本案例来自于学校的一个简单的课程实验
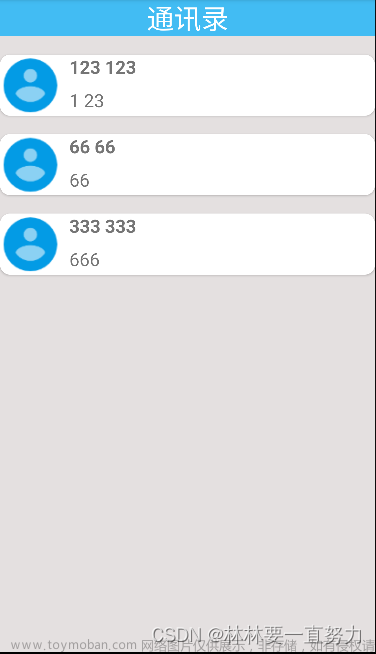
先看效果图,可以显然的看到,一些item是不同的布局,而其他布局就是简单的布局嵌套

看一下xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="@color/light_gray_color"
android:layout_height="match_parent"
android:theme="@style/Theme.AppCompat.NoActionBar"
tools:context=".MainActivity40">
<include layout="@layout/title_bar"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/white">
<TextView
style="@style/tvStyle"
android:text="推荐"
android:textColor="#000000"/>
<TextView
style="@style/tvStyle"
android:text="热点"
android:textColor="#000000"/>
<TextView
style="@style/tvStyle"
android:text="视频"
android:textColor="#000000"/>
<TextView
style="@style/tvStyle"
android:text="北京"
android:textColor="#000000"/>
<TextView
style="@style/tvStyle"
android:text="热点"
android:textColor="#000000"/>
<TextView
style="@style/tvStyle"
android:text="娱乐"
android:textColor="#000000"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#eeeeee"/>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list"/>
</LinearLayout>XML代码中部分重复样式写入到了style文件中
看一下加入style.xm的代码,这个文件是存放在value文件夹下,存放样式、主题等。
<style name="tvStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">match_parent</item>
<item name="android:padding">10dp</item>
<item name="android:gravity">center</item>
<item name="android:textSize">15sp</item>
</style>看一下Activity的Java代码
使用数组存放标题、内容、时间、图片等数据(因为现在还只是死数据)
setDate(单词拼错了!) 该函数,就是将数据填充到NewsList(一个泛型List)中
然后就是new一个自己声明的一个自定义适配器,使用Listview的setAdapter方法设置其适配器
public class MainActivity40 extends AppCompatActivity {
private String[] titles={"各地餐企齐行动,杜绝餐饮浪费","花菜有人焯水,有人直接炒,都错了,看饭店大厨如何做","睡觉时,双脚突然蹬一下,有踩空感,像从高楼坠落,是咋回事?","实拍外卖小哥砸开小吃店的卷帘门救火,灭火后淡定决定继续送外卖",
"还没成熟就被迫提前采摘,8毛一斤却没人要,果农无奈,不摘不行","大会、大展、大赛一起来,北京电竞“好嗨哟”"};
private String[] names={"央视新闻客户端","味美食记","民富康健康","生活小记","禾木报告","燕鸣"};
private String[] comments={"1234评","14214评","534评","134评","1353评","876评"};
private String[]times={"刚刚","6小时前","8小时前","2小时前","刚刚","4小时前"};
private int[] icons1={R.drawable.food,R.drawable.takeout,R.drawable.e_sports};
private int[] icons2={R.drawable.sleep1,R.drawable.sleep2,R.drawable.sleep3,R.drawable.fruit1,R.drawable.fruit2,R.drawable.fruit3};
private int[] types={1,1,2,1,2,1};
private RecyclerView mRecyclerView;
private myAdapter myAdapter;
private List<NewsBean> NewsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main40);
setDate();
mRecyclerView=findViewById(R.id.rv_list);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
myAdapter=new myAdapter(MainActivity40.this,NewsList);
mRecyclerView.setAdapter(myAdapter);
}
private void setDate(){
NewsList=new ArrayList<NewsBean>();
NewsBean bean;
for (int i = 0; i < titles.length; i++) {
bean=new NewsBean();
bean.setId(i+1);
bean.setTitle(titles[i]);
bean.setName(names[i]);
bean.setComment(comments[i]);
bean.setTime(times[i]);
bean.setType(types[i]);
switch (i){
case 0:
List<Integer> imgList0=new ArrayList<>();
bean.setImgList(imgList0);
break;
case 1:
List<Integer> imgList1=new ArrayList<>();
imgList1.add(icons1[i-1]);
bean.setImgList(imgList1);
break;
case 2:
List<Integer> imgList2=new ArrayList<>();
imgList2.add(icons2[i-2]);
imgList2.add(icons2[i-1]);
imgList2.add(icons2[i]);
bean.setImgList(imgList2);
break;
case 3:
List<Integer> imgList3=new ArrayList<>();
imgList3.add(icons1[i-2]);
bean.setImgList(imgList3);
break;
case 4:
List<Integer> imgList4=new ArrayList<>();
imgList4.add(icons2[i-1]);
imgList4.add(icons2[i]);
imgList4.add(icons2[i+1]);
