☕️ 推荐关注我的另一个专栏系列:大道至简,该系列收录了许多优质的人工智能算法博文,包括机器学习和自然语言处理等,持续更新中,欢迎各位关注~
介绍完Python-web开发学习笔记(2)--- HTML基础_尚拙谨言的博客-CSDN博客,我们来搞一个简单的网站小案例,带大家更进一步理解HTML网页和web框架之间是怎么运作的,本篇以做一个简单的注册页面为例。
目录
1. 网站运行简要描述
2. 网站开发小案例—Flask
(1)安装flask
(2)在pycharm中新建项目
(3)新建一个注册账户的页面
(4)编写flask代码
(5)用户注册,提交注册数据
1. 网站运行简要描述

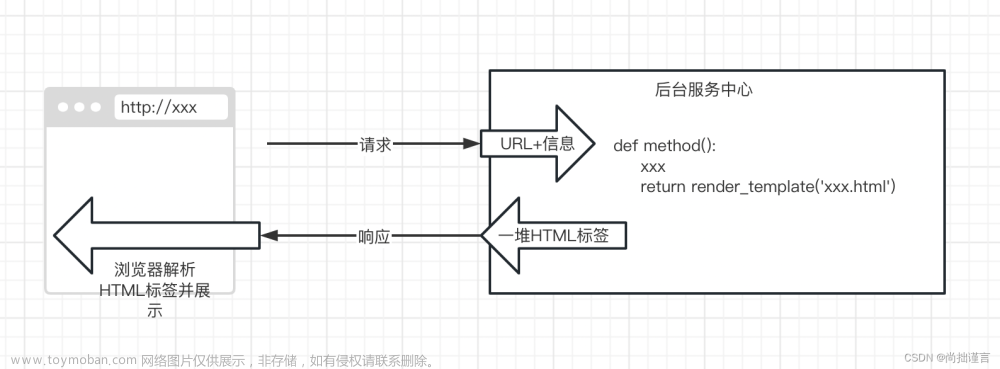
浏览器通过我们用户进行的一些操作,向后台发起请求,后台接收到请求后,会解析请求字段,根据字段对应的要求,执行对应的功能模块(例如执行def xxx方法),并将执行结果返回到某个HTML文件中,后台接收到返回后,会作为请求的响应返回给浏览器,响应中包含了一堆HTML标签,浏览器接收到响应后,会解析这一堆HTML标签,并在浏览器页面上展示给用户。
2. 网站开发小案例—Flask
在写案例之前,我们首先要大体认识一下什么是web框架。说白了,我们和浏览器的交互过程中,会存在大量的浏览器与后台服务中心的交互、后台服务中心与数据库的交互、传输数据的处理、数据的传输、数据的格式化、网址的解析、网址的映射等一系列复杂的过程,这些复杂的过程大多数并不需要我们开发人员去操作,开发人员更多的精力应该放在服务的设计、页面的编写、库表的设计、功能模块的开发、API的设计等,那其它的复杂过程,就需要交由web框架来处理了,也就是我们是在web框架上进行我们的功能开发。python领域常见的web框架有flask,Django。还有Java领域的Spring等。
本文为了方便,使用轻量级的flask框架进行案例的设计,快速制作一个简单的实现注册账户的web服务。话不多说,上手:
(1)安装flask
pip install flask(2)在pycharm中新建项目
我这里命名一个.py文件:flask_demo.py
(3)新建一个注册账户的页面
我这里新建一个register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<h1>用户注册</h1>
<form method="post" action="/register">
<div>
用户名:<input type="text" name="user"/>
</div>
<div>
密码:<input type="password" name="pwd"/>
</div>
<div>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="10">看书
<input type="checkbox" name="hobby" value="20">打球
<input type="checkbox" name="hobby" value="30">唱歌
<input type="checkbox" name="hobby" value="40">旅游
</div>
<div>
城市:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</div>
<div>
备注:<textarea name="more"></textarea>
</div>
<input type="submit" value="submit按钮-注册">
</form>
</body>
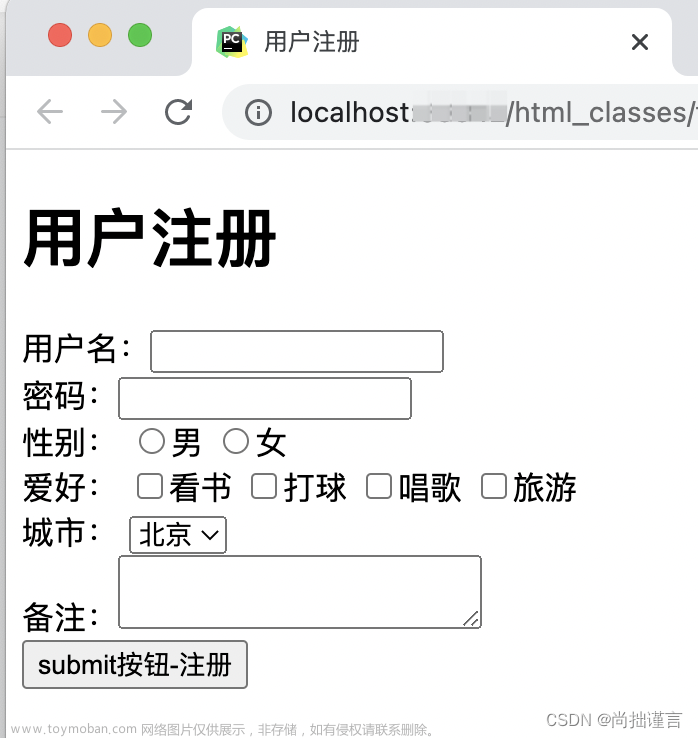
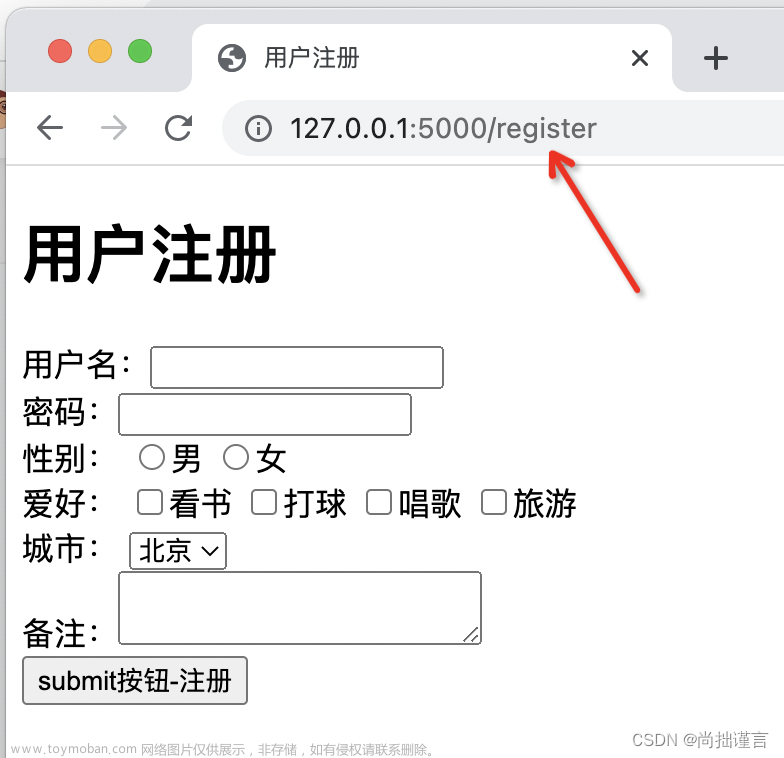
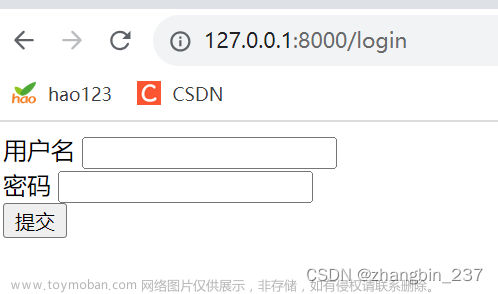
</html>以上HTML各标签的含义我在之前的文章中都讲过,大家可以到本文同属专栏中去翻看哈~这里不再赘述。上述代码运行后效果如下:

