1.首先,看一下项目的存放和数据库中的表
1.1 存放

1.2 数据库

博主建立了一个名为cat1的数据库,表名为students
students中的具体内容如下:

2.下面是所有的源代码
model文件夹下的loginc.py文件(其中连接数据库的部分要修改成自己的用户名和密码)
import pymysql
conn=pymysql.connect(host='localhost',user='root',password='12345',db='cat1',charset='utf8')
cur = conn.cursor()
def is_null(username,password):
if(username==''or password==''):
return True
else:
return False
def close(conn,cur):
if cur:
cur.close
if conn:
conn.close
def is_existed(username,password):
sql="SELECT * FROM students WHERE name ='"+username+"' and password ='"+password+"'"
conn.ping(reconnect=True)
cur.execute(sql)
result = cur.fetchall()
conn.commit()
if (len(result) == 0):
return False
else:
return True
def exist_user(username):
sql = "SELECT * FROM students WHERE name ='"+username+"'"
conn.ping(reconnect=True)
cur.execute(sql)
result = cur.fetchall()
conn.commit()
if (len(result) == 0):
return False
else:
return True
model文件夹下的regist.py文件(其中连接数据库的部分要修改成自己的用户名和密码)
import pymysql
conn=pymysql.connect(host='localhost',user='root',password='12345',db='cat1',charset='utf8')
cur = conn.cursor()
def add_user(username, password):
# sql commands
sql = "INSERT INTO students(name, password) VALUES ('"+username+"','"+password+"')"
conn.ping(reconnect=True)
# execute(sql)
cur.execute(sql)
# commit
conn.commit() # 对数据库内容有改变,需要commit()
conn.cursor()
conn.close()static文件夹下的style.css文件
body{
background-color: lightcyan;
}
div{
margin: 0 auto;
width: 500px;
height: 300px;
border: 1px solid skyblue;
text-align: center;
}templates文件夹的index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/static/style.css">
<title>学籍系统</title>
</head>
<body>
<div>
<h1>您好,{{ username }},欢迎来到学籍系统</h1>
<a href="{{ url_for('user_login') }}">退出</a>
<br/>
</div>
</body>
</html>templates文件夹的login.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/static/style.css">
<title>登录</title>
</head>
<body>
<div>
<h1>学籍系统</h1>
<!--将登陆信息放到一个form中-->
<form method="POST">
<input type="text" name="username" placeholder="请输入用户名" />
<br/>
<input type="password" name="password" placeholder="请输入密码(7位)" />
<br/>
<!--jinja2的函数-->
{% if message %} {{message}} {% endif %}
<br/>
<input type="submit" value="登录" />
<input type="reset" value="重置" />
<!--跳转到register的页面-->
<a href="{{ url_for('register') }}">注册</a>
</form>
</div>
</body>
</html>
templates文件夹的register.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/static/style.css">
<title>登录</title>
</head>
<body>
<div>
<h1>用户登录</h1>
<!--将登陆信息放到一个form中-->
<form method="POST">
<input type="text" name="username" placeholder="请输入用户名" />
<br/>
<input type="password" name="password" placeholder="请输入密码(小于12位)" />
<br/>
<!--jinja2的函数-->
{% if message %} {{message}} {% endif %}
<br/>
<input type="submit" value="登录" />
<input type="reset" value="重置" />
<!--跳转到register的页面-->
<a href="{{ url_for('register') }}">注册</a>
</form>
</div>
</body>
</html>app.py文件
from flask import Flask,render_template
from flask import redirect
from flask import url_for
from flask import request
from model.loginc import is_existed,exist_user,is_null
from model.regist import add_user
app = Flask(__name__)
@app.route('/')
def index():
return redirect(url_for('user_login'))
@app.route('/user_login',methods=['GET','POST'])
def user_login():
if request.method=='POST': # 注册发送的请求为POST请求
username = request.form.get('username')
password = request.form.get('password')
if is_null(username,password):
login_massage = "温馨提示:账号和密码是必填"
return render_template('login.html', message=login_massage)
elif is_existed(username, password):
return render_template('index.html', username=username)
elif exist_user(username):
login_massage = "温馨提示:密码错误,请输入正确密码"
return render_template('login.html', message=login_massage)
else:
login_massage = "温馨提示:不存在该用户,请先注册"
return render_template('login.html', message=login_massage)
return render_template('login.html')
@app.route("/register",methods=["GET", 'POST'])
def register():
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
if is_null(username,password):
login_massage = "温馨提示:账号和密码是必填"
return render_template('register.html', message=login_massage)
elif exist_user(username):
login_massage = "温馨提示:用户已存在,请直接登录"
# return redirect(url_for('user_login'))
return render_template('register.html', message=login_massage)
else:
add_user(request.form['username'], request.form['password'] )
return render_template('index.html', username=username)
return render_template('register.html')
if __name__=="__main__":
app.run()
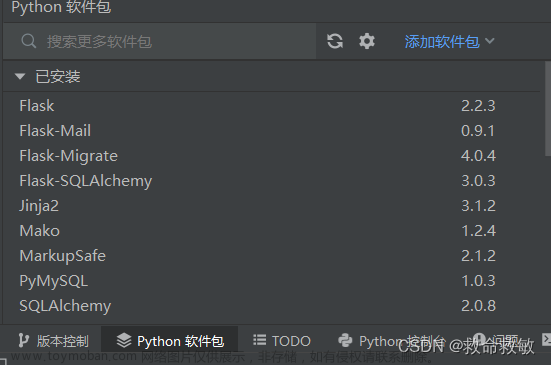
3.顺便给大家看一下我安装的扩展软件包
用以借鉴,可能有初学者不太知道这个项目用了哪些安装包

4.让我们浏览一下效果吧



后记:由于博主本人是为了完成学校作业,有时间限制,所以完成的匆匆忙忙,也主要是借鉴的多,自己只是做了一下将数据库这个板块加进去文章来源:https://www.toymoban.com/news/detail-462641.html
借鉴的文章:http://t.csdn.cn/1EuTJ文章来源地址https://www.toymoban.com/news/detail-462641.html
到了这里,关于Flask+Pycharm(专业版)+mysql编写一个简单登录注册页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!