uniapp微信小程序订阅消息发送服务通知
由于公司需求,刚学完的小程序的我,要求开发一个直播通知的微信小程序,学了vue的我,选择还是使用uniapp开发,wx原生语法学完已经快忘了。在利用uniapp写代码的过程中,遇到很多问题,通过这篇博客分享一下总体实现思路以及一些小坑。整篇博客以逐步的思路让你完整的了解整个流程,以及自己该如何编写属于自己的请求方式。一步步跟着来一定可以实现最终效果。
实现思路:
首先要实现这个需求,最直接的办法就是去wx的官方文档中搜索相关文档以及API介绍,在wx小程序官方文档中搜索订阅消息即可看到小程序订阅消息的介绍

订阅消息可以分为以下几种
1. 一次性订阅消息
一次性订阅消息用于解决用户使用小程序后,后续服务环节的通知问题。用户自主订阅后,开发者可不限时间地下发一条对应的服务消息;每条消息可单独订阅或退订。
2. 长期订阅消息
一次性订阅消息可满足小程序的大部分服务场景需求,但线下公共服务领域存在一次性订阅无法满足的场景,如航班延误,需根据航班实时动态来多次发送消息提醒。为便于服务,我们提供了长期性订阅消息,用户订阅一次后,开发者可长期下发多条消息。
目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。
3. 设备订阅消息
设备订阅消息是一种特殊类型的订阅消息,它属于长期订阅消息类型,且需要完成「设备接入」才能使用。
设备订阅消息用于在设备触发某些需要人工介入的事件时(例如设备发生故障、设备耗材不足等),向用户发送消息通知。详见设备订阅消息文档。
这里根据自己的需求去选择就好了,一般都是一次性订阅消息,根据官网文档我针对细节做一个补充
实现步骤:
1.获取模板id
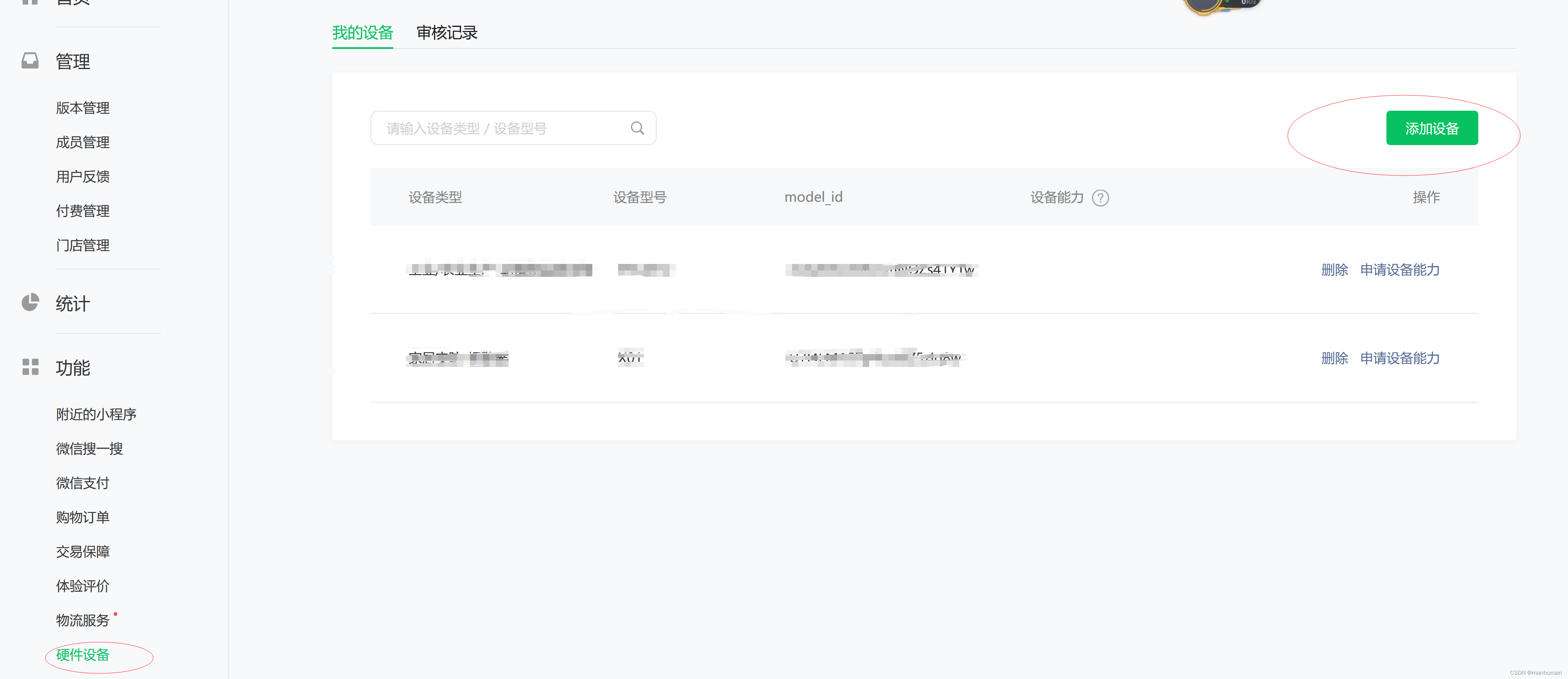
在微信公众平台手动配置获取模板 ID:
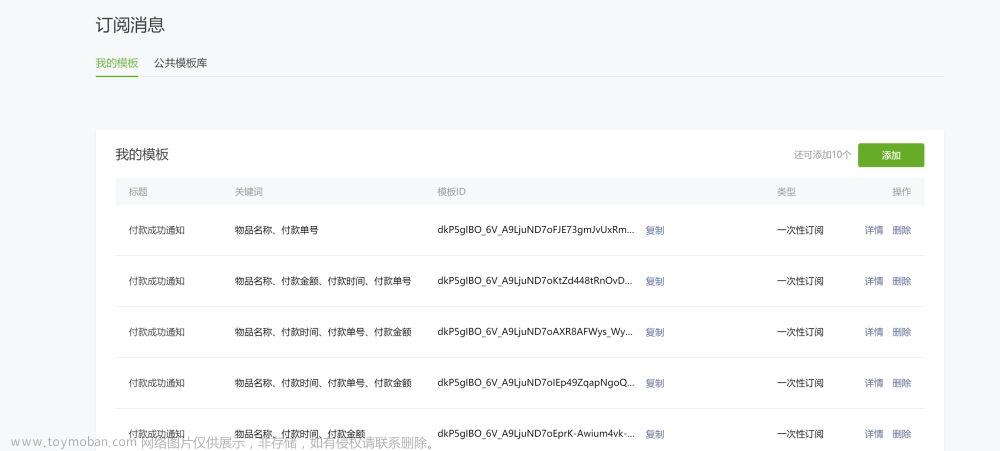
登录 https://mp.weixin.qq.com,功能模块,订阅消息,我的模板中点击选用去选择模板
如果没有合适的模板,可以申请添加新模板,审核通过后可使用
可以选一个基础的模板使用,申请完之后,可以在我的模板中看到自己申请的模板。点击详情即可进入模板详情查看
点击选用,进入公共模板库,搜索模板:活动开始提醒,点击选用即可进入模板选择,最多选择5条通知内容,这里都是非个性化设置,只能按照提供的字段来。如果要个性化设计,可以点那个:点击申请。去申请。选择好后点击提交即可
在我的模板中,点刚刚申请的模板右侧的详情进入配置页,注意我画框的这部分,这将是等会设置参数的重要key

2.获取下发权限
在我上面提到的微信官方文档中,步骤和我是一样的,在那里可以进入详情页进入查看详细的步骤。以及接口回调参数对应的信息,示例代码是wx原生代码的,这里我用uniapp的举例。在文档中,发起弹窗的请求方法为wx.requestSubscribeMessage(Object object),在uni中搜索此方法为:uni.requestSubscribeMessage(Object object),完全是一样的,只是调用的顶级对象不一样。
methods:{
Subscribe(){
uni.requestSubscribeMessage({
//此处填写刚才申请模板的模板ID
tmplIds: ['ZcsAH2vJKgKocfQw8e2Phhz-8FzPQgfT_5ehxwic4ck'],
success (res) {
console.log(res)
}
})
