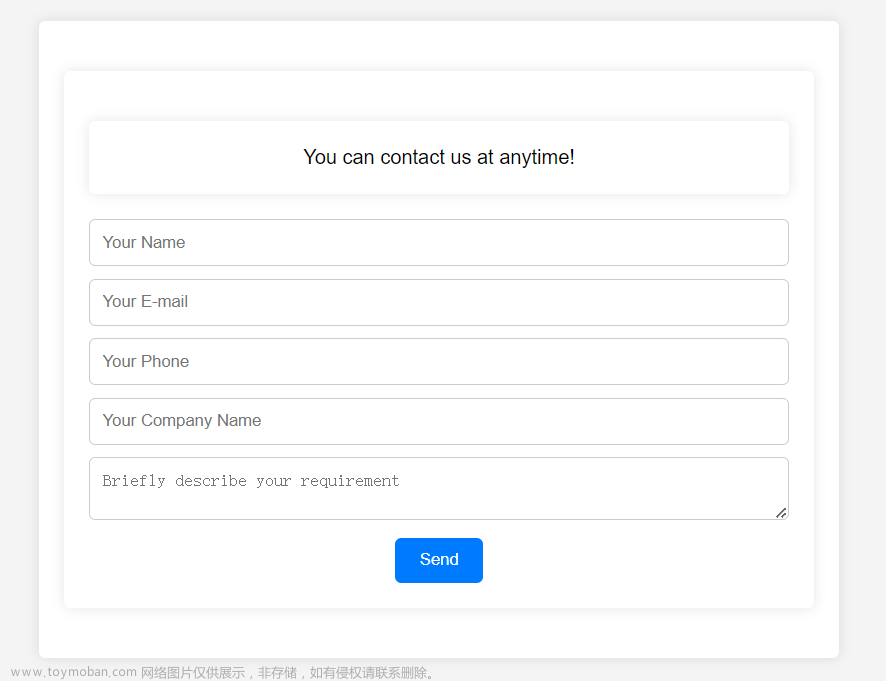
1. 新建web窗体Email.aspx,在设计页面中添加table控件,设置table为六行两列,并添加相应的控件,整体设计如图所示:(软件:Vs2017)

