开发工具的基本功能介绍
微信小程序开发工具是一款强大的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。它提供了丰富的功能和工具集,下面将对微信小程序开发工具的基本功能进行详细介绍:
一、项目管理功能:
-
新建项目:微信小程序开发工具提供了创建新项目的功能。通过选择小程序模板和填写项目相关信息,开发者可以快速创建一个新的小程序项目。
-
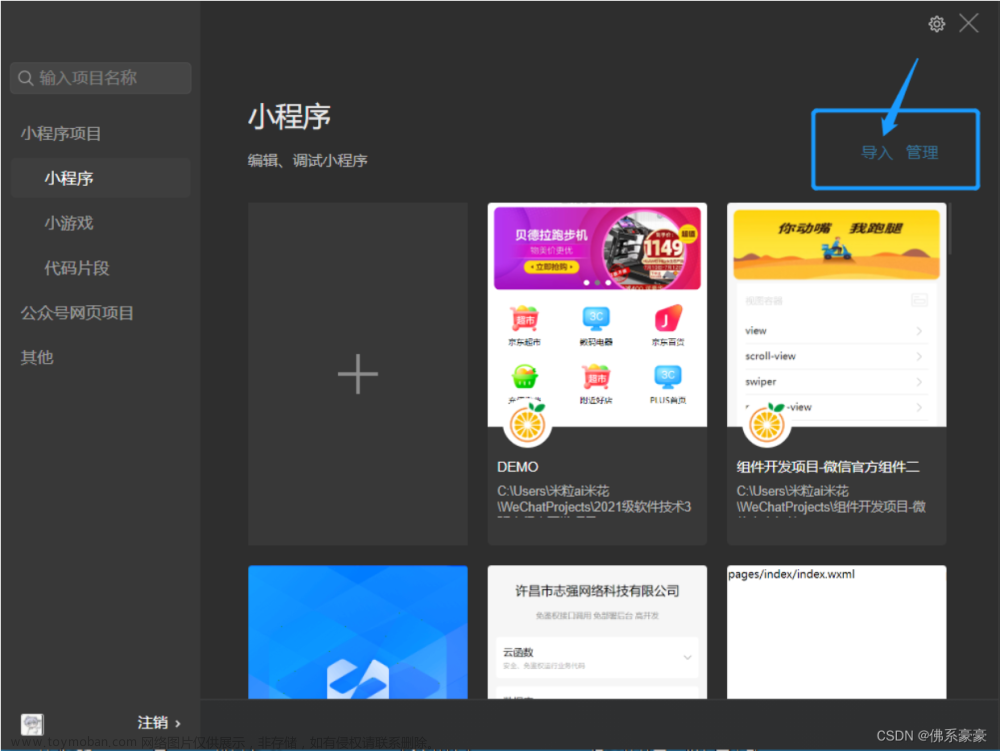
导入项目:开发工具支持导入已存在的小程序项目。通过选择项目所在的文件夹,开发者可以将已有的小程序项目导入到开发工具中进行编辑和管理。
-
项目配置:在开发工具中,可以对小程序项目进行配置,包括设置小程序的基本信息、权限设置、编译配置等。开发者可以根据需求对项目进行个性化配置。
-
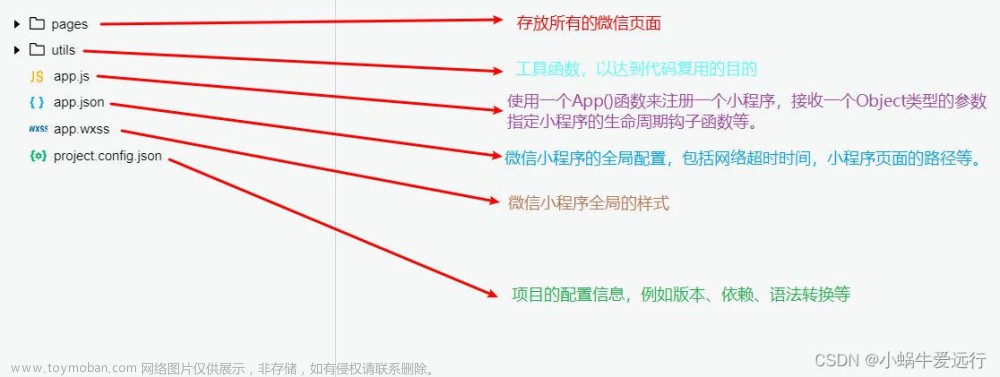
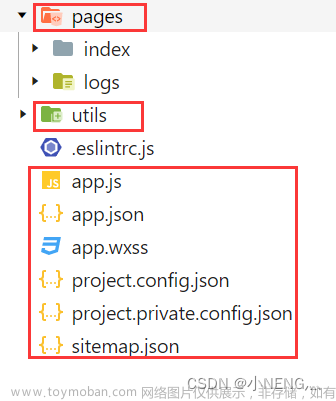
文件管理:开发工具提供了可视化的项目结构和文件管理功能。开发者可以方便地查看和编辑项目文件,包括小程序的页面、样式、逻辑代码等。
二、代码编辑功能:
-
代码编辑器:微信小程序开发工具内置了功能强大的代码编辑器。编辑器支持多种语言和语法高亮显示,提供了代码自动补全、错误提示和代码格式化等功能,帮助开发者编写规范、高效的代码。
-
实时预览:开发工具提供了实时预览功能,即在编辑代码的同时可以实时查看小程序的效果。开发者可以在编辑器中对代码进行修改,并即时在预览窗口中查看页面的展示效果。
-
代码片段:开发工具内置了丰富的代码片段,包括常见的小程序组件和API调用示例。开发者可以通过快捷键或代码提示功能快速插入代码片段,提高开发效率。
-
代码导航:代码导航功能可以帮助开发者快速定位和跳转到代码中的特定位置。开发者可以通过查找函数、变量、组件等来浏览代码,并进行快速跳转和导航。
三、调试和测试功能:
-
模拟器:微信小程序开发工具内置了小程序模拟器,用于在开发过程中进行实时调试和预览小程序的效果。开发者可以在模拟器中模拟用户交互、查看页面布局和样式等,加快开发迭代的速度。
-
调试器:开发工具提供了调试器功能,支持对小程序代码进行断点调试、变量查看和调用栈追踪等操作。开发者可以在代码中设置断点,以便在运行过程中暂停程序执行并观察变量的值和程序流程,帮助定位和修复代码中的问题。
-
日志和错误排查:微信小程序开发工具提供了日志输出和错误排查功能。开发者可以在开发工具中查看小程序的运行日志和报错信息,帮助快速定位和修复错误。
-
数据模拟:开发工具支持对小程序中的数据进行模拟和调试。开发者可以在开发工具中设置模拟数据,方便进行数据驱动的开发和测试。
四、性能分析和优化功能:
-