}
}
在methods中定义此方法,可以通过点击事件绑定方法,作为测试。
在开发者工具和真机调试的效果是不一样的,要上真机调试才是实际效果
打印res可以看到,accept表示同意,reject表示拒绝
3. 调用接口发订阅消息
第二步为获取用户的授权订阅。才允许你向用户发送订阅消息。第三步就是向微信服务器发送请求,通过微信发送服务通知给具体的用户,详细请求参数去看微信官方文档,我这里利用uniapp举例
请求地址:POST https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN
通过查看文档可以知道必须必填为4个参数,这里的四个参数需要仔细看。文档只告诉你需要填这四个,具体怎么来就需要自己一步步去得到了。
3.1、access_token:
这里需要向wx的一个接口发送请求,需要传入appid和secret,此步用来获取access_token,有效期为2小时
get_wx_access_token() {
return uni.request({
method: 'get',
// appip和secret需要去小程序管理界面查看
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`,
dataType: 'json',
timeout: 30000
}).then(res => {
let [err, success] = res
if (success.statusCode == 200) {
return success.data.access_token
}
})
}
如果忘记了小程序密钥,点击重置就行,然后记得保存

PS:此处的获取token请求,建议是放到后端去做,否则secret定在前端,上线提交会被标注风险驳回
3.2 touser
touser参数就是需要接收订阅消息的用户id,获取用户id首先需要登录获取用户的code,再利用code去获取用户id
// 先让用户登录,此user_login方法可以放到onLoad()生命周期中去执行
// 此处async和await异步操作不懂可以先百度,问题不大
async user_login() {
let self = this
await uni.login({
success(res) {
if (res.code) {
self.code = res.code
} else {
console.log('获取失败!' + res.errMsg)
}
}
})
},
获取到用户登录的信息后,res.code就是用户的code。然后再向微信后端发请求获取openid,此处获取openid的请求也需要用到secret,因此建议这个请求也放到后端去做。贴上使用uni获取的代码
// wxappid wxsecret为小程序的appId和secretKey,登录小程序后台可查看,code就是user_login的那个code
uni.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${wxappid}&secret=${wxsecret}&js_code=${code}&grant_type=authorization_code`,
success(data) {
self.useropenId = data.data.openid
}
})
文档:
这时候就已经获取到useropenId了,这个值需要传入到touser
3.3、template_id
