一、前言
Visual Studio Code工具本身就是一种可以免安装的绿色工具,但是其插件(extension)以及用户数据缺省是存储在操作系统的系统目录下的。
虽然已经将Visual Studio Code安装在D盘,但是扩展插件(extension)仍然默认安装在C盘。
Visual Studio Code插件在Windows操作系统的默认安装路径为:%USERPROFILE%\.vscode\extensions\ 或 C:\Users\WeberZhou(用户名)\.vscode\extensions\ 。
本文将介绍两种更改 Visual Studio Code 扩展插件的安装位置的方法,个人更喜欢第2种。
二、先将扩展插件extensions从默认安装路径剪切到你真正想要存放的位置
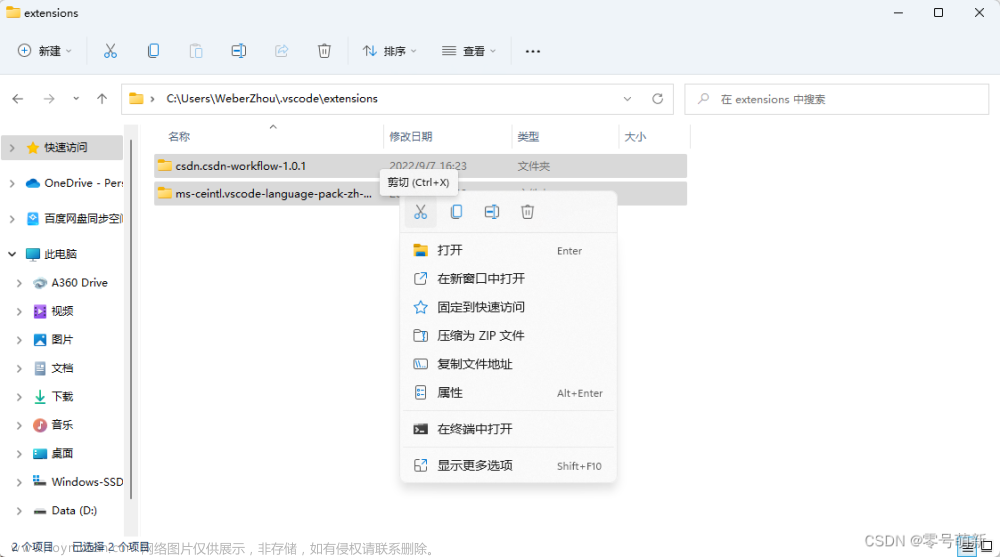
先打开扩展插件的默认安装路径 C:\Users\WeberZhou(用户名)\.vscode\extensions\ ,
将其中的所有文件“剪切”到 你自定义的<新的插件安装路径> 。
建议不要将新的路径放在VS Code安装目录,VS Code每次更新都会刷新安装目录,会导致非安装时创建的文件夹全部删除,插件也会全部丢失,extensions链接失效会导致VS Code启动不了(包括双击图标,cmd输入code,右键->通过code打开等操作均无反应)。
比如:我的新路径是 D:\Microsoft VisualStudioCode\VScode Extensions\ 。

三、方法1:使用VSCode的 “ --extensions-dir ” 指令
