Unity UI自动拓展布局
最近策划又改了一版UI设计,增加了很多需要根据文字数量、道具数量等自动拓展的UI,Unity自带的组件就可以很轻松的实现这样的效果。
首先文字自动拓展很简单,只需要在Text物体里增加个ContentSizeFItter组件,选择你需要的拓展方式(横向和纵向)将其选择PreferredSize选项就可以了。
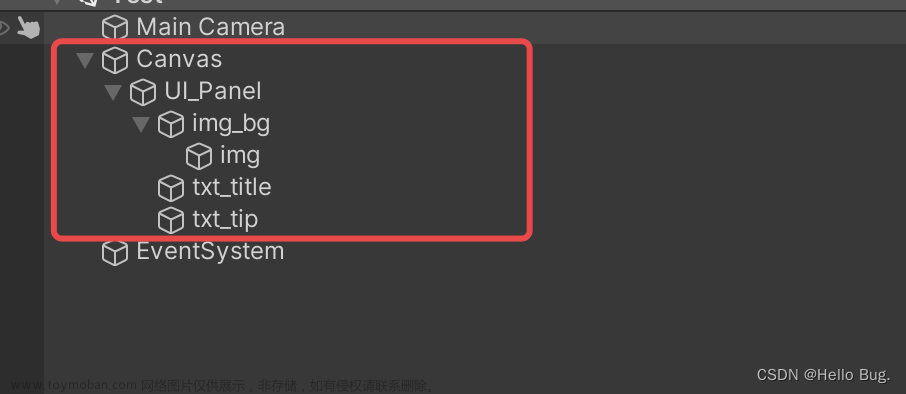
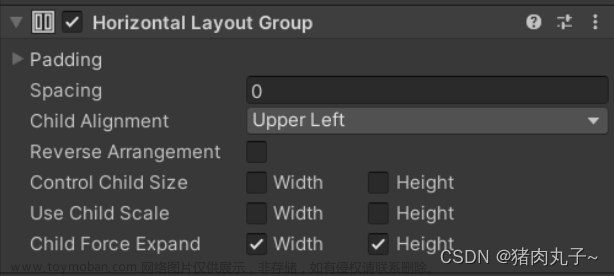
那么再往上,如果需要文字拓展带动上层拓展的话,就需要在文字父物体上加上两个组件,第一个是LayoutGroup组件,这个组件有三个,分别是Grid(网格)、Horizontal(横向)、Vertical(纵向)布局,根据需要添加合适的就可以。另一个组件就是ContentSizeFItter了。当你加上这两个组件后,你会发现文字上的ContentSizeFItter组件会出现黄色的感叹号,大致意思是你父物体已经有布局组件了,你应该用这个布局组件来控制。这个时候你其实就可以把Text上的ContentSizeFItter组件移除了,在父物体的布局组件中ControlChildSize勾选你需要控制的方向。一般来说就没有问题了。
如果你的UI布局很复杂,有好几层需要拓展的,只需要最上层的那个物体增加ContentSizeFItter组件,其他子物体都不需要增加该组件。每一层的布局组件中的ControlChildSize都是独立的,如果你发现当你选择控制子物体大小后,子物体有缩在一起的情况,那么一定是你的子物体存在空物体的情况,也就是你用空物体作为父物体来做层级管理。出现这种情况你可以给这个空物体增加LayoutElement组件,然后勾选MinHeight,并在后面写上最小的间距,这个组件可以设置你空物体最小分配。文章来源:https://www.toymoban.com/news/detail-463103.html
最后,如果你按照我说的做了之后,发现还是有个别的特别不听话,怎么整都整不好,还有个终极办法,所有的布局组件不勾选ControlChildSize,全都增加ContentSizeFItter组件,然后等需要刷新布局的时候,在代码中调用:LayoutRebuilder.ForceRebuildLayoutImmediate(RectTransform);
这个代码,RectTransform是你的最上层带有布局组件的RectTransform。这段代码最好是延迟一帧调用,当然你也可以Update中刷新。文章来源地址https://www.toymoban.com/news/detail-463103.html
到了这里,关于Unity UI自动拓展布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!