bean.setImgList(imgList4);
break;
case 5:
List<Integer> imgList5=new ArrayList<>();
imgList5.add(icons1[i-3]);
bean.setImgList(imgList5);
break;
}
NewsList.add(bean);
}
}
}其中涉及到了适配器,话不多说,上适配器代码,适配器是连接数据与Listview的一个“桥梁”
RecyclerView与ListView的适配器其实共同特征有很多。
在自定义的适配器中,首先是一个构造方法,来获取当前上下文以及数据列表
class myAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private Context mContext;
private List<NewsBean> NewsList;
public myAdapter(Context context, List<NewsBean> list){
this.mContext=context;
this.NewsList=list;
}
@NonNull
@NotNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View itemView=null;
RecyclerView.ViewHolder holder=null;
if(viewType==1){
itemView= LayoutInflater.from(mContext).inflate(R.layout.list_item_one,parent,false);
holder=new ViewHolder1(itemView);
}else if(viewType==2){
itemView= LayoutInflater.from(mContext).inflate(R.layout.list_item_two,parent,false);
holder=new ViewHolder2(itemView);
}
return holder;
}
@Override
public int getItemViewType(int position) {
return NewsList.get(position).getType();
}
@Override
public void onBindViewHolder(@NonNull @NotNull RecyclerView.ViewHolder holder, int position) {
NewsBean bean=NewsList.get(position);
if(holder instanceof ViewHolder1){
if(position==0){
((ViewHolder1)holder).iv_top.setVisibility(View.VISIBLE);
((ViewHolder1)holder).iv_img.setVisibility(View.GONE);
}else {
((ViewHolder1)holder).iv_top.setVisibility(View.GONE);
((ViewHolder1)holder).iv_img.setVisibility(View.VISIBLE);
}
((ViewHolder1)holder).title.setText(bean.getTitle());
((ViewHolder1)holder).name.setText(bean.getName());
((ViewHolder1)holder).comment.setText(bean.getComment());
((ViewHolder1)holder).time.setText(bean.getTime());
if (bean.getImgList().size()==0)return;
((ViewHolder1)holder).iv_img.setImageResource(bean.getImgList().get(0));
}else if(holder instanceof ViewHolder2){
((ViewHolder2) holder).title.setText(bean.getTitle());
((ViewHolder2) holder).name.setText(bean.getName());
((ViewHolder2) holder).comment.setText(bean.getComment());
((ViewHolder2) holder).time.setText(bean.getTime());
((ViewHolder2) holder).iv_img1.setImageResource(bean.getImgList().get(0));
((ViewHolder2) holder).iv_img2.setImageResource(bean.getImgList().get(1));
((ViewHolder2) holder).iv_img3.setImageResource(bean.getImgList().get(2));
}
}
@Override
public int getItemCount() {
return NewsList.size();
}
class ViewHolder1 extends RecyclerView.ViewHolder {
ImageView iv_top,iv_img;
TextView title,name,comment,time;
public ViewHolder1(@NonNull @NotNull View itemView) {
super(itemView);
iv_top=itemView.findViewById(R.id.iv_top);
iv_img=itemView.findViewById(R.id.iv_img);
title=itemView.findViewById(R.id.tv_title);
name=itemView.findViewById(R.id.tv_name);
comment=itemView.findViewById(R.id.tv_comment);
time=itemView.findViewById(R.id.tv_time);
}
}
class ViewHolder2 extends RecyclerView.ViewHolder {
ImageView iv_img1,iv_img2,iv_img3;
TextView title,name,comment,time;
public ViewHolder2(@NonNull @NotNull View itemView) {
super(itemView);
iv_img1=itemView.findViewById(R.id.iv_img1);
iv_img2=itemView.findViewById(R.id.iv_img2);
iv_img3=itemView.findViewById(R.id.iv_img3);
title=itemView.findViewById(R.id.tv_title);
name=itemView.findViewById(R.id.tv_name);
comment=itemView.findViewById(R.id.tv_comment);
time=itemView.findViewById(R.id.tv_time);
}
}
}代码解说将会在后续补充
5-3 现在补充一下 list_item_one.xml与list_item_two.xml,这两个布局文件是Listview中两个item
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_marginBottom="8dp"
