📋前言
人生苦短,我用Python。许久没写博客了,今天又是久违的参与话题的讨论,话题的内容是:如何入门 Python 的? 这个话题对于我来说有点小尴尬,因为我没有系统的学习过 Python 这门语言,只不过在写些算法题、小demo接触过,还有就是帮朋友搞大数据作业时(爬取数据、分析数据什么的),但是我之前参加软件测试比赛时接触过 Web 自动化测试 ,里面的代码涉及到了 Python 。因此这篇文章我来介绍一个简单入门级的 Web 自动化测试 案例。(说到这突然想起来之前还用 Python 大规模修改图片文件的后缀,还有 Web hook 的一些操作)
下面附上一张我在软件测试比赛中 Web 自动化测试 内容的题目。
🎯自动化测试
Web 自动化测试 是一种自动化测试方法,它主要是通过模拟用户的行为来对 Web 应用进行测试。在 Web 自动化测试 中,我们可以使用自动化测试工具和框架来编写自动化测试脚本,自动执行测试过程,并生成测试报告。
在进行 Web 自动化测试 时,需要注意以下几个方面:
- 测试环境的搭建;
- 自动化测试脚本的编写和维护;
- 测试数据的管理;
- 测试用例的设计和执行;
- 测试报告的生成和分析。

🧩环境的搭建
上面说到测试环境的搭建,因此接下我们详细讲讲本次案例所要用到的测试环境。
1️⃣Python
本次案例必不可少的开发环境!!!
💻安装步骤:
官方下载地址:https://www.python.org/downloads/
看图片步骤(旧图)。



cmd测一下是否安装成功,出现版本信息则安装成功。
2️⃣Selenium
Selenium 是一个用于 Web 应用程序测试的工具。Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。
💻安装步骤:
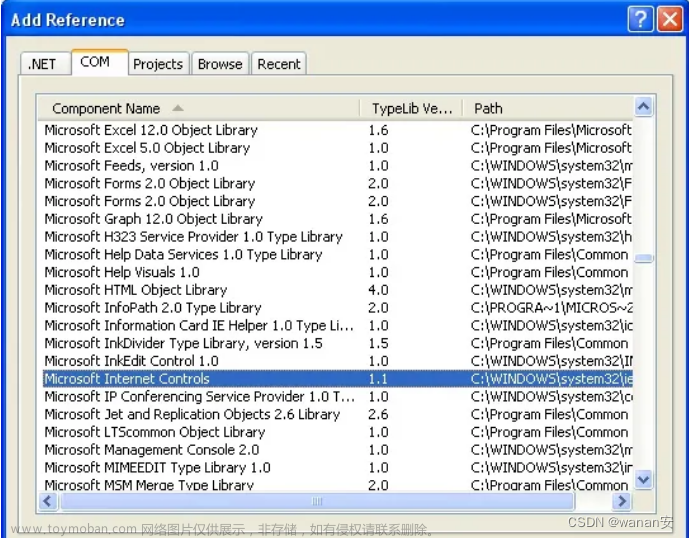
通过cmd安装,或者通过 PyCharm 软件的设置安装。
cmd安装(旧图)。
pip install selenium==3.141.0

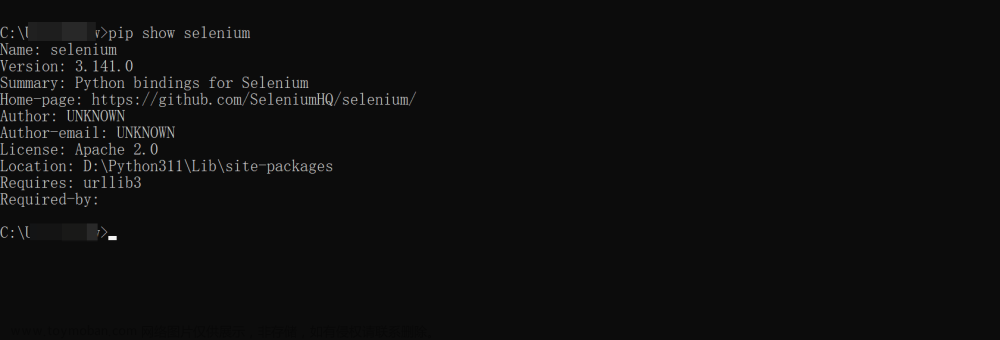
cmd测一下是否安装成功,出现版本信息则安装成功。
pip show selenium

通过 PyCharm 软件的设置安装。
打开设置。
找到项目 => Python解释器 => 点击 + 号安装。
选择版本安装即可。
3️⃣PyCharm
PyCharm是一种Python IDE(Integrated Development Environment,集成开发环境),带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测试、版本控制。
💻安装步骤:
官方下载地址:https://www.jetbrains.com/pycharm/
看图片步骤(旧图)。