控件名称及ID如下:
书写后台代码之前需要先了解MailMessage类中的各个属性:
From:发件人邮箱地址。
To:收件人的邮箱地址。
CC:抄送人邮箱地址。
Subject:邮件标题。
Body:邮件内容。
Attachments:邮件附件
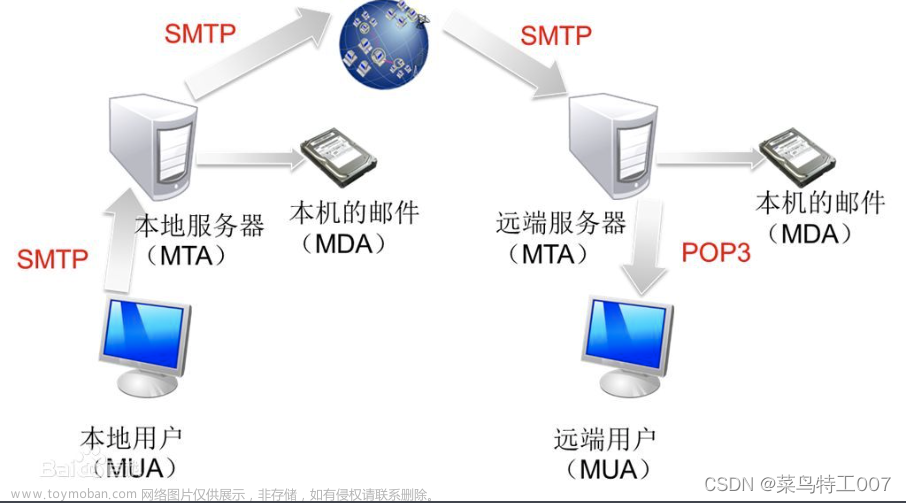
此外MailMessage还需要用到SmtpClient类进行发送邮件。SmtpClient类的意思是:允许应用程序使用简单邮件传输协议 (SMTP) 来发送电子邮件。SmtpClient类常用的一些属性和方法:
(SmtpClient 类 (System.Net.Mail) | Microsoft Docs)
1、Host: 获取或设置用于 SMTP 事务的主机的名称或 IP 地址。
2、EnableSsl:是否使用安全套接字层加密连接。
3、UseDefaultCredentials:是否随请求一起发送。
4、Credentials:获取或设置用于验证发件人身份的凭证。
5、Send():发送。
需要额外了解MailMessage.Fields属性:
作用:获取一个映射到 Microsoft 协作数据对象 (CDO) 字段的对象的集合。
(MailMessage.Fields 属性 (System.Web.Mail) | Microsoft Docs)
简单来说就是MailMessage.Fields属性可以将用户名和密码发送到简单邮件传输协议, (SMTP) 服务器进行身份验证。我们想要实现发送邮箱可以用到这个方法:
mail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpauthenticate", "1");
mail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/sendusername", "(你的用户名)");
mail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/sendpassword", "(密码)");2.下面 Email.aspx.cs代码以网易邮箱为例,实现发送邮件:
1.需要引入命名空间:
using System.IO;//上传附件
using System.Web.Mail; //发送邮件
2.为Button1 添加 Button1_Click事件:
protected void Button1_Click(object sender, EventArgs e)
{
MailMessage objMail = new MailMessage();//实例化一个邮件类objMail
objMail.From = mailFrom.Text;
objMail.To = mailTo.Text;
objMail.Subject = Subject.Text;
objMail.Body = Body.Text;
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpauthenticate", "1");
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/sendusername", "XXXXX@163.com");//个人邮箱
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/sendpassword", "(授权码)");
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpserverport", 465);
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpusessl", "true");
//先将客户端的文件上传到服务器端
string filename, filepath;
filename = Path.GetFileName(FileUpload1.PostedFile.FileName);
filepath = Server.MapPath("./") + filename;
FileUpload1.PostedFile.SaveAs(filepath);
//创建MailAttachment对象,添加附件
MailAttachment objAttach = new MailAttachment(filepath);
objMail.Attachments.Add(objAttach); //添加附件
SmtpMail.SmtpServer = "smtp.163.com";//对应邮箱发送邮件的服务器地址
SmtpMail.Send(objMail);//执行发送操作
}
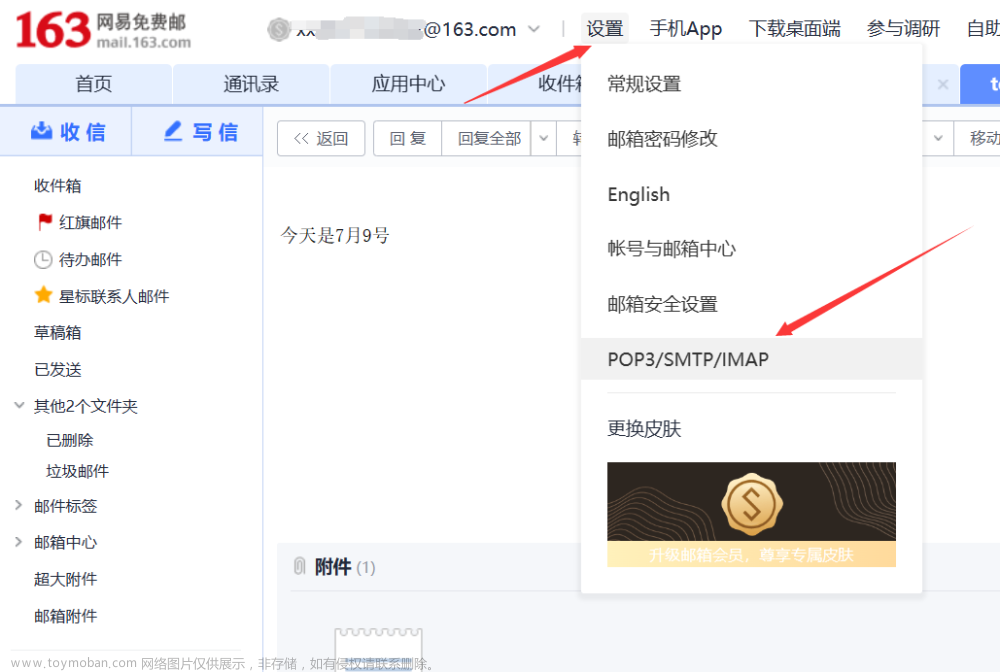
3.授权码的获取:
授权码的在这里的作用就相当于密码,开通后即可使用foxmail、Outlook等第三方客户端进行收发邮件。
登录网易邮箱-->找到设置-->POP3/SMTP/IMAP-->按照提示开启IMAP/SMTP服务-->获取授权码

整体代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Web.Mail;
namespace course1.Login
{
public partial class Email : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
MailMessage objMail = new MailMessage();//实例化一个邮件类objMail
objMail.From = mailFrom.Text;//objMail.From表示原邮件地址 即发送人的邮箱
objMail.To = mailTo.Text;//objMail.To 表示收件人地址 即收件人邮箱
objMail.Subject = Subject.Text;//objMail.Subject 表示邮件主题 即邮件的标题
objMail.Body = Body.Text;//objMail.Body 即邮件的内容
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpauthenticate", "1");
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/sendusername", "(邮箱账号)");
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/sendpassword", "(授权码)");
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpserverport", 465);
objMail.Fields.Add("http://schemas.microsoft.com/cdo/configuration/smtpusessl", "true");
//先将客户端的文件上传到服务器端
string filename, filepath;
filename = Path.GetFileName(FileUpload1.PostedFile.FileName);
filepath = Server.MapPath("./") + filename;
FileUpload1.PostedFile.SaveAs(filepath);
//创建MailAttachment对象,添加附件
MailAttachment objAttach = new MailAttachment(filepath);
objMail.Attachments.Add(objAttach); //添加附件
SmtpMail.SmtpServer = "smtp.163.com";//对应邮箱发送邮件的服务器地址
SmtpMail.Send(objMail);//执行发送操作
}
}
}运行截图:

 文章来源:https://www.toymoban.com/news/detail-463900.html
文章来源:https://www.toymoban.com/news/detail-463900.html
以上介绍的就是ASP.NET web页面实现发送邮件,希望对你有所帮助!!文章来源地址https://www.toymoban.com/news/detail-463900.html
到了这里,关于asp.net使用MailMessage发送邮件的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!