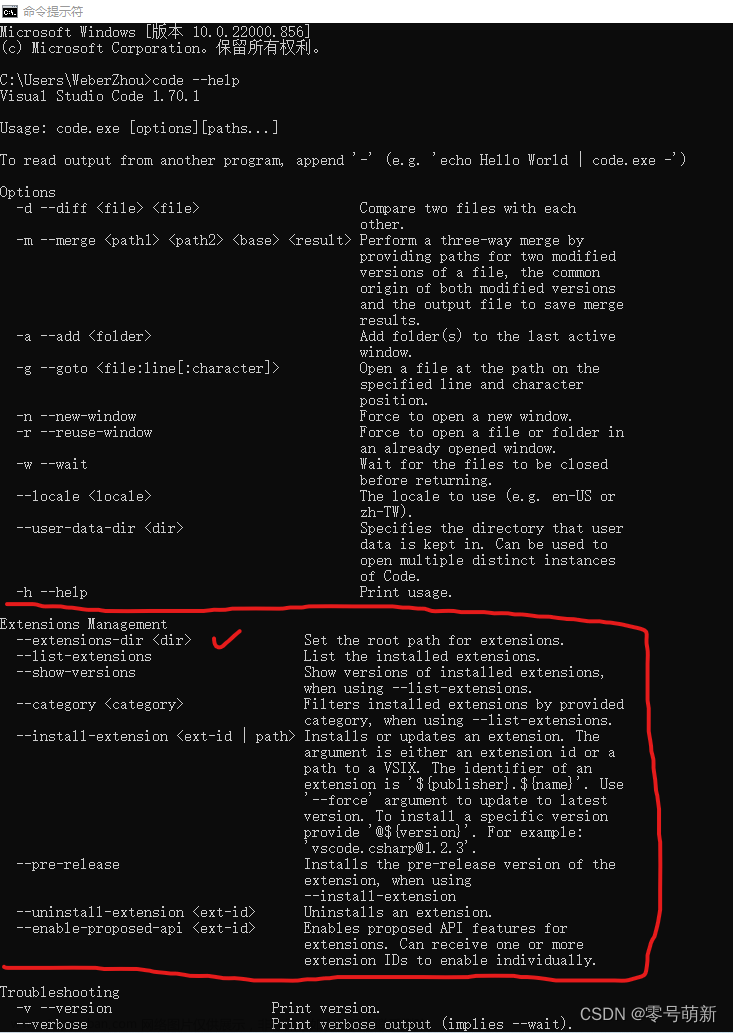
关于Visual Studio Code的指令,可以打开 cmd ,输入 code --help ,查看显示出的VS Code相关指令信息。
如下图,--extensions-dir 指令是Extensions Management(扩展管理)中的第一条指令。
1. 可以通过cmd使用VS Code指令,修改指定的插件加载路径。
注意:该方式使用前,必须已经安装Visual Studio Code,并且将其添加到了环境变量path中。
这种方式存在弊端,就是命令行窗口不能关闭。
(1)按下 Win + R ,输入 cmd ,打开“命令提示符”。
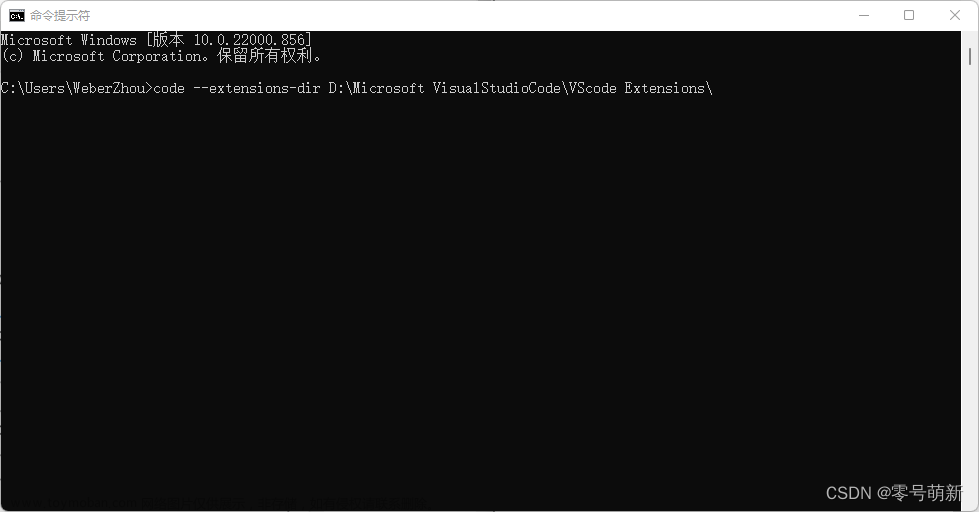
(2)输入 code --extensions-dir <新的插件安装路径> ,然后按下“回车键”。
例如:我准备将扩展插件extensions安装到新的地址D:\Microsoft VisualStudioCode\VScode Extensions\中,
完整指令如下:
code --extensions-dir D:\Microsoft VisualStudioCode\VScode Extensions

2. 也可以通过直接修改VS Code快捷方式,添加指定的插件加载路径。
(1)在桌面找到Visual Studio Code快捷方式图标 。
。
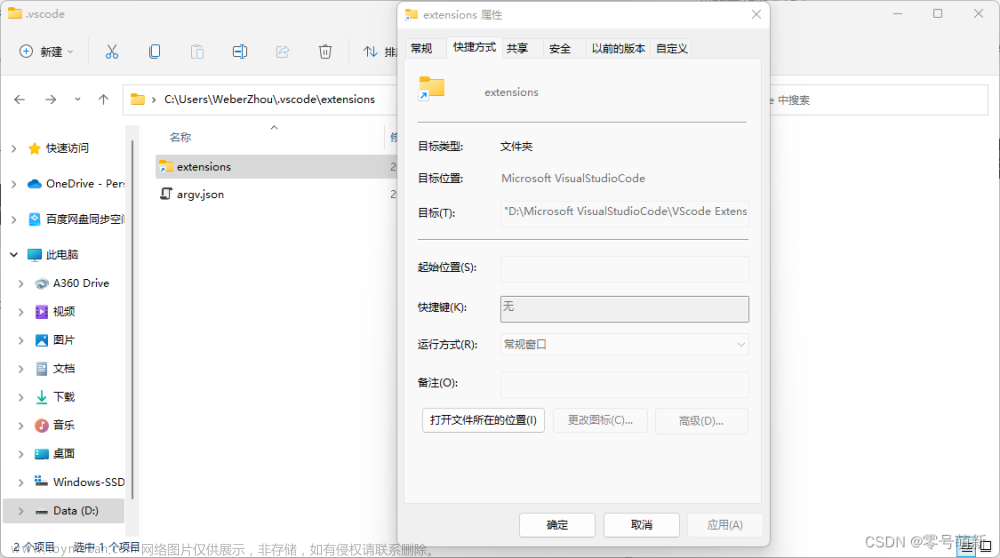
(2)鼠标右击Visual Studio Code图标,选择“属性”,打开属性面板。
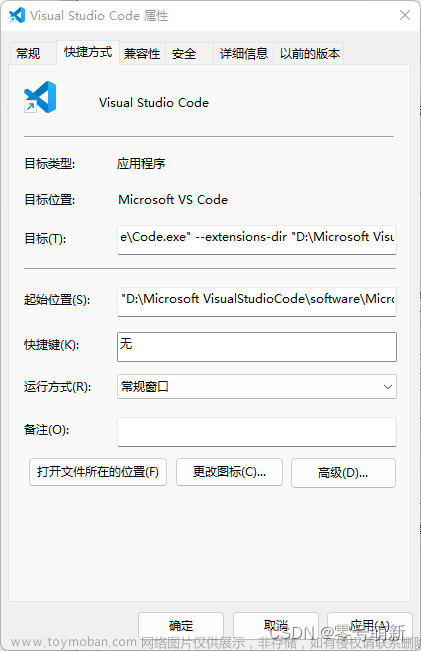
