WPF入门教程系列三——Application介绍(续)
WPF入门教程系列五——Window 介绍
五、DataGrid的DataGridComboBoxColumn列的绑定方式
在上一篇文章的示例中,存在一个问题,在点击“刷新”按钮之后,城市这个ComboBox列的数据没有显示。
DataGridComboBoxColumn列如果要填充数据,首先要设置列的ItemsSouce属性,而且这个属性对于要绑定的数据源有以下的要求:
- 1、静态资源。有关更多信息,请参见 StaticResource 标记扩展。
- 2、x: 静态代码实体。有关更多信息,请参见 x:Static 标记扩展。
- 3、ComboBoxItem 类型的内联集合。
1. 在使用DataGrid的时候,有时候需要使某些列为ComboBox,这时自然想到使用DataGridComboBoxColumn,但是如果使用的是ItemsSource数据绑定后台的对象,就会发现,这根本就不能用。
2.在Visual Studio 2022中打开MainWindow.cs文件,添加下拉框的绑定代码。具体代码如下:
private void BindDrp()
{
cboCity.ItemsSource=GetCitys();
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
BindGrid();
BindDrp();
}
3. 在Visual Studio 2022中打开MainWindow.xaml文件,对DataGridComboBoxColumn进行了数据绑定。具体代码如下。
<DataGridComboBoxColumn Header="城市" Width="120" x:Name="cboCity" ClipboardContentBinding="{x:Null}"
SelectedValuePath="Code" SelectedValueBinding="{Binding Path=CityCode,UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" />
其中SelectedValuePath与DisplayMemberPath是指将绑定到DataGridComboBoxColumn列上的类中的哪个属性。例如上面的代码,code属性做为value值,Name属性做为在界面上呈现。
通过SelectedValueBinding绑定的值,这个值由SelectedValuePath 所绑定的属性确定,呈现绑定对象上的属性。
例如上述代码中,将SelectedValueBinding绑定到CityCode,当属性绑定发生变化时。通过SelectedValuePath=Code,表示我们通过Code这个关键字进行搜索,搜索绑定对象的Code值是否与CityCode值相同,相同返回City对象,而City对象中有Code属性和Name属性,并以Name属性进行显示。
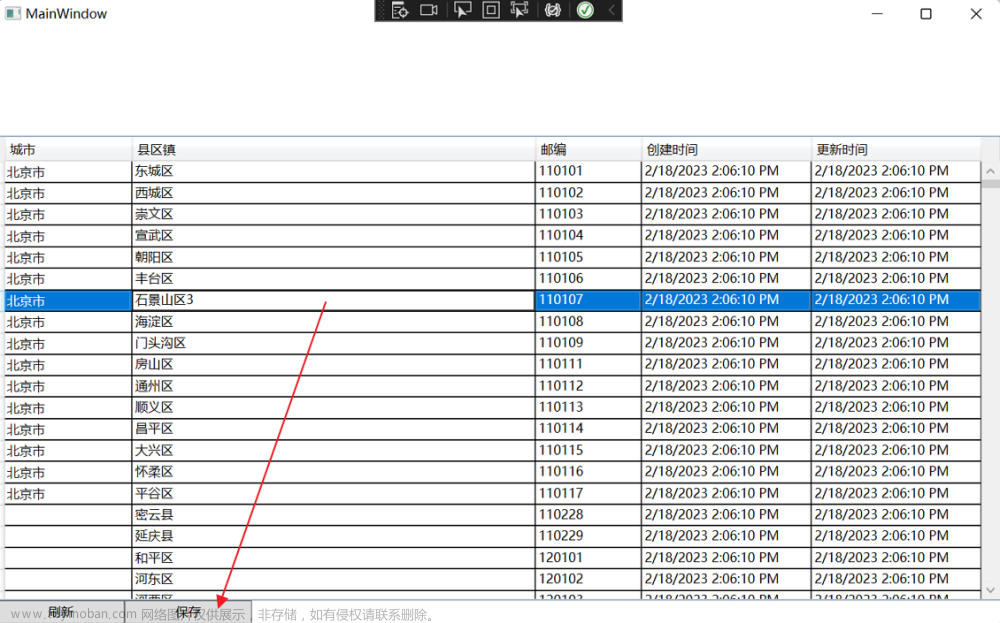
4. 在Visual Studio 2022中按F5键,运行WFP应用程序,使用鼠标左键,点击“刷新”按钮,DataGrid中的城市列默认显示正确的绑定数据,如下图。

5. 下面是全部完成之后的实际的XAML代码。
<Window x:Class="WpfGridDemo.NET7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfGridDemo.NET7"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="960">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<DataGrid x:Name="gridArea" Grid.Row="1" d:ItemsSource="{d:SampleData ItemCount=5}" AutoGenerateColumns="False"
HorizontalAlignment="Left" VerticalAlignment="Top">
<DataGrid.Columns>
<DataGridComboBoxColumn Header="城市" Width="120" x:Name="cboCity" ClipboardContentBinding="{x:Null}"
SelectedValuePath="Code" SelectedValueBinding="{Binding Path=CityCode,UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" />
<DataGridTextColumn Header="县区镇" Width="*" Binding="{Binding Name}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="邮编" Width="100" Binding="{Binding Code}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="创建时间" Width="160" Binding="{Binding Created}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="更新时间" Width="160" Binding="{Binding Updated}" ClipboardContentBinding="{x:Null}"/>
</DataGrid.Columns>
</DataGrid>
<WrapPanel Grid.Row="2">
<Button x:Name="btnRefresh" Height="22" Width="120" Click="btnRefresh_Click">刷新</Button>
<Button x:Name="btnSave" Height="22" Width="120">保存</Button>
</WrapPanel>
</Grid>
</Window>
6.MainWidow.cs的全部代码,如下。文章来源:https://www.toymoban.com/news/detail-462027.html
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfGridDemo.NET7.Entitys;
namespace WpfGridDemo.NET7
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
GridDbContext db = new GridDbContext();
protected List<City> GetCitys()
{
List<City> list = db.City.ToList<City>();
return list;
}
protected List<Area> GetAreas()
{
List<Area> list = db.Area.ToList<Area>();
return list;
}
protected List<Province> GetProvinces()
{
List<Province> list = db.Province.ToList<Province>();
return list;
}
private void BindGrid()
{
gridArea.ItemsSource = GetAreas();
}
private void BindDrp()
{
cboCity.ItemsSource=GetCitys();
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
BindGrid();
BindDrp();
}
}
}
文章来源地址https://www.toymoban.com/news/detail-462027.html
到了这里,关于WPF入门教程系列二十六——DataGrid使用示例(3)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!