1.Anania
Anania 是一个机器人数据分析师,可以通过简单、自然的英语对话来分析您的数据。连接数据源并以简单的英语提问,无需任何设置或配置。在幕后,Anania 正在使用一个 AI 系统,该系统将文本转换为 SQL 和 Python 代码并执行您的数据以获得答案。由 GPT-3 提供支持的机器人数据分析师。
言简意赅:提供数据(数据源:excle,数据库等),可以通过提问的形式对数据分析
网址:https://anania.ai/

例如:

对话提问:“有多少初创公司的估值超过 20 美元?

2.autobackend
AI生成一个后台
地址:https://www.autobackend.dev/


不清楚什么问题,总是执行失败

这些是社区AI创建的后端服务,并且提供了很多接口,自己查看接口文档调用
3.ChatGPT WordPress
WordPress 是一种网络软件,可用于创建漂亮的网站或博客。在前 1000 万个网站中,近 20% 的网站和超过 6000 万人选择了 WordPress 来为他们称之为“家”的网络位置提供支持。
ChatGPT 可以根据简单的描述生成一个完整的 WordPress 插件
例如我的需求:编写一个兼容PHP 8 的 WordPress 插件,提供一个文本输入字段,其中可以粘贴数据,并提供一个按钮,当按下该按钮时,会将列表中的行随机化,并在第二个文本输入字段中显示结果。
打开ChatGPT,输入上面的对话内容,ChatGPT给出了结果


给出的内容还是很细 的,该需求需要PHP和Js共同才能完成,代码也都详细给出了

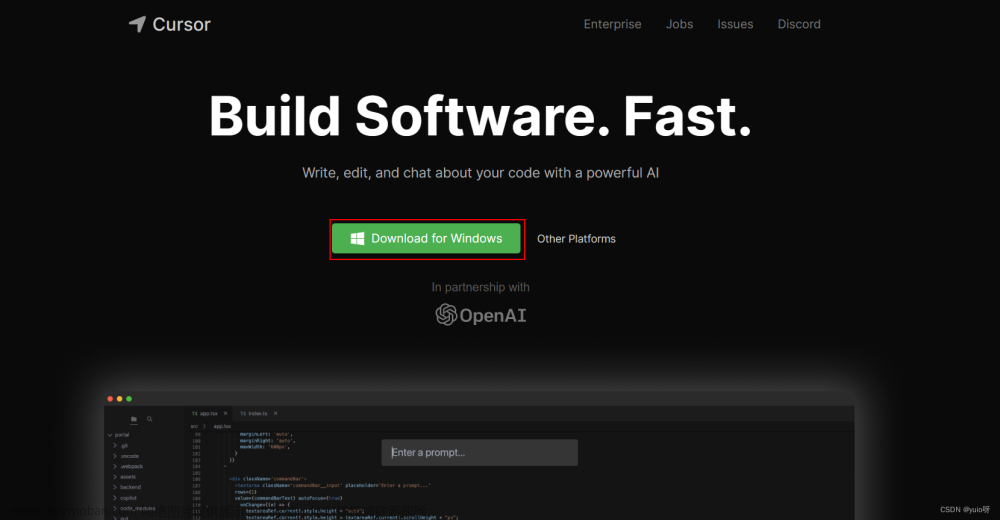
4.CodeGenX
由人工智能驱动的代码生成系统。CodeGenX 作为 VsCode 扩展提供,可以轻松融入您的开发环境。它能够根据你的描述,或者上下文自动生成一段代码

5.codeStarter
codeStarter是一款可以即时生成React、NextJS、Angular、Vue、Svelte等任何框架web应用程序。
使用codeStarter,只需描述下你的项目和开发堆栈技术即可开始生成项目文件。由于OpenAI Codex模型是在大量GitHub代码样本的语料库上训练的,因此对不同语言和框架的支持实际上是无限的!
网站:https://www.codestart.xyz/(当时没有打开,大家可以试试)

6.codex-readme(根据代码生成readme)
codex-readme 读取程序文件并连接所有文件的开头以创建输入提示,然后将其反馈到 OpenAI Codex 以生成 README。它经常生成有趣的用法示例并解释可用的命令行选项。
地址:GitHub - tom-doerr/codex-readme: Revolutionize your project documentation with the Codex-README generator, utilizing OpenAI's Codex for intelligent README creation.

7.DeepGenX
CodeGenX 是一个由人工智能驱动的代码生成系统!它以 Visual Studio Code 扩展的形式提供给您,并且是免费和开源的!
支持的语言: CodeGenX 目前仅支持 Python。我们计划在未来的版本中添加更多语言。
CodeGenX 的工作原理: CodeGenX 的核心是一个名为 GPT-J 的大型神经网络。GPT-J 是一个 60 亿参数的转换器模型,它是根据互联网上数百 GB 的文本进行训练的。我们在开源 Python 代码的数据集上对该模型进行了微调。这个经过微调的模型现在可以在给定正确指令的输入时用于生成代码。
地址:DeepGenX

8.DIFFY
通过Visual Studio Code 插件使用 git diff 和 OpenAI 以自然语言为更改后的代码生成提交消息。
DIFFY 功能
- 生成提交消息。
- 解释自然语言的变化。
- 直接生成 Commit Message 到 VScode git commit 输入框。
- 复制到剪贴板

VSCode安装:设置> Diffy - 解释 Git 更改> 从 OpenAI 输入您的 OpenApi 密钥
详细请参考:https://github.com/Hi7cl4w/diffy-explain-ai
9.Epsilon Code
Epsilon Code 是一个可以从纯文本描述(自然语言)生成 Python 代码的工具。它还可以为你提供即时调试帮助,比人类可以做的更快更好!
网址:Coding Redefined - Epsilon Code


10.GPT-3 Tailwind CSS
Tailwind CSS 是一个高度可定制的低级 CSS 框架,也是OpenAI 驱动的 GPT-3 代码 CSS 生成器,它为您提供构建定制设计所需的所有构建块,而无需费力去覆盖任何烦人的固执己见的样式。
网址:GitHub - themesberg/gpt-3-tailwindcss: GPT-3 Tailwind CSS Code Generator

11.gptsh
gptsh 是使用 NodeJS 构建的跨平台 CLI 工具,由 Open AI 的 GPT-3 提供支持。

使用安装教程:GitHub - shorwood/gptsh: GPT.sh is a CLI tool built with NodeJs and powered by Open AI's GPT-3. It's main purpose is to translate natural language questions and requests into shell commands.
12.SourceAI
SourceAI 是一种人工智能工具,可以根据任何人类语言描述生成任何编程语言的代码。它还可以简化、查找错误并修复它们以及调试您的代码。
网址:https://sourceai.dev/

点击申请进入,等通过以后才能使用,我用谷歌邮箱申请了,等待通过。

从官网截取了一些例子,大家可以感受下

 文章来源:https://www.toymoban.com/news/detail-461897.html
文章来源:https://www.toymoban.com/news/detail-461897.html
 文章来源地址https://www.toymoban.com/news/detail-461897.html
文章来源地址https://www.toymoban.com/news/detail-461897.html
到了这里,关于12款AI代码生成工具,都很能打的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!