(3)选择“快捷方式”栏,修改“目标(T):”选项。
即在原来的字符后面添加 --extensions-dir "<新的插件安装路径>" ,
完整指令是:<VSCode安装文件夹中Code.exe的安装路径> --extensions-dir "<新的插件安装路径> ,然后点击“确定”即可。
注意:i) 输入的路径两边需要用英文(半角)的双引号。
ii) --extensions-dir指令两端都需要有空格。
例如:我准备将扩展插件extensions安装到新的地址 D:\Microsoft VisualStudioCode\VScode Extensions\ 中,
我的完整指令如下:
"D:\Microsoft VisualStudioCode\software\Microsoft VS Code\Code.exe" --extensions-dir "D:\Microsoft VisualStudioCode\VScode Extensions"

3. 还可以修改注册表。
(1)按下 Win + R ,输入 regedit ,打开“注册表编辑器”。
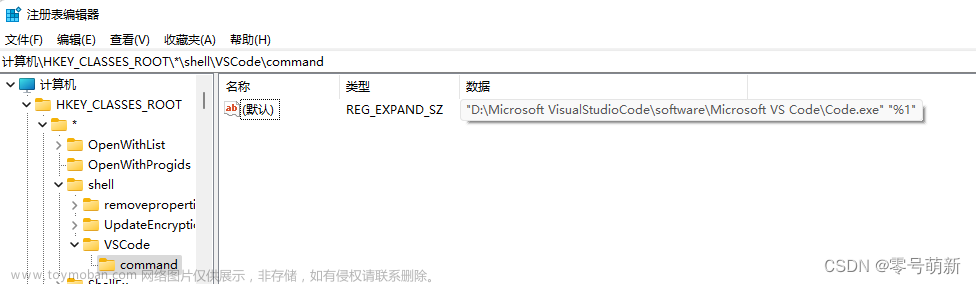
(2)在以下三个注册表路径:
i) 计算机\HKEY_CLASSES_ROOT\*\shell\VSCode\ 、
(设置文件右键菜单中添加VS Code功能)
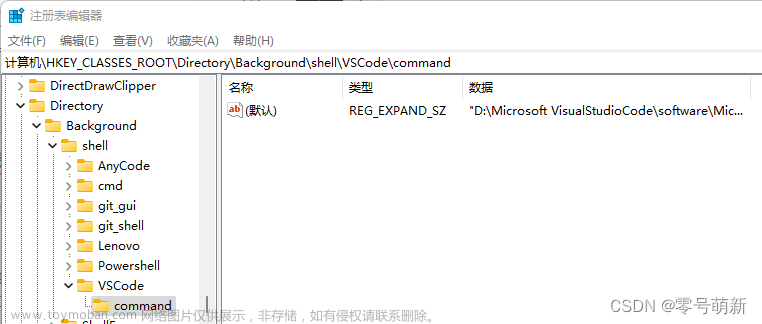
ii) 计算机\HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\ 、
(设置文件夹右键菜单中添加VS Code功能)