android:background="@color/white"
android:padding="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ll_info"
android:orientation="vertical">
<TextView
android:layout_width="280dp"
android:layout_height="wrap_content"
android:id="@+id/tv_title"
android:maxLines="2"
android:textColor="#3c3c3c"
android:textSize="16sp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:id="@+id/iv_top"
android:layout_alignParentBottom="true"
android:src="@drawable/aplle"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@+id/iv_top"
android:orientation="horizontal">
<TextView
style="@style/tvInfo"
android:id="@+id/tv_name"/>
<TextView
android:id="@+id/tv_comment"
style="@style/tvInfo"/>
<TextView
android:id="@+id/tv_time"
style="@style/tvInfo"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:id="@+id/iv_img"
android:layout_toRightOf="@id/ll_info"
android:padding="3dp"/>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:background="@color/white"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv_title"
android:maxLines="2"
android:padding="8dp"
android:textColor="#3c3c3c"
android:textSize="16sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ll_img"
android:layout_below="@id/tv_title"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_img1"
style="@style/ivImg"/>
<ImageView
android:id="@+id/iv_img2"
style="@style/ivImg"/>
<ImageView
android:id="@+id/iv_img3"
style="@style/ivImg"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ll_img"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_name"
style="@style/tvInfo"/>
<TextView
android:id="@+id/tv_comment"
style="@style/tvInfo"/>
<TextView
android:id="@+id/tv_time"
style="@style/tvInfo"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>补充一下NewBean 其实就是个实体类啦 其中get、set方法以及构造方法可以快速生成

import java.util.List;
public class NewsBean {
private int id;
private String title;
private List<Integer> imgList;
private String name;
private String comment;
private String time;
private int type;
public NewsBean() {
}
public NewsBean(int id, String title, List<Integer> imgList, String name, String comment, String time, int type) {
this.id = id;
this.title = title;
this.imgList = imgList;
this.name = name;
this.comment = comment;
this.time = time;
this.type = type;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public List<Integer> getImgList() {
return imgList;
}
public void setImgList(List<Integer> imgList) {
this.imgList = imgList;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getComment() {
return comment;
}
public void setComment(String comment) {
this.comment = comment;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
}
6-26补充一下使用的顶部布局文章来源:https://www.toymoban.com/news/detail-462415.html
在res/layout下创建title_bar.xml文章来源地址https://www.toymoban.com/news/detail-462415.html
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:background="#d33d3c"
android:paddingRight="10dp"
android:layout_height="50dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="今日头条"
android:textColor="@color/white"
android:textSize="22sp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="15dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:gravity="center_vertical"
android:textColor="@color/black"
android:hint="搜索"
android:textColorHint="@color/gray_color"
android:paddingLeft="30dp"/>
</LinearLayout>到了这里,关于Android Studio初学者实例:RecyclerView学习--模仿今日头条的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!