约项目,执行以下命令启动后台
npm install -g @remix-project/remixd
# 比如连接上文 suchas 合约项目,remixd -s /Users/panda/hardhat/suchas
remixd -s <contract_folder>
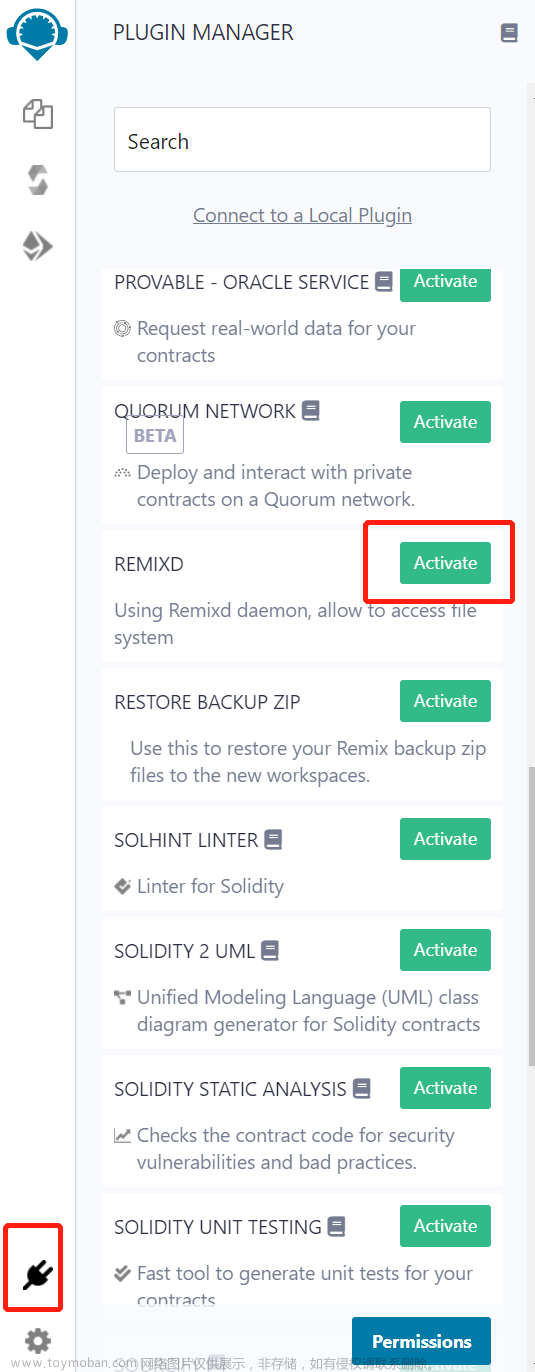
启动完后台,在 remix 中连接本地

接着工作台就会出现本地合约了
vscode 合约编程
首先安装 vscode,地址:
安装完之后直接打开合约项目文件夹就可以了,比如这里的 suchas,然后在 vscode 中安装 solidity 插件,以支持合约编程
开发流程
这里只说明流程命令,如果要学习整个 Dapp 开发流程,可以参考:世界杯竞猜 Dapp 项目
在 contracts 文件夹中创建 ***.sol,F5 编译合约,接着在 tests 文件夹中编写 .ts(.js) 以测试合约,打开 vscode 终端文章来源:https://www.toymoban.com/news/detail-461327.html
# 编译合约
npx hardhat compile
# 单元测试
npx hardhat test
# 运行脚本 尝试部署合约
npx hardhat run scripts/deploy.ts
# 启动节点 node 部署到本地网络
npx hardhat node
# 部署合约到本地 node 节点
npx hardhat run scripts/deploy.ts --network localhost
# 修改 hardhat.config.ts 配置文件,部署到 goerli 测试网络
npx hardhat run scripts/deploy.ts --network goerli
# 合约验证
# npx hardhat verify <contractAddr> [para1] [para2] ... --network goerli
npx hardhat verify 0xD0f85823D7e118BB7fa4D460A25851fCf99f7Fa9 para1 --network goerli
以上就是日常真实的合约开发步骤…文章来源地址https://www.toymoban.com/news/detail-461327.html
到了这里,关于如何在vscode、remix中结合hardhat编译部署合约的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!