这个值就是模板ID,直接传字符串就像,下面再写传值代码
3.4、data
data的传值需要用到最开始申请模板时候我画框的那一部分,如果你是自己申请的其他模板,需要注意,传入Key的顺序也要一致,传入的是Json格式的数据,每一条Json的Key就是模板中的Key。
最后就是发送订阅消息
notice() {
let self = this
//下方的thing1,thing2和其他,对应的是你选取模板的模板详情中的字段名称(可在小程序后台模板查看对应的字段,要和上面的字段一样),需要更改成你自己的
const pushmsg = {
"touser": self.useropenId,
"template_id": "ZcsAH2vJKgKocfQw8e2Phhz-8FzPQgfT_5ehxwic4ck",
"data": {
"thing1": {
"value": "今天记得写代码"
},
"date2": {
"value": "19:00"
},
"time3": {
"value": "20:00"
},
"thing4": {
"value": "今天写堆排序把"
},
"time7": {
"value": "18:50"
}
}
}
uni.request({
// 此处的mytoken
url: 'https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=' + this.get_wx_access_token(),
data: JSON.stringify(pushmsg),
method: 'POST',
success: function(res) {
// console.log('success');
}
})
},
以上就是微信小程序发送服务通知的全部流程,最后附上:方法是死的,人是活的,其实主要步骤就3步,就是微信官方文档上提到的三步,只是每一个步骤都需要有其他的知识点,但是文档没有告诉你,需要你自己去发掘,或许你有其他经验的基础上,去查文档实现此需求还是会非常容易的,此博客对小白或许会友好很多。每一个单独的步骤和请求,都可以单独拆出来自己去定义方法,就像积木一样,每个核心组件我都告诉你了,最后怎么拼都看你,但是前提是得先获得openid,然后用户点击弹窗授权统一,然后获得一个token,最后再把东西结合发送求前实现模板的订阅。因为这东西实现,完全是很多知识点凑在一起的,所以可以每一个都测试一遍,clog一下返回值,你就能明白每个操作的意义,最后自己把关键部分放后端就行文章来源:https://www.toymoban.com/news/detail-461910.html
我的实现思路是:
前端:
onLoad( )阶段 执行 user_login 获得 user的code
点击预约按钮 进行弹窗uni.requestSubscribeMessage
弹窗成功后判断返回值,如果为accept则表示同意则发请求给后端,附带user的code
后端:
发送请求获取openid
发送请求获取token
最后利用openid、token和写死的template_id和data进行发送服务通知文章来源地址https://www.toymoban.com/news/detail-461910.html
觉得有用的点个赞写了快5000字有不懂和疑问可以评论,看到了回复
到了这里,关于uniapp微信小程序订阅消息发送服务通知--超详细的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!