(4)编写flask代码
from flask import Flask, render_template, request
# 给自己的项目取个名字,这里__name__意味着使用当前项目的名字
app = Flask(__name__)
# 为自己的服务定义一个接口名,该接口需拼接在URL后面,方可访问http服务
@app.route('/register', methods=['GET', "POST"])
def register():
if request.method == "GET":
return render_template('register.html')
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
more = request.form.get("more")
print(user, pwd, gender, hobby_list, city, more)
# 通常,我们会实现一个将上述用户注册信息写入数据库中实现注册
# 待上述一切执行完毕后,我们需要给用户返回结果
return "注册成功!" # 在真正业务场景中,此处返回的一般都会是HTML文件,即return render_template('xxx.html')
if __name__ == '__main__':
# 运行启动web服务,持续监听用户端发起的请求
app.run()
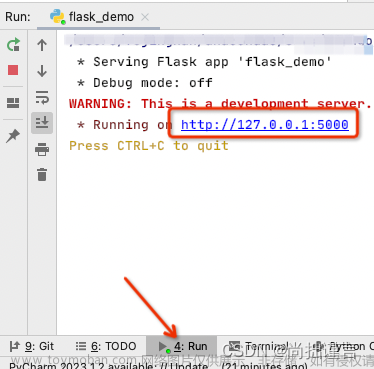
执行上述代码后,你将会看这样的结果:

