国内开源电子表格-Luckysheet(在线excel,功能强大) – 【剪辑之家】
1、背景
现在web技术蓬勃发展,办公应用特别是excel都搬到了线上,比较流行的有腾讯文档,金山文档,石墨文档,google doc,这些都属于企业服务。但是小型企业或者团队,如果想自己搭建一套在线表格系统呢?有没有开源的方案?
当然是有的,一些表格具有相对简单的功能,只能显示数据和过滤器功能,或者某些表格支持多种单元格样式,但是此类功能需要付费。比较出名有spreadjs,handsontable,这两个插件有明显的缺点,spreadjs增值功能收费太贵,handsontable二次开发坑很多。
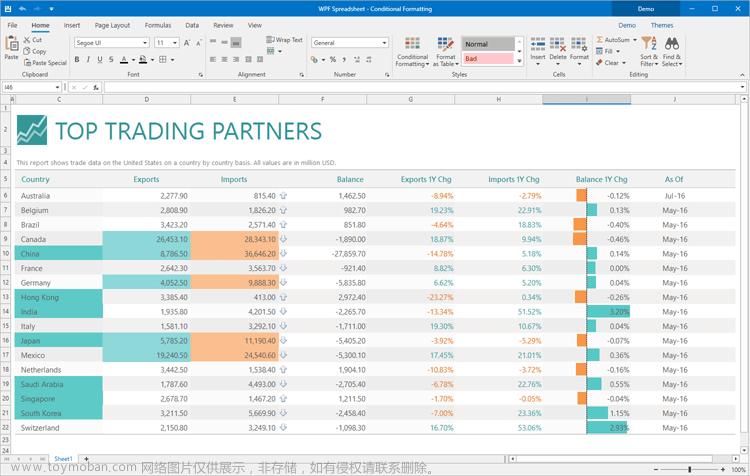
Luckysheet ,是一款国产的纯JS实现的类似excel的在线表格,功能强大、配置简单、完全开源。
Luckysheet是用纯JavaScript编写的前端表格库,可以嵌入到任何前端项目或应用程序中,增强原有的系统功能,而无需使用excel或其他复杂的软件进行数据处理。
这使我们的数据处理、分析、显示和存储可以由一个系统完成,而无需切换平台,不切换系统,便于集成和完全自动化。
2、介绍
“我们决心制作一个功能最丰富,配置和使用最简单的开源电子表格-Luckysheet,为企业报表平台和数据分析平台提供支持,并建立一个数据分析社区。具体来说,我们提供了一个类似于excel的在线编辑表格,其中包含单元格样式,公式,过滤,冻结和其他功能。我们基本支持excel的常用功能,数据分析,显示和编辑的需求。” —Luckysheet作者
Luckysheet ,是一款国产的纯JS实现的类似excel的在线表格,功能强大、配置简单、完全开源。
开源地址:https://gitee.com/mengshukeji/Luckysheet
在线文档:https://mengshukeji.github.io/LuckysheetDocs/zh/guide
在线演示:https://mengshukeji.gitee.io/luckysheetdemo
导入导出excel: https://mengshukeji.gitee.io/luckyexceldemo/
3、基本使用
要使用LuckySheet,有2种方式,可以从官网下载JS,然后引入本地页面,也可以引入CDN。
3.1 引入JS
3.2 置放Excel容器
3.3 初始化Excel
这样,一个在线Excel就完成了。LuckySheet只提供前端的操作,数据保存要由开发人员自己实现。
3.4 数据保存
数据保存分为两种,一种是:实时保存,一种是“全部保存”。实时保存比较复杂,现在介绍一种简单的全部保存方法。
LuckySheet提供了一个 luckysheet.getAllSheets() 方法,调用此方法,Luckysheet系统会把所有数据一股脑的传递给你,你可以再页面的OnClick的保存事件里保存这些数据,然后利用Jquery的Post方法,接收数据写入数据库。
下面代码演示了把Luckysheet POST到 xls.aspx 页面
function save() { var data2 = luckysheet.getAllSheets(); var cnt = JSON.stringify(data2); $.post("xls.aspx", { cnt: cnt }); }
在 xls.aspx页面,利用 Request[“cnt”] 就可以获取所有数据,然后保存到数据库。
3.5 数据还原
LuckySheet提供了loadUrl属性,当前端初始化完毕后,luckysheet会调用此属性加载初始化数据。所以,利用此属性,可以还原数据库里保存的数据。
var options = { container: 'luckysheet', lang: 'zh', showinfobar: false, row: 20, column: 15, plugins: ['chart'], showstatisticBar: false, loadUrl: 'data.aspx id=11', //还原数据URL showsheetbar: false, showsheetbarConfig: { add: false, menu: false, }
4、数据缓存
(1) Luckysheet允许在本地加载Luckysheet需要的JS,CSS等,但是这些JS、CSS比较大,为此,可以利用link的prefetch预加载CSS,JS。
(2)Luckysheet在插入图片时,图片会议Base64格式存储,所以,最终保存的数据可能非常大。
(3)需要理解Excel的一些简单概念:一个Excel是由多个Sheet组成,而一个Sheet是由多个Cell组成,而每个单元格都会包括 r,c,v(r:单元格的行 row、c:单元格的列 column、 v:单元格的值 value),在使用实时保存时, 二维数组数据转化成 {r, c, v}格式 一维数组。实时保存数据量小,但是比较复杂。
5、导入导出
LuckySheet提供了一个LuckyExcel,他支持Excel的导入和导出。
演示:https://mengshukeji.gitee.io/luckyexceldemo
6、生成图表文章来源:https://www.toymoban.com/news/detail-463996.html
Luckysheet可以使用Echart生成图表组件(饼形图,柱状图,曲线图等)。文章来源地址https://www.toymoban.com/news/detail-463996.html
到了这里,关于工具.国内开源电子表格-Luckysheet(在线excel)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!