本章主要介绍
- 微信小程序开发工具的介绍
- 小程序开发工具的安装方法
- 开发工具的基本功能介绍
微信小程序开发工具的介绍
微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:
一、简介
微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者在Windows、macOS和Linux操作系统上进行微信小程序的开发。它提供了一整套开发工具和资源,包括代码编辑器、调试器、模拟器、项目管理和发布等功能,帮助开发者高效地开发、测试和发布微信小程序。
二、功能特点
-
代码编辑器:微信小程序开发工具内置了功能强大的代码编辑器,支持多种语言和语法高亮显示,提供了代码自动补全、错误提示和代码格式化等功能,帮助开发者编写规范、高效的代码。
-
调试器:开发者可以通过微信小程序开发工具内置的调试器,对小程序进行实时调试和错误排查。调试器提供了断点调试、变量查看、网络请求监控等功能,帮助开发者快速定位和修复问题。
-
模拟器:微信小程序开发工具内置了小程序模拟器,可以在开发过程中快速预览和测试小程序的效果。开发者可以在模拟器中模拟用户交互、查看页面布局和样式等,加快开发迭代的速度。
-
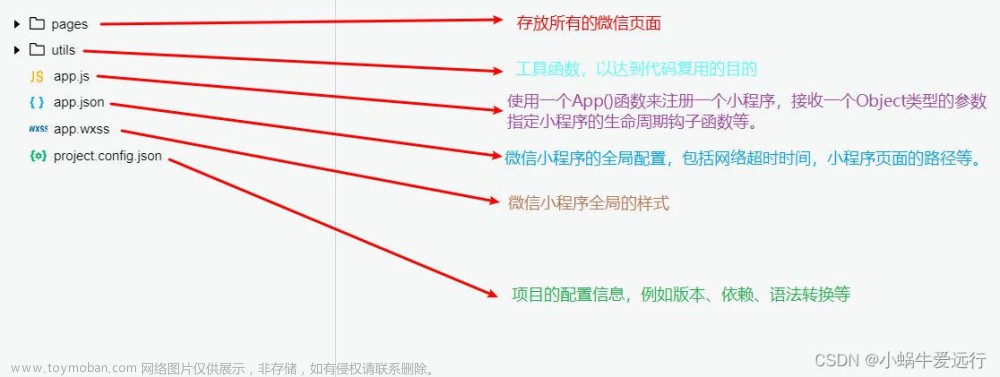
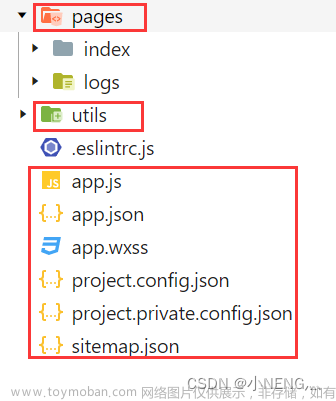
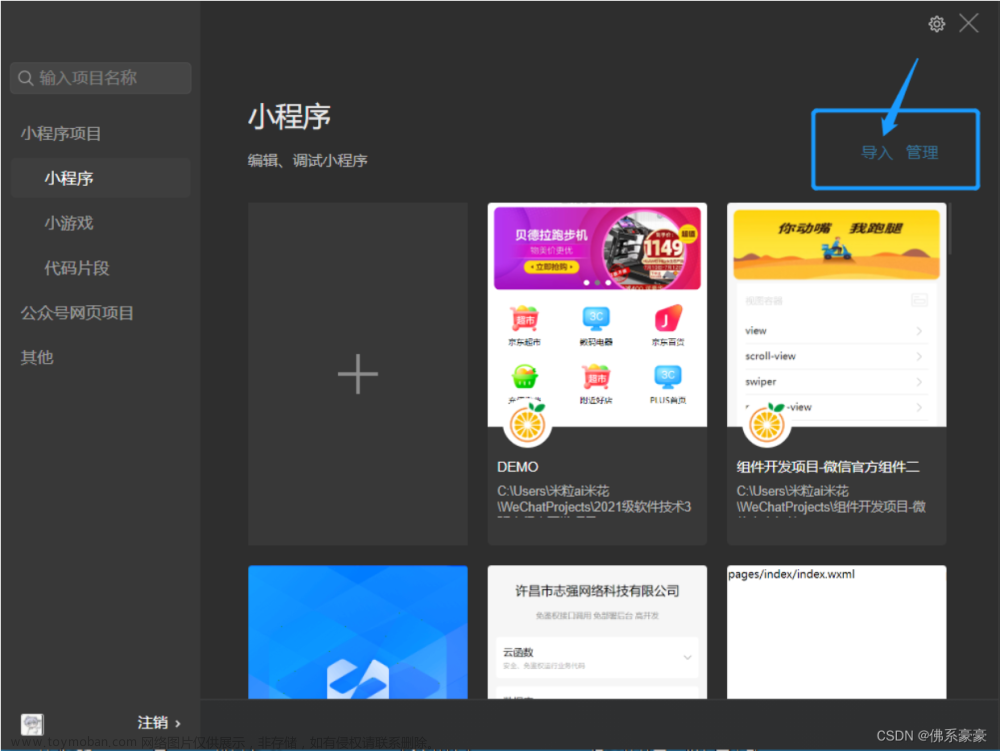
项目管理:开发者可以使用微信小程序开发工具创建和管理小程序项目,包括新建项目、导入项目、项目配置和文件管理等功能。开发工具提供了可视化的项目结构和文件编辑器,方便开发者管理和修改项目文件。
-
代码审查:微信小程序开发工具内置了代码审查功能,可以检查代码中的潜在问题和不规范的写法,并给出相应的建议和修复方法。代码审查有助于提高代码质量和可维护性,减少潜在的错误和bug。
-
性能分析:开发者可以通过微信小程序开发工具进行性能分析,了解小程序的运行情况和性能瓶颈。开发工具提供了性能分析器,可以监测小程序的启动时间、页面加载时间、网络请求等指标,并提供优化建议,帮助开发者提升小程序的性能和用户体验。