4️⃣Chrome Driver
PyCharm是一种Python IDE(Integrated Development Environment,集成开发环境),带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测试、版本控制。
💻安装步骤:
官方下载地址:https://chromedriver.chromium.org/downloads
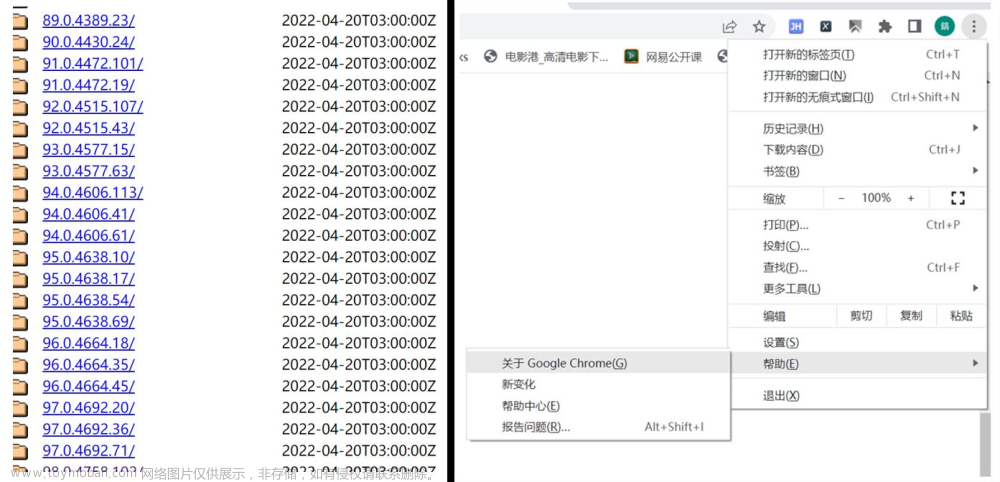
首先打开谷歌浏览器,查看其版本。(查看的步骤如下图)
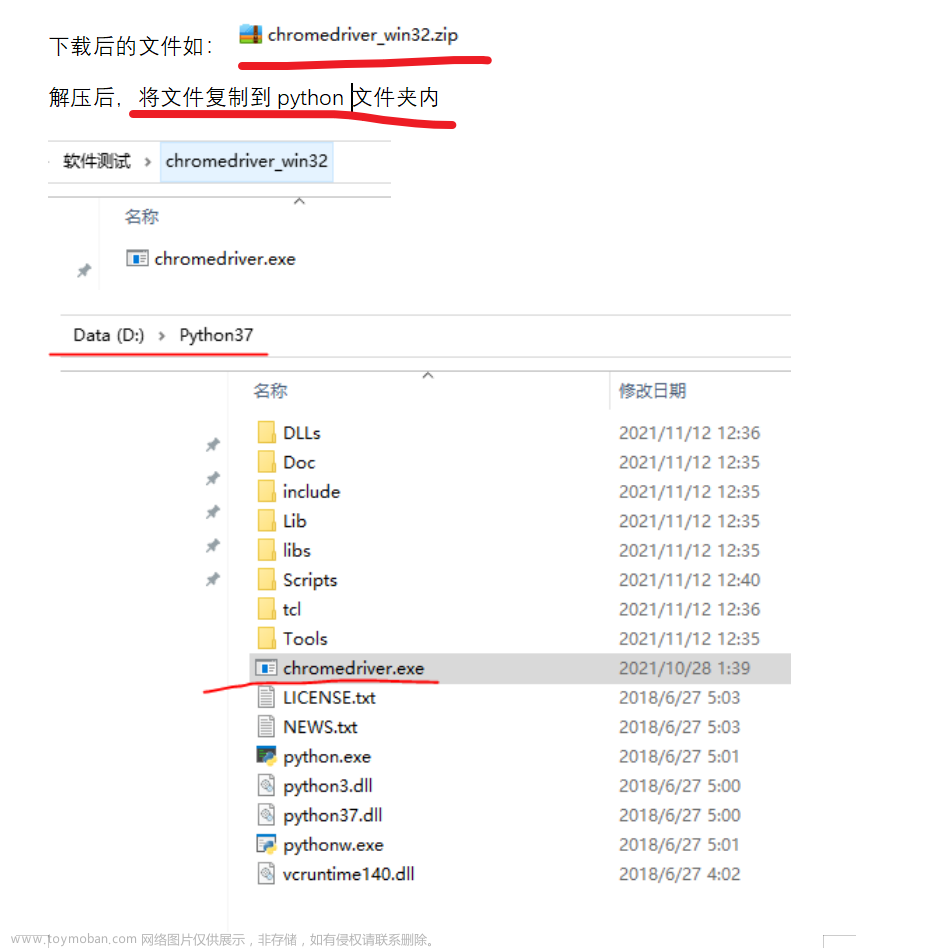
然后根据下图步骤操作。
🎯案例介绍
这是一个使用 Python 和 Selenium 进行自动化测试的例子,代码主要实现了以下几个功能:
- 打开某视频网站。
- 关闭网页上的广告。
- 窗口最大化。
- 点击登录按钮进行登录操作。
- 在登录窗口中选择密码登录,并输入手机号和密码。
- 点击登录按钮进行登录。
示例代码:
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 定义 CSS Selector 和 XPATH 值
URL = "https://www.xxx.com/"
ADS_CLOSE_BTN = "body > div.header__ele > div:nth-child(3) > div.header__promotion__popup > img"
LOGIN_BTN = "/html/body/div[1]/div/div/div[1]/div[4]/header/div/div/div[3]/div[8]/div/div[1]/div[1]/div/span"
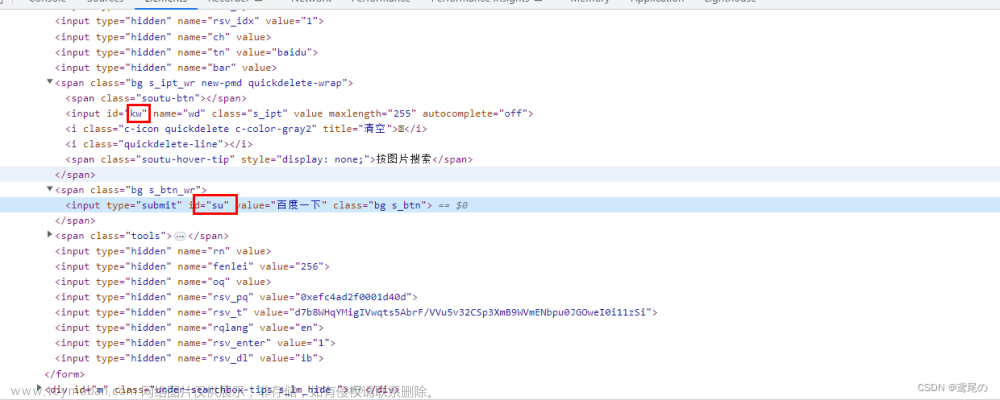
USERNAME_INPUT = "username"
PASSWORD_INPUT = "password"
LOGIN_METHOD = "body > div:nth-child(16) > div > div.qy-login-container > div.qy-login-container-right > div.qy-login-main > div > div > div > div:nth-child(2) > div.qy-login-methods > div:nth-child(3)"
LOGIN_BTN_SUBMIT = "body > div:nth-child(16) > div > div.qy-login-container > div.qy-login-container-right > div.qy-login-main > div > div > div > div:nth-child(1) > div.qy-login-field > div.qy-login-btn > div > div"
# 创建 Chrome 浏览器实例
driver = webdriver.Chrome()
# 打开爱奇艺网站
driver.get(URL)
# 关闭广告
close_btn = driver.find_element(By.CSS_SELECTOR, ADS_CLOSE_BTN)
close_btn.click()
# 窗口最大化
driver.maximize_window()
