需求描述
公司为项目代码配置了Sonar检测,希望在VSCode中开发项目时能够同步远程检测。
准备工作
首先要搭建java(版本11+)环境,建议直接从官网下载:JDK 11.0.18;没有Oracle账号非常推荐创建一个,流程很简单,填写一些信息即可~官网的资源和文档是获取最方便、问题最少的,比网络上大多数信息靠谱太多太多!!!(来自本·踩坑无数·杂鱼的忠告)
java环境变量配置可参考:java环境变量 的配置与详解(全网最详细教程)
SonarLint
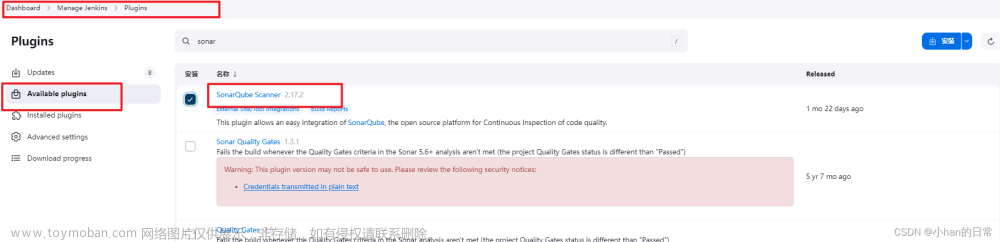
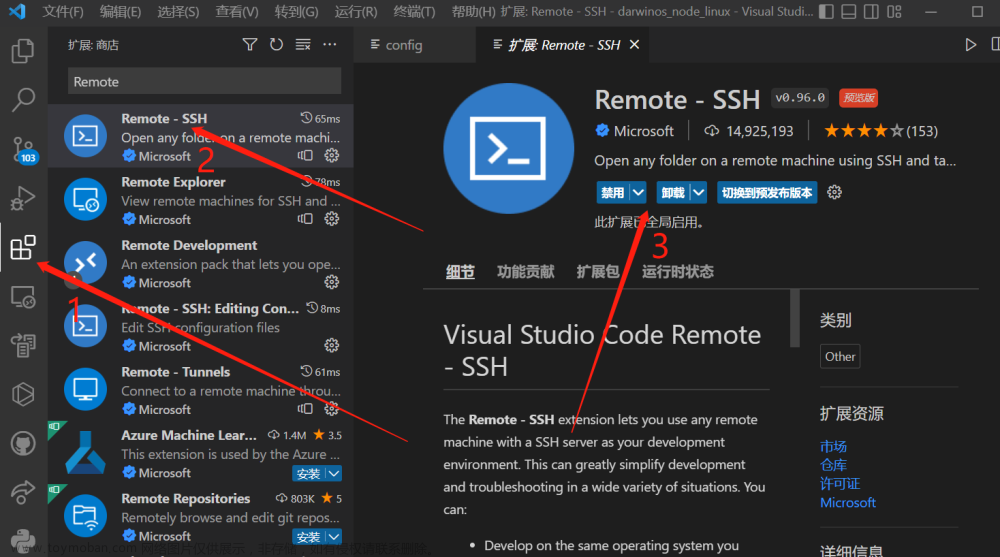
点击VSCode左侧工具栏的“扩展”,搜索“SonarLint”并安装如图所示的插件:
从更改日志可以发现,SonarLint从2.0.0开始不再支持连接低于7.9的SonarQube服务,因此下文将分别介绍连接高版本和低版本SonarQube服务的操作。
SonarQube版本7.9+
①插件安装完成后,点击VSCode顶部工具栏的“查看”→“打开视图…”,并点击弹窗中的“SonarLint”:

②可以看到VSCode左下方出现了“SONARLINT CONNECTED MODE”面板:
③点击“Add SonarQube Connection”,并在出现的tab中输入SonarQube的Sever URL:“http://IP:9000/”
④点击“Generate Token”,在跳转的SonarQube页面中点击“允许连接”,生成的token将自动发送给VSCode并填入User Token栏:

⑤点击“Save Connection”保存连接,“SONARLINT CONNECTED MODE”面板下会出现建立的连接:
⑥点击远程连接右侧的“Add Project Binding”,选择对应的远程项目进行绑定即可:
SonarQube版本<7.9
①插件安装完成后,点击SonarLint插件的配置图标,选择“安装另一个版本”,并在弹窗中选择1.19.0(2.0.0之前最新的几个版本都行):

②使用admin账号登录SonarQube控制台(http://XXX/sessions/new),点击右上角头像->“My Account”->“Security”,在页面输入token名称并点击“Generate”,即可创建token(创建完成拷贝并保存好你的token字符串):

③1.19.0安装完成后,点击左下角齿轮按钮->“设置”打开设置页,点击右上角“打开设置(json)”打开用户的settings.json:

④增加SonarQube连接配置项:
"sonarlint.ls.javaHome": "E:\\你的JAVA_HOME路径",
"sonarlint.connectedMode.connections.sonarqube": [
{
"serverUrl": "http://IP:9000",
"token": "你的token",
"connectionId": "conn1" // 如果有多个连接,此id用于唯一标识连接
}
],

⑤左侧“SONARLINT RULES”面板中可以查看同步的检测规则,当前打开文件中检测出的问题会出现在下方的问题面板中:
其他
绑定7.9以下的SonarQube服务后,还可以通过配置绑定远程项目,但配置后依然只能检测当前打开的文件,并非期望中显示项目下所有问题的效果;感觉配不配置大差不差,就不记录了,感兴趣的小伙伴可以参考SonarLint-Connected Mode配置试试~这篇博客的操作皆是参考这篇官方Wiki。文章来源:https://www.toymoban.com/news/detail-463841.html
按“Ctrl + Shift + P”快捷键,在命令搜索框输入“sonar”,点击“SonarLint: Update all project bindings to SonarQube/SonarCloud”,可以刷新本地缓存。 文章来源地址https://www.toymoban.com/news/detail-463841.html
文章来源地址https://www.toymoban.com/news/detail-463841.html
到了这里,关于Sonar:VSCode配置SonarLint/SonarLint连接SonarQube的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!