本文参照设备为 HUAWEI MatePad Pro,设备不同其对应的设置项可能也有所不同
1. 为何需要自启动
- 为实现体成分检测分析仪开机默认打开软件的需求
- 为实现APP最小化自动唤醒的需求
2.功能描述
实现APP的开机自启,以及自启动需要权限的申请
3.使用流程
- 购买插件,选择该插件绑定的项目。插件地址:开机自启 解锁唤醒屏幕 - DCloud 插件市场
