随着人工智能技术的不断发展,阿里体育等IT大厂,推出的“乐动力”、“天天跳绳”AI运动APP,让云上运动会、线上运动会、健身打卡、AI体育指导等概念空前火热。那么,能否将这些在APP成功应用的场景搬上小程序,分享这些概念的红利呢?本系列文章就带您一步一步从零开始开发一个AI运动小程序,本系列文章将使用“云智AI运动识别小程序插件”,请先行在微信服务市场或官网了解详情。

一、工具介绍
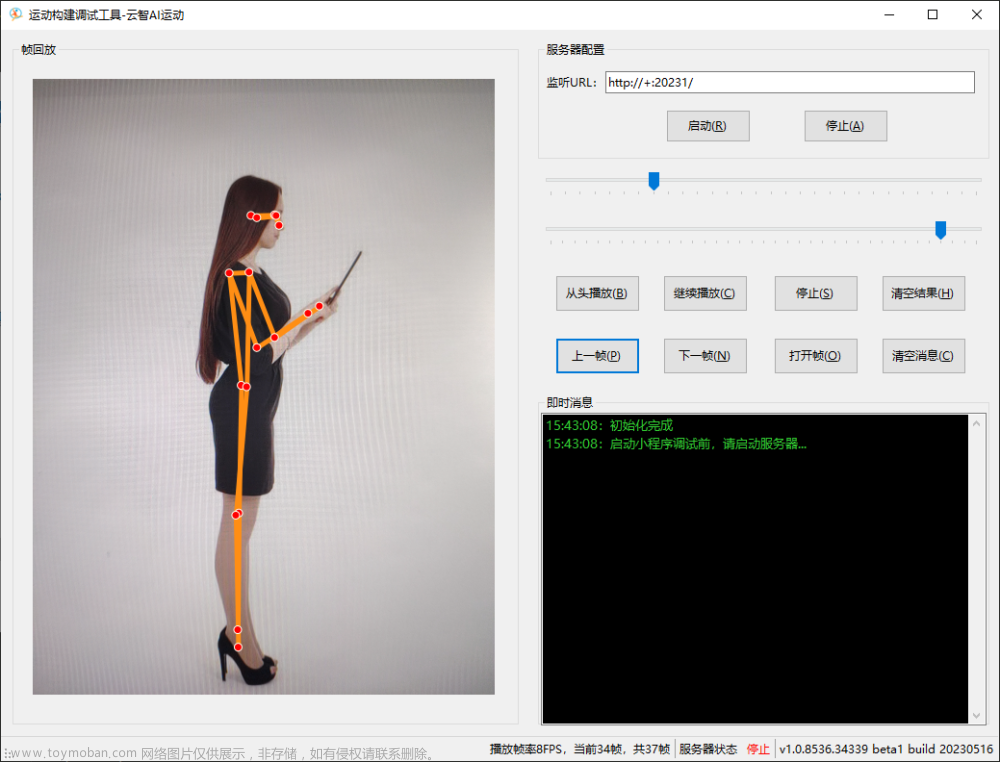
受限于微信小程序IDE,无法在IDE上直接调试camera组件及相关API,联机调试时console输出大数据时可能导致卡死的问题,为了弥补此项不足,我们为各位开发者准备了一个姿态调试的辅助桌面工具,帮助开发者更高效的进行姿态调试。
二、使用安装
请先按照集成文档,安装好工具的运行时。
三、启动服务器
点击【启动】按钮,启动调试工具回传服务器,准备接收回传数据,工具默认情况下是监听所有IP的20231端口,请关闭调试机器的防火墙,查看并记住本机的内网IP。
四、小程序回传帧
小程序端是由BodyDebugClient对象,负责向工具进行回传人体识别数据的。文章来源:https://www.toymoban.com/news/detail-463502.html
const AiSport = requirePlugin("aiSport");
const humanDetection = AiSport.humanDetection;
const BodyDebugClient = AiSport.BodyDebugClient;
//新建客户端
const client = new BodyDebugClient("http://192.168.5.87:20231"); //假设您运行工具的机器IP是192.168.5.87,实际使用替换相应的IP即可
client.connect();
//抽帧
const context = wx.createCameraContext();
const listener = context.onCameraFrame((frame) => {
const image = {
width: Number(frame.width),
height: Number(frame.height),
rawData: frame.data
};
//人体识别
humanDetection.detectionAsync(image).then(human=>{
client.enqueue(frame, human);//回传暂存
});
});
listener.start();
//切记先停止抽帧和识别,再进行执行同步,否则可能会导致UI卡死
listener.stop();
uni.showLoading({
title: '同步帧数据...'
});
client.syncing((idx, total) => {
uni.hideLoading();
if (idx >= total)
return;
uni.showLoading({
title: `同步进度${idx}/${total}`
});
});
下篇将为您介绍姿态相似度比较功能,敬请期待...文章来源地址https://www.toymoban.com/news/detail-463502.html
到了这里,关于【一步步开发AI运动小程序】九、姿态辅助调试桌面工具折使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!