一、前言
若依后台管理框架是github和码云上优秀的开源项目,基于它进行二次开发,教程多资料详细,非常适合练手。
二、搭建环境
想要基于若依进行二次开发,基础环境要先搭好
1.基础环境
这里罗列一下需要的基础环境:
1、 数据库服务器mysql或mariadb,最好再配上navicat数据库工具。
2、 redis。这个非必要,如果没有,则将配置文件中关于redis的部分注释掉。
数据库和redis,搞起来比较简单,方法也多。
比较快速的方法有2个,
- 一个是用docker(当然docker搞起来又要一番折腾)
- 另一个是装一个小皮面板phpstudy。
关于具体怎么配置基础环境,就不再啰嗦了。
2.开发环境
搞定基础环境,就要搞好开发环境。需要东西有:
1、 jdk8
2、 node.js
3、 开发IDE,推荐jetbrains出品的IDEA(后端)和WebStorm(前端)
4、 Maven,下载一个,不用IDEA内嵌的,我用的3.8.6版。
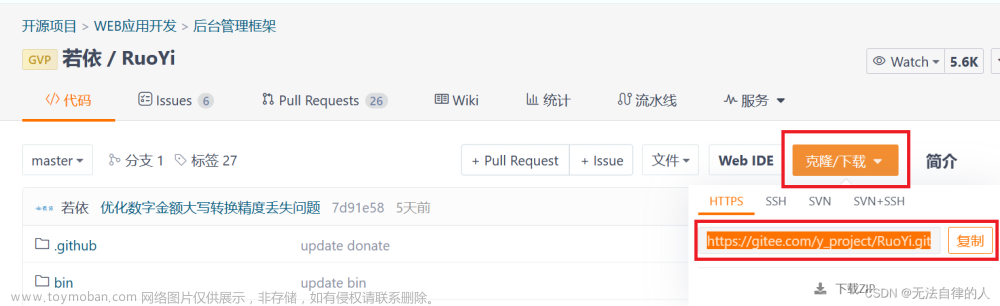
三、克隆项目
从github或码云上克隆ruoyi-vue(前后端分离版本),我用的是3.8.5版。
克隆好之后,项目目录如下:
四、运行项目
运行前要做一些准备工作
1.后端工作
主要是修改ruoyi-admin模块中的两个配置文件以及导入数据库
A.application.yml
两个地方:ruoyi配置和redis配置。
ruoyi配置中,要修改profile为自己指定的路径;另外增加一个test: true,这个是为了调试用(可以以后再改)。
B.application-druid.yml
这个是为了修改数据配置。这个也是根据实际修改:
C.导入项目中sql目录下的两个sql文件。
至此,后端应该可以跑起来了,不防运行一下试试。
2.前端工作
用webstorm打开前端目录ruoyi-ui,执行两个命令:
npm i # 安装依赖
npm run dev # 运行项目
正常情况下都是一次通过的。跑起来后,就可以用浏览器打开了
五、二次开发
我们用若依的主要目的就是二次开发,因此我们现在进入二次开发环节。
1.新建模块
新建一个maven管理的模块,按规范取名,比如为ruoyi-demo。
我们的目标是自己的controller、entity、mapper、service等都存放在我们自己的模块中。
因此需要修改一下两个pom文件,这个很重要!