性能分析器:开发工具内置了性能分析器,用于监测小程序的性能指标,如启动时间、页面加载时间、网络请求等。开发者可以通过性能分析器获取关键性能指标,并根据分析结果进行性能优化。
-
页面渲染性能:开发工具提供了页面渲染性能分析功能,可以帮助开发者分析页面渲染的性能瓶颈,优化页面的渲染效率和流畅度。
-
内存和资源分析:开发工具可以帮助开发者分析小程序的内存占用和资源使用情况。通过分析内存和资源的使用情况,开发者可以进行优化,减少内存泄漏和资源浪费问题。
五、打包和发布功能:
-
打包小程序:开发工具提供了打包小程序的功能。开发者可以选择不同的发布方式,包括开发版、体验版和正式版,并进行版本管理和发布审核。开发工具会自动对小程序进行代码压缩和资源优化,以提高小程序的加载速度和性能。
-
发布审核:开发工具支持将小程序提交发布审核。开发者可以在工具中填写相关信息,包括小程序的描述、图标、权限等,并进行提交审核。开发工具会自动检查和提示相关问题,帮助通过审核流程。
-
版本管理:开发工具提供了版本管理功能,可以管理小程序的不同版本。开发者可以方便地进行版本切换和管理,保证小程序的稳定性和可维护性。
总结:
微信小程序开发工具提供了丰富的功能和工具集,包括项目管理、代码编辑、调试和测试、性能分析和优化、打包和发布等功能。开发者可以通过这些功能快速创建、调试和发布小程序,并进行性能优化和错误排查,提高开发效率和质量。微信小程序开发工具的功能强大且易用,是开发微信小程序的最佳选择之一。通过微信小程序开发工具,开发者可以更轻松地构建功能丰富、高效的微信小程序,提供优秀的用户体验。
需要注意的是,微信小程序开发工具不仅提供基本功能,还不断更新和改进以适应开发者的需求。因此,建议开发者定期检查并安装最新版本的微信小程序开发工具,以获得更好的开发体验和功能支持。
此外,微信小程序开发工具还与其他开发工具、框架和库集成,使开发过程更加便捷和高效。开发者可以根据自己的需求选择合适的工具和技术组合,以更好地开发和管理微信小程序。文章来源:https://www.toymoban.com/news/detail-463282.html
总结:
微信小程序开发工具是一款功能丰富、易用的集成开发环境,为开发者提供了便捷的项目管理、代码编辑、调试和测试、性能分析和优化、打包和发布等功能。通过使用微信小程序开发工具,开发者可以高效地创建、调试和发布微信小程序,并提供优秀的用户体验。同时,开发工具不断更新和改进,与其他工具和技术集成,使开发过程更加便捷和高效。文章来源地址https://www.toymoban.com/news/detail-463282.html
到了这里,关于微信小程序开发工具介绍及安装(下)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!