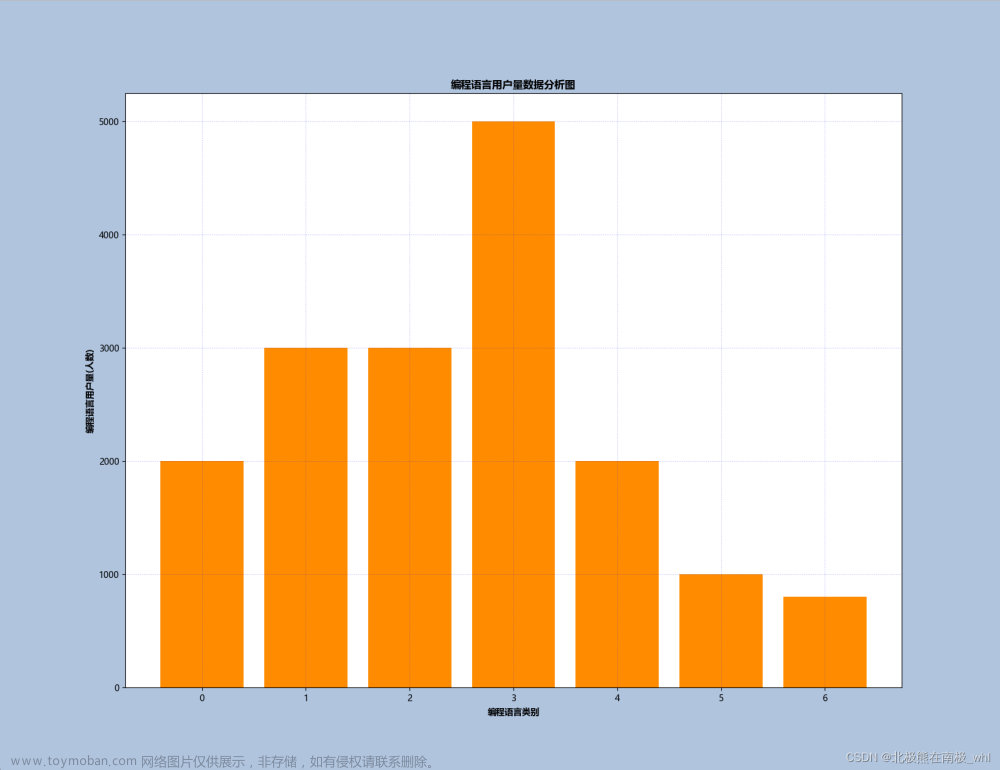
柱状图是可视化视图里一个非常重要的工具,在画原型图时,我们也经常用到柱状图。今天作者就教大家如何在Axure里制作一个能增删输入的柱状图模板,效果包括:
-
查看具体数据——鼠标移入柱状图时,改柱状图的背景高亮显示,显示提示里可以查看具体数据
-
添加新柱状——输入人名和数值后,点击添加按钮可以自动生成对应的柱状图
-
坐标自动调整——如果新增的柱状的数值大于坐标轴最大值,坐标轴会自动更新,并且前面的柱状图也会自动适应新的坐标轴
-
删除柱状——鼠标移入对应柱状后,点击delete键可以删除当前柱状图
-
复用效果——用中继器制作,在中继器表格里填写数据和坐标轴最大值,即可自动生成柱状图

【原型预览及下载地址】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1
【制作教程】
一、材料准备
1. 柱状图
柱状图我们用主要用中继器制作,中继器内我们需要以下元件:
1、柱状——用矩形制作即可
2、文本标签——对应柱状的文字
3、背景矩形——用于制作移入变色的效果,这里要设置选中样式的填充颜色
中继器表格里我们需要两列:
1、text——对应柱状的文字
2、count——对应柱状图的数据