-
打包发布:微信小程序开发工具提供了打包和发布功能,方便开发者将小程序发布到线上环境供用户使用。开发者可以选择不同的发布方式,包括开发版、体验版和正式版,并进行版本管理和发布审核。开发工具会自动对小程序进行代码压缩和资源优化,以提高小程序的加载速度和性能。
-
小程序云开发支持:微信小程序开发工具集成了小程序云开发的支持,开发者可以在工具中进行云函数、数据库和存储的管理和开发。云开发提供了强大的后端支持,可以简化开发流程,实现小程序的复杂功能和数据存储。
-
插件支持:微信小程序开发工具支持使用插件来扩展小程序的功能。开发者可以在工具中查找和引入各种插件,如地图插件、支付插件等,以便在小程序中使用这些功能。
-
实时更新:微信小程序开发工具能够自动检测小程序开发者工具和微信客户端的最新版本,并及时进行更新。这样可以保证开发者能够使用到最新的功能和修复最新的bug。
-
文档和示例:微信小程序开发工具提供了丰富的开发文档和示例代码,帮助开发者学习和了解微信小程序的各种功能和使用方法。开发者可以在工具中方便地查阅文档和运行示例代码,以便更好地开发小程序。
-
生态系统支持:微信小程序开发工具与微信小程序生态系统紧密结合,可以直接与微信公众平台、小程序管理后台等进行交互。开发者可以在工具中进行小程序的注册、发布审核、版本管理等操作,方便地管理和推广自己的小程序。文章来源:https://www.toymoban.com/news/detail-462671.html
总结:
微信小程序开发工具是一款功能强大的集成开发环境,为开发者提供了全面的开发、测试和发布支持。通过该工具,开发者可以快速创建和调试小程序,管理项目文件和版本,进行性能分析和代码审查,方便地发布和管理小程序。它的出现大大简化了小程序开发的流程,提高了开发效率和质量,为开发者提供了良好的开发体验。微信小程序开发工具与微信生态系统的紧密结合,也为小程序开发者提供了更多的机会和发展空间。文章来源地址https://www.toymoban.com/news/detail-462671.html
到了这里,关于微信小程序开发工具介绍及安装(上)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)