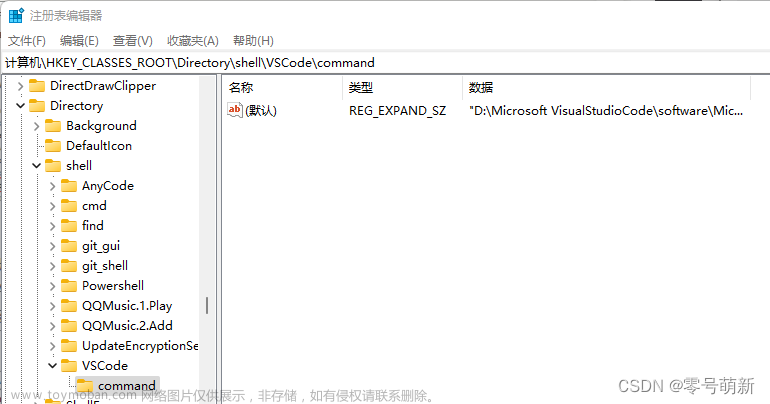
iii) 计算机\HKEY_CLASSES_ROOT\Directory\shell\VSCode\
(设置文件夹背景右键菜单中添加VS Code功能)
分别找到 command 文件夹,
并将“数据”修改为<VS Code安装文件夹中Code.exe的安装路径> --extensions-dir "<新的插件安装路径> 。
注意:i) 输入的路径两边需要用英文(半角)的双引号。
ii) --extensions-dir指令两端都需要有空格。
例如:我准备将扩展插件extensions安装到新的地址 D:\Microsoft VisualStudioCode\VScode Extensions\ 中,
我将数据修改为:
"D:\Microsoft VisualStudioCode\software\Microsoft VS Code\Code.exe" --extensions-dir "D:\Microsoft VisualStudioCode\VScode Extensions"



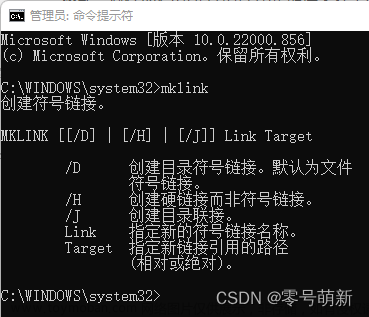
四、方法2:使用Windows系统cmd内置的 “ mklink ” 指令
- 关于 “ mklink ” 指令的介绍,请看我的另一篇文章,传送门:《Windows系统下的mklink指令》。

-
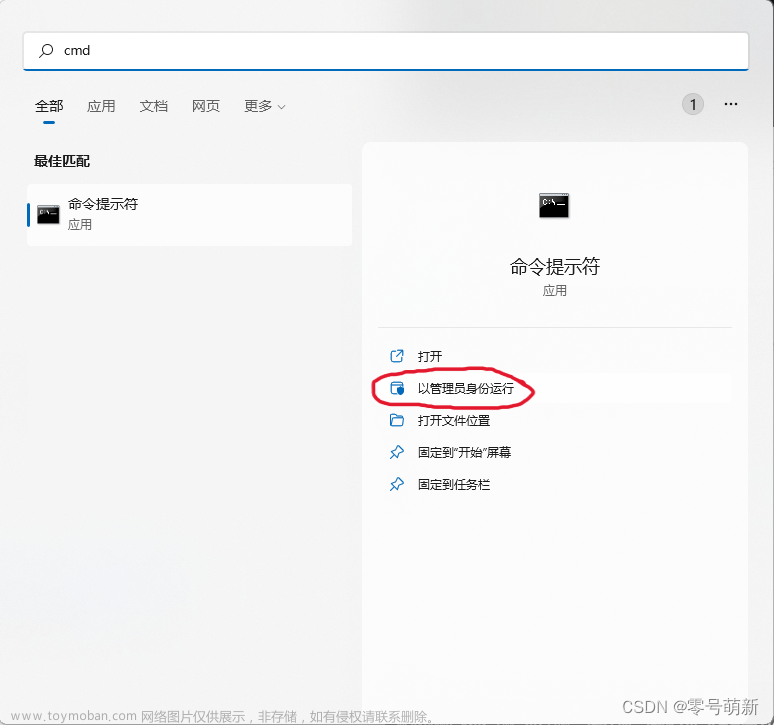
点击“搜索”图标
 ,搜索“cmd”或“命令提示符”,点击“以管理员身份运行”。
,搜索“cmd”或“命令提示符”,点击“以管理员身份运行”。