2. 坐标和边框线
我们用几个文本标签和水平线制作纵坐标和柱状图的边框线,如下图所示摆放

3.添加数据组
添加数据组,由两个文本框,两个文本标签和一个按钮组成,数值文本框的输入类型设置为number,这样就只能输入数字了。

4.数据弹窗
我们用矩形制作即可,添加阴影,默认隐藏即可。
二、交互制作
1.制作自动生成的柱状图
中继器每项加载时,我用设置文本的交互,将text列的值,设置到中继器了对应柱状文字的文本标签里。
然后用设置尺寸的交互,设置柱状矩形的尺寸,这里涉及数学的计算,他的宽是不变的,关键是高的设置,其实高的设置就是一个比例的关系,例如柱状的高=200px,坐标最大值是5000,柱状的数据是2500,其实就是坐标轴的一般,所以柱状调整后的高应该为100px。设置尺寸的时候锚点在底部

这里默认的柱状图就完成了
2.添加新柱状
鼠标单击添加按钮时,如果两个输入框的值都不为空,我们用添加行的交互,将两个输入框的值,添加到text列和count列,这里就会自动生成柱状图了
如果其中的有输入框为空,后续你们也可以设置弹出提示文字,这里就不详细展开了
但是这样设置会遇到一个问题,就是如果新增的数值大于大于坐标轴的最大值,那么就会出现柱状图超出预定位置的尴尬。所以上面的交互前应该再增加一个条件,就是数据输入框里的文本值如果大于坐标轴的最大值,那我们就要先更新坐标轴。
那么怎么做更新坐标轴呢,我们要先设置自动坐标
3.自动生成坐标轴
在坐标轴载入时,我们设置每个坐标根据最大值来自动获取,案例中是6个坐标,分别为0、1000、2000、3000、4000、5000,5000就是最大值的坐标,0坐标不需要改变,1000的坐标我们可以通过最大值来获取,其实就是最大值乘以五分之一,2000的坐标就是5000乘以五分之二……
所以我们在载入时,用设置文本的交互,根据最大值和对应比例,就可以把其他坐标对应设置好

设置完成之后我们回答添加数据的交互
4.添加新柱状(新增数据大于坐标轴最大值)
如果新增的数据大于坐标轴最大值,这里我们要用设置文本的交互,将输入框里的值设置到坐标最大值里,然后用触发事件,触发每个坐标载入时的交互,这样新的坐标就设置好了。

5.移入高亮效果和显示具体数据
在鼠标移入时,我们用设置选中的交互,将背景矩形设置为真,这样背景矩形就会选中变色了;
然后我们用显示的事件,将数据弹出标签显示出来,用设置文本的交互,将count列的值设置到标签里,这样就可以看到详细的数据了

在鼠标移动时我们用移动的交互,让数据弹出标签跟随鼠标移动,这里需要用到cursor的函数,获取鼠标指针的位置。

鼠标移出时,我们将背景矩形还原,设置为假,就会恢复原来的原色,然后用隐藏的交互将数据标签隐藏起来

6.删除对应柱状图的操作
键盘按键按下时,如果按的是delete键,那我我们就用删除行把鼠标指针所在的当前行删除。
那怎么判断哪一行是鼠标指针所在的行呢?前面我们鼠标移入的时候会选中背景矩形,那我们只需要判断哪个背景矩形被选中了,哪个就是需要被删除的行。

7.框线尺寸自适应
最后,我们还要根据中继器里的数据设置框线的尺寸,宽线的尺寸。
框线组的高是不变的,只有宽度在变,其实就是中继器的宽度,所以我们可以用函数获取中继器的宽度,然后在中继器最后加载完成之后,用设置尺寸的交互,将宽线的宽度设置为和中继器宽度一致。

这样我们就完成了能增删数据的中继器柱状图的原型模板了,下次使用时,只需要在中继器表格中填写数据和坐标轴最大值,即可自动生成交互效果,是不是很方便呢?文章来源:https://www.toymoban.com/news/detail-461882.html
那以上就是Axure教程——能增删数据的柱状图的全部内容了,感谢您的阅读,我们下期见~~~文章来源地址https://www.toymoban.com/news/detail-461882.html
到了这里,关于【Axure教程】能增删数据的柱状图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![600套axure可视化大数据原型元件库模板40G[收藏]](https://imgs.yssmx.com/Uploads/2024/02/644331-1.png)