安装nodejs
Win7 支持的 NodeJs 最高版本为 13.14.0,下载是去历史版本中寻找。
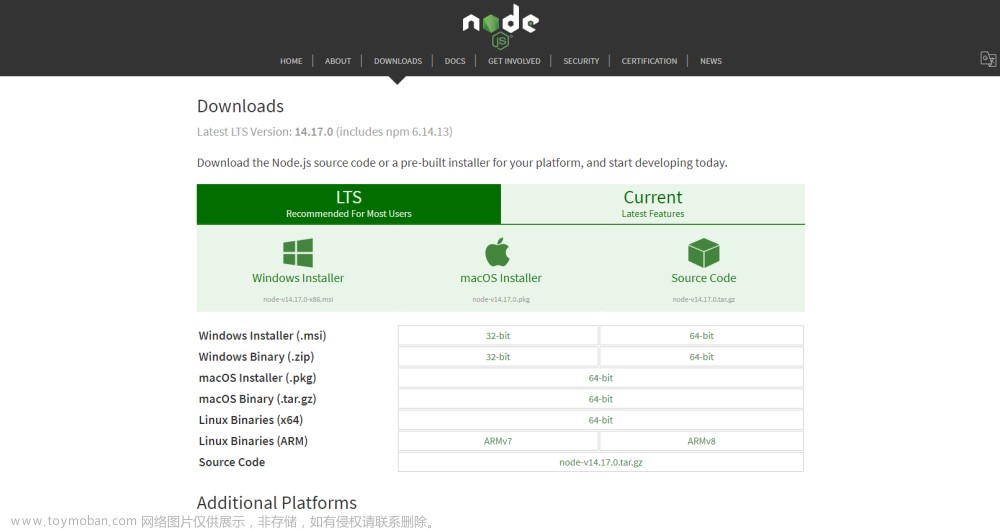
下载地址::以往的版本 | Node.js
安装: next 安装完成,修改了安装目录:D:\Program Files\nodejs;
1.测试nodejs 是否安装成功 ----在cmd中输入node -v 成功会输出node.js 的版本
2.测试npm是否自动安装 ----在cmd中输入 npm -v 成功会输出npm 的版本
3、安装完成修改一些配置:设置 下载的全局组件依赖包和缓存 存放的位置,默认是 c盘User。。
cmd 修改为node.js安装目录下
npm config set cache "D:\Program Files\nodejs\node_cache"
npm config set prefix "D:\Program Files\nodejs\node_global"
系统会自动创建这两个文件夹node_global,node_cache
4.配置 nodejs 环境变量
1、用户变量:修改PATH,添加 D:\Program Files\nodejs\node_global
2、系统变量:新建变量名:NODE_PATH 值为 D:\Program Files\nodejs\node_global\node_modules
5.安装 cnpm:
npm install cnpm@7.1.0 -g // 指定版本,win7不支持8.2以上
# 查看cnpm版本
cnpm -v
6、更换为淘宝镜像:
npm config set registry=https://registry.npm.taobao.org
# 查看镜像
npm config get registry
cnpm -v 查看版本
注意:推荐使用npm安装,服务器网络不好可以使用淘宝镜像 :cnpm安装,速度快很多但是依赖容易出错
win7支持的node更高版本问题:
目前win7支持的node最高版本是13.14,然而有些时候我们从Github下载的项目运行时会报错
error commander@9.0.0: The engine "node" is incompatible with this module. Expected version "^12.20.0 || >=14".
解决办法就是安装指定的版本(12.20.0)或者大于14的版本
win7不可以直接在node官网下载node.js 14.15.0版本,要通过解压的方式来安装
react / Vue支持的node版本是14以上,但是电脑用的win7系统,又不好换系统的,到处巡逻帮助最终解决了这个问题。现将这个方法分享出来 ,让还在使用win7系统的小伙伴,解决这个小问题。
起初为了安装node, 安装的是node.js 13.14.0版本
但是现在react / Vue不支持低版本的node,怎么解决呢?
第一步:下载WIN7支持的node 14版本下载地址:Index of /download/release/v14.15.0/,记住一定要下载zip结尾的。
第二步:解压压缩包,覆盖替换到旧的安装目录。我的是 D:\Program Files\nodejs
第三步:打开命令行,输入set NODE_SKIP_PLATFORM_CHECK=1,执行它,其作用是忽略平台审查。
最后 node -v
14版本的node就安装好了~~
要注意的是:每次关闭cmd之后都要重新输入
set NODE_SKIP_PLATFORM_CHECK=1, 可以配置系统变量:
操作步骤:
1.打开 计算机->属性->高级系统设置->环境变量->系统变量,把node的安装路径增加到Path里面: D:\Program Files\nodejs\
2.系统变量新增一个变量名:NODE_SKIP_PLATFORM_CHECK
变量值:1
就可以不用每次关闭之后启动cmd都要设置了!
安装vue和vue脚手架:
就是安装vue-cli 这里我安装的是指定版本号3.12.0,可自行修改
npm install -g @vue/cli@3.12.0 //安装指定版本号 的 vue-cli
npm install -g @vue/cli //安装最新版本
npm install -g vue-cli //安装2.9.6版本
注意:3.0以下版本不支持 vue ui命令开启界面管理
安装 webpack 打包工具:
继续安装webpack 这里我也是安装了指定版本号3.6.0,因为脚手架3依赖这个版本
npm install webpack@3.6.0 -g //指定3.6.0版本
npm install webpack -g //安装最新版本
这里基本的都已经安装完成了
测试安装是否成功
node -v // 我的是 14.15.0
vue -V // 我的是 5.0.8
webpack -v
测试一下能否运行成功 npm run serve
基于 vue-cli 构建 vue3 工程
vue create vue-admin
创建好之后我们按照提示 cd进入项目所在目录,然后3.0的脚手架是运行命令: npm run serve 如果你是用2.0脚手架运行命令就是 npm run dev
出现的问题:
问题一:安装vue脚手架,遇到Cannot find module ‘fs/promises’ 问题
查看 cnpm 的版本是否 >=8.2.0,高版本的cnpm无法在 13.14.0 的node 版本下使用,使用命令将 cnpm 降低版本即可。
# 查看cnmp版本
cnpm -v# 首先卸载已安装的 cnpm
npm uninstall -g cnpm# 安装指定版本 cnpm
npm install cnpm@7.1.0 -g
问题二:NodeJs 版本与 Vue3 不匹配的情况:
由于开头选择的是 Win7 系统下最高版本 13.14.0 的 NodeJs,出现上述 NodeJs 版本与 Vue3 不匹配导致的情况,提示信息里描述将 NodeJs 降到 12.0.0 或者 提升到 14.0.0 及以上版本即可。
我是下载的 14.15.0 的 x64 zip 压缩包 解压之后 替换 的nodejs的安装目录
node14.15.0版本是需要匹配对应的npm版本 文章来源:https://www.toymoban.com/news/detail-464406.html
在这里匹配安装的npm版本是6.14.8文章来源地址https://www.toymoban.com/news/detail-464406.html
到了这里,关于win7安装高版本的node解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!