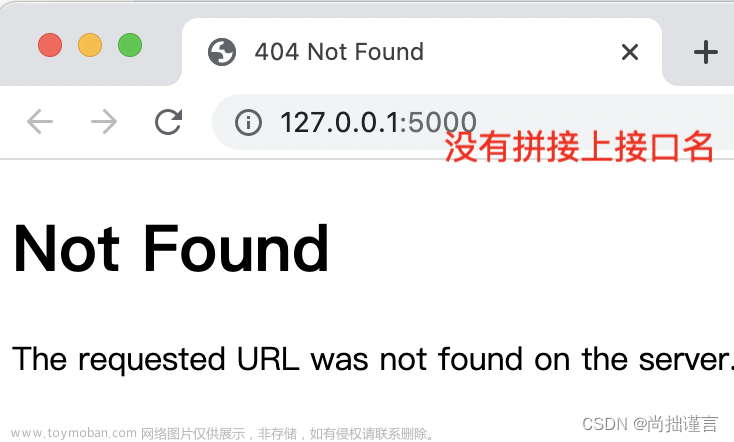
出现上图中的样子,说明你的web后台服务启动起来了。上图中第一行的“flask_demo”就是代码中定义的app名称“__name__”,名称自己随便定义。上图中的IP地址,是我们要访问注册页面的地址,注意地址后面必须拼接上我们定义的接口名称“/register”,现在我们可以通过该URL在浏览器中打开注册页面了:


(5)用户注册,提交注册数据
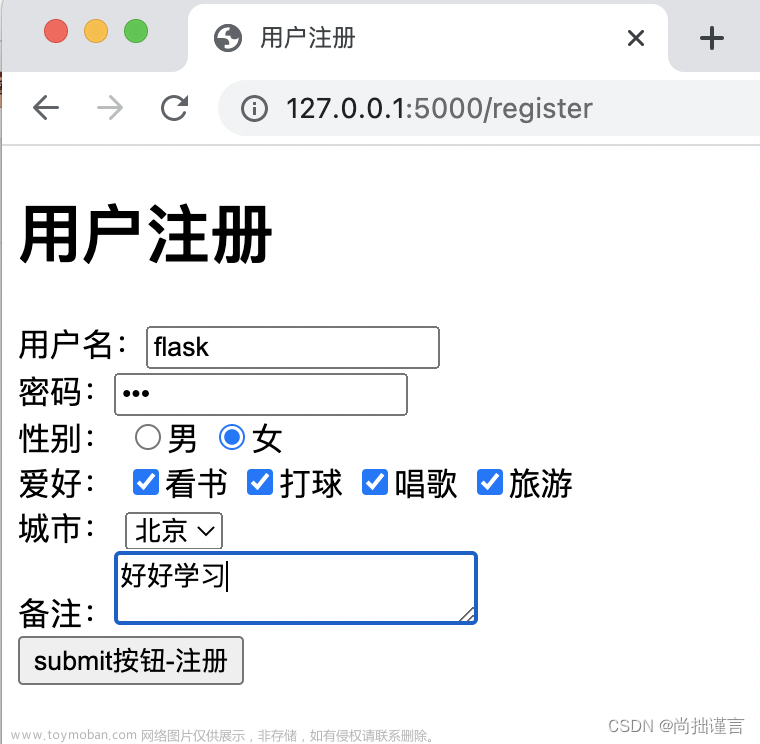
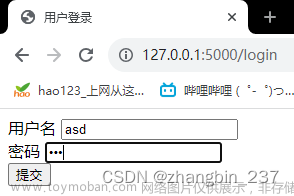
现在我们要填写注册信息了:

接着我们点击submit按钮,看下啥效果:

返回了一个“注册成功”,这是我们代码里return的内容。仅仅如此吗?再看下图:

最上头俩404的GET我们不管它。看下面一个GET和一个POST,GET是因为我们通过URL进入了注册页面,此时为GET请求方式。POST是因为我们提交了注册信息,此时为POST请求方式,之前说过,POST一半多用于表单的提交,而且请求信息不会体现在URL上,那么体现在哪儿?就是上图最下面那一行,就是我们提交的注册信息,也就是说,POST请求的信息,会记录在后台服务中,当然,上图的信息并不是浏览器的用户能够看到的,而是服务端的你能够看到的。
温馨提示:了解了http服务运行机制后,大家就知道,千万不要在陌生页面输入自己的敏感信息,人家后台可都记着呢!文章来源:https://www.toymoban.com/news/detail-462214.html
至此,一个简易的网站小案例制作完成,希望通过本文,大家能够对网站运行机制有一个更为清晰的认识。有帮助的话,记得点赞+关注哦!文章来源地址https://www.toymoban.com/news/detail-462214.html
到了这里,关于Python-web开发学习笔记(3):Flask Demo,一个网站开发小案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[学习笔记]python的web开发全家桶(ing)](https://imgs.yssmx.com/Uploads/2024/02/444018-1.png)