本模块的pom文件增加对ruoyi-common的依赖
admin模块的pom文件增加对本模块的依赖。
然后在本模块的controller包中新建一个TestOk类,看看是否正常
@RestController
@RequestMapping("/qx")
public class TestOk {
@GetMapping("testOk")
public String testOk(){
return "Ok";
}
}
推荐一个插件:RestfulTool,可以直接在Idea里面调用接口。
基本上,到此处都会返回401错误。
原因是若依系统请求接口需要带上token,没有token,是无法访问对应接口的。这个时候,我们可以简单的绕过验证。
2.绕过验证
修改ruoyi-framwork模块中config里面的SecurityConfig文件,找到.antMatchers部分,增加一个跳过项:
.antMatchers(“/demo1/**”).permitAll()
就可以在开发阶段跳过验证。
补充一点:为了让调试过程更轻松,在第四部分修改application.yml中提及增加test: true,请修改一下,并修改另一个文件:
修改完这个两个文件,在开发阶段就会比较轻松,当然项目上线时,还是要相应进行修改的。
3.代码生成
若依二开其实并不太麻烦,因为作者已经给我们做好了工具,那就是代码生成。
首先,要扩充功能,必然要增加数据表。这个从数据库管理界面来完成。
其次,修改一下ruoyi-generator模块下的配置文件generator.yml。