# 点击登录按钮
login_btn = driver.find_element(By.XPATH, LOGIN_BTN)
login_btn.click()
# 选择密码登录
wait = WebDriverWait(driver, 10)
login_method = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, LOGIN_METHOD)))
login_method.click()
# 输入用户名和密码
username_input = driver.find_element(By.NAME, USERNAME_INPUT)
username_input.send_keys("15588886666")
password_input = driver.find_element(By.NAME, PASSWORD_INPUT)
password_input.send_keys("123")
# 点击登录按钮
login_submit_btn = driver.find_element(By.CSS_SELECTOR, LOGIN_BTN_SUBMIT)
login_submit_btn.click()
# 关闭浏览器
time.sleep(3)
driver.quit()
这段代码优化了以下几个地方:
使用隐式等待或显示等待来代替 time.sleep() 方法,以提高代码的健壮性和性能。例如可以使用 driver.implicitly_wait(10) 来设置隐式等待时间,在此期间 Selenium 会等待页面元素出现,如果在超时时间内元素没有出现,则抛出 NoSuchElementException 异常。
使用 find_elements() 方法代替 find_element() 方法。find_element() 方法会返回页面上第一个符合条件的元素,如果元素不存在则抛出 NoSuchElementException 异常。而 find_elements() 返回的是页面上所有符合条件的元素,这样可以避免因为页面结构变化导致无法找到指定元素的问题。
可以将一些重复的 CSS Selector 或 XPATH 值定义为变量,以便后续代码的维护和扩展。
📝最后
Python 是一种高级、解释型、面向对象的编程语言,具有简单易懂、易维护、可扩展性强和极高的开发效率等特点。由于其广泛应用于数据科学、机器学习、人工智能等领域,因此也被称为“最适合初学者的编程语言”。
随着人工智能技术的不断发展,Python 的使用范围也越来越广泛,例如在数据处理、计算机视觉、自然语言处理、智能控制等领域都有广泛的应用。由于 Python 具备良好的生态环境和社区支持,以及越来越多的第三方库和工具的加入,使得Python成为了一个拥有无限可能的编程语言。文章来源:https://www.toymoban.com/news/detail-462889.html
最后想说的是:人生苦短,我用Python。 文章来源地址https://www.toymoban.com/news/detail-462889.html
文章来源地址https://www.toymoban.com/news/detail-462889.html
到了这里,关于Web 自动化测试案例(入门级)——关闭某视频网站弹出广告以及打开登录框输入内容的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!