一.vant-ui的团队
Vant 开源的移动端组件库是由有赞前端团队开发的,于 2017 年开源。有赞前端团队,几乎所有的微信用户 他关注的公众号当中,就会有一个页面是由有赞来进行搭建 维护和管理的
二.安装
方式有很多,最常用的就是通过npm或者yarn在项目中进行安装
npm 安装方式
在vue2.x项目当中 使用指令 npm i vant -S
在vue3.x项目当中 使用指令 npm i vant@next -S
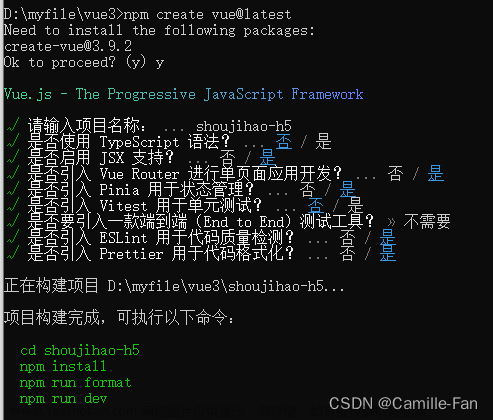
使用脚手架安装方式
在使用图形化构建项目方式 vue ui
在构建项目过程中 在 依赖 -> 安装依赖 找到vant
选用vant-ui进行项目开发
使用cdn方式使用
在 html 文件中引入 CDN 链接
引入样式文件
引入vue.js文件
引入vant.js文件
三.引入组件方式
方式一 自动按需引入组件 (推荐)
自动按需引入组件方式 需要我们在项目中下载一个babel插件,
简单配置一下,它会在编译过程中将import的写法自动转换为按需引入的方式,不然可能就需要我们手动的引入样式和组件
使用步骤 项目中:
1,安装 babel-plugin-import插件 npm i babel-plugin-import -D
2,配置
1.现在基本使用babel7 所以对babel7以下场景的配置方法不作记录
2.详情可参考文章开头所给链接
3,接着你可以在代码中直接引入 Vant 组件,插件会自动将代码转化为方式二中的按需引入形式import { Button } from 'vant';
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};Tips: 如果你在使用 TypeScript,可以使用ts-import-plugin实现按需引入。
方式二 手动按需引入组件
在没有安装插件的情况下,我们还有一个办法使用vant
不厌其烦地引入对应组件的样式
不厌其烦地引入对应的组件
import Button from 'vant/lib/button';
import 'vant/lib/button/style方式三 导入所有组件
方式三是最粗暴的在项目中使用vant的方式之一,因为Vant 支持一次性导入所有组件,这样做虽然简单粗暴,但是引入所有组件会增加代码包体积,会导致项目运行很慢,因此不推荐这种做法。
下面是导入所有组件的使用过程文章来源:https://www.toymoban.com/news/detail-462176.html
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);Tips: 配置按需引入后,将不允许直接导入所有组件。文章来源地址https://www.toymoban.com/news/detail-462176.html
到了这里,关于vant ui使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!