- 输入
mklink /D "<原路径>" "<真正存放的路径>"。
注意:i) 各个参数之间存在一个空格。
ii) 路径地址需要用英文(半角)双引号括起来。
iii) 参数/d是用来创建文件夹目录的符号链接,所以填写的两个路径都应该是文件夹的路径,而不是文件的路径。
比如,我将extensions扩展插件安装在 D:\Microsoft VisualStudioCode\VScode Extensions\ ,并在原来的默认路径下自动生成起链接作用的快捷方式指向 D:\Microsoft VisualStudioCode\VScode Extensions\ ,和使用桌面图标打开对应的应用程序一样。
这样设置后,VS Code的扩展插件安装在默认路径时,会自动跳转安装到自定义设置的路径进行安装。文章来源:https://www.toymoban.com/news/detail-462086.html
我的完整指令如下:文章来源地址https://www.toymoban.com/news/detail-462086.html
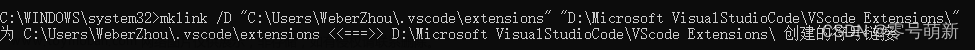
mklink /d "C:\Users\WeberZhou\.vscode\extensions" "D:\Microsoft VisualStudioCode\VScode Extensions\"
-
创建符号链接成功,如下图:


到了这里,关于在Windows中,如何更改 Visual Studio Code 扩展插件的安装位置?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!