作者总要改成自己吧,包也要和自己的模块一致。后面两个是表前缀的处理,可以自动去除表前缀。
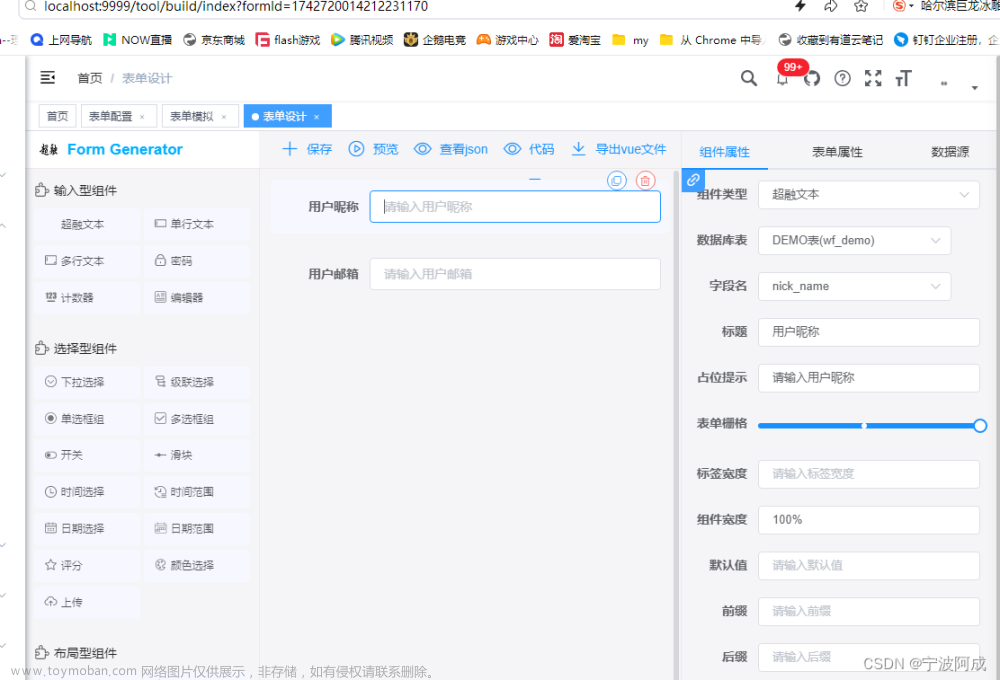
最后,用浏览器打开若依项目,进入系统工具/代码生成部分,导入自己的数据表,一键生成全套代码。
将后端代码复制到对应模块,前端代码api和view复制到对应目录中。项目已具备新功能,所需只是增加访问链接。
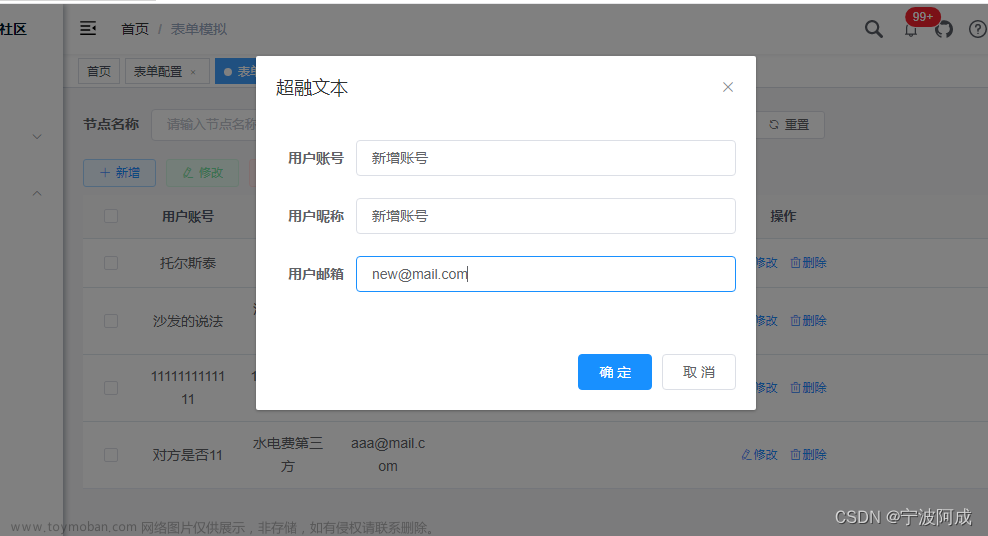
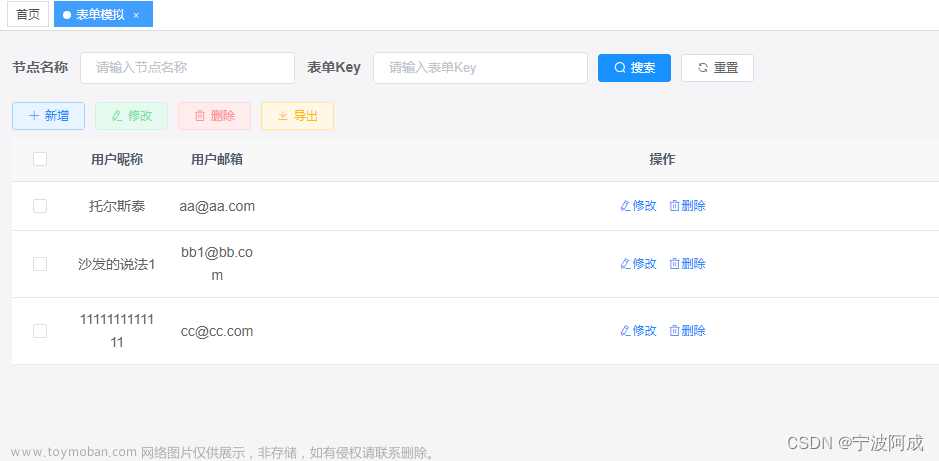
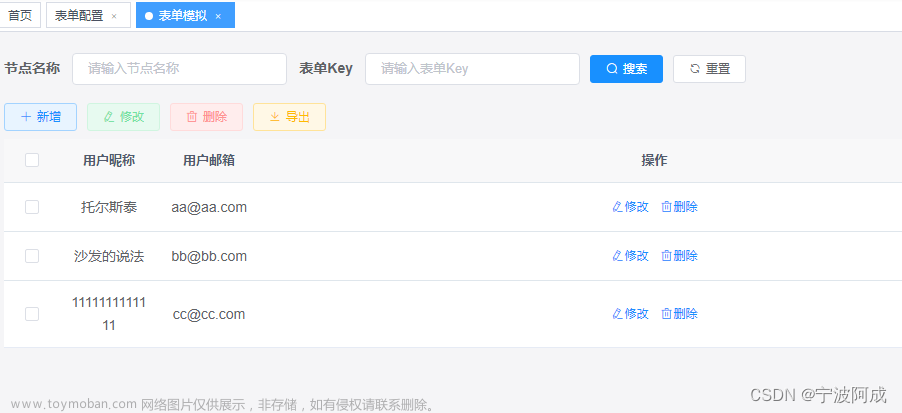
4.增加链接
在浏览器中,访问系统设置/菜单设置,参照其它写法,完成自己模块的挂载,提交之后,就是见证奇迹的时刻!文章来源:https://www.toymoban.com/news/detail-462055.html
六、总结
基于若依的二开,只要把脉络理清楚了,就变得容易了。若依系统很流行,教程也很多,本人班门弄斧,总结了自己的摸索历程,也是为项目二开做个梳理。参照者在所有过程中要仔细操作,就能顺利完成,谢谢。文章来源地址https://www.toymoban.com/news/detail-462055.html
到了这里,关于分享一下基于若依的二开经验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!