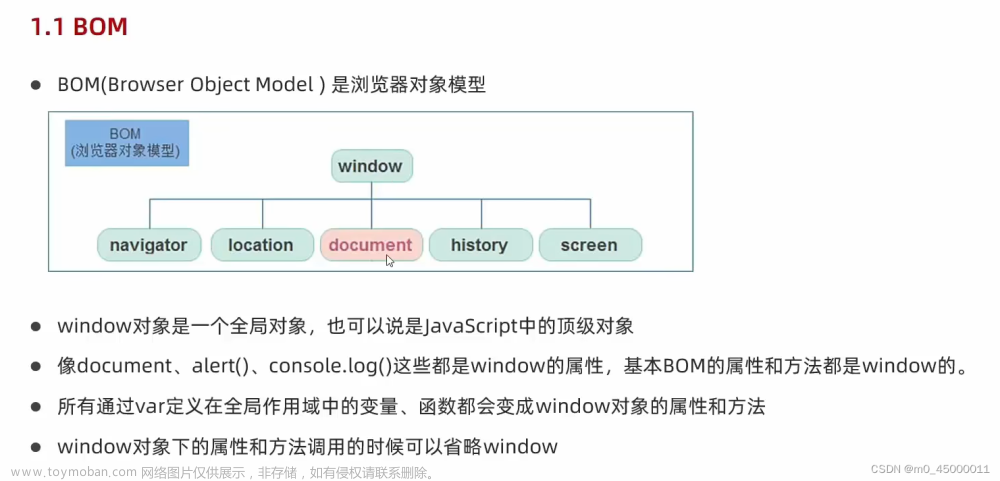
说明:BOM的全称是Browser Object Model,浏览器对象模型,有Window(浏览器窗口)、Navigator(浏览器)、Screen(屏幕)、History(历史记录)和Location(地址栏)。
Window
window对象指的是浏览器窗口对象,是JavaScript的全部对象;常用的方法有以下几个:
alert():显示带有一段消息和一个确认按钮的警告框
<script>
window.alert("这是一个有确认按钮的警告框");
</script>

comfirm():显示带有一段消息以及确认按钮和取消按钮的对话框
<script>
window.confirm("这是一个有确认和取消按钮的对话框");
</script>

setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式(循环执行)
<script>
let count = 0;
window.setInterval(function () {
alert("循环执行" + (++count))
}, 1000);
</script>

setTimeout():在指定的毫秒数后调用函数或计算表达式(执行一次)
<script>
let count = 0;
window.setTimeout(function () {
alert("仅执行一次" + (++count))
}, 2000);
</script>

Location
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息文章来源:https://www.toymoban.com/news/detail-463997.html
<script>
// 获取当前页面的地址值
alert(window.location.href);
// 跳转到某个地址
window.location.href="https://www.baidu.com"
</script>
 文章来源地址https://www.toymoban.com/news/detail-463997.html
文章来源地址https://www.toymoban.com/news/detail-463997.html
到了这里,关于js的BOM对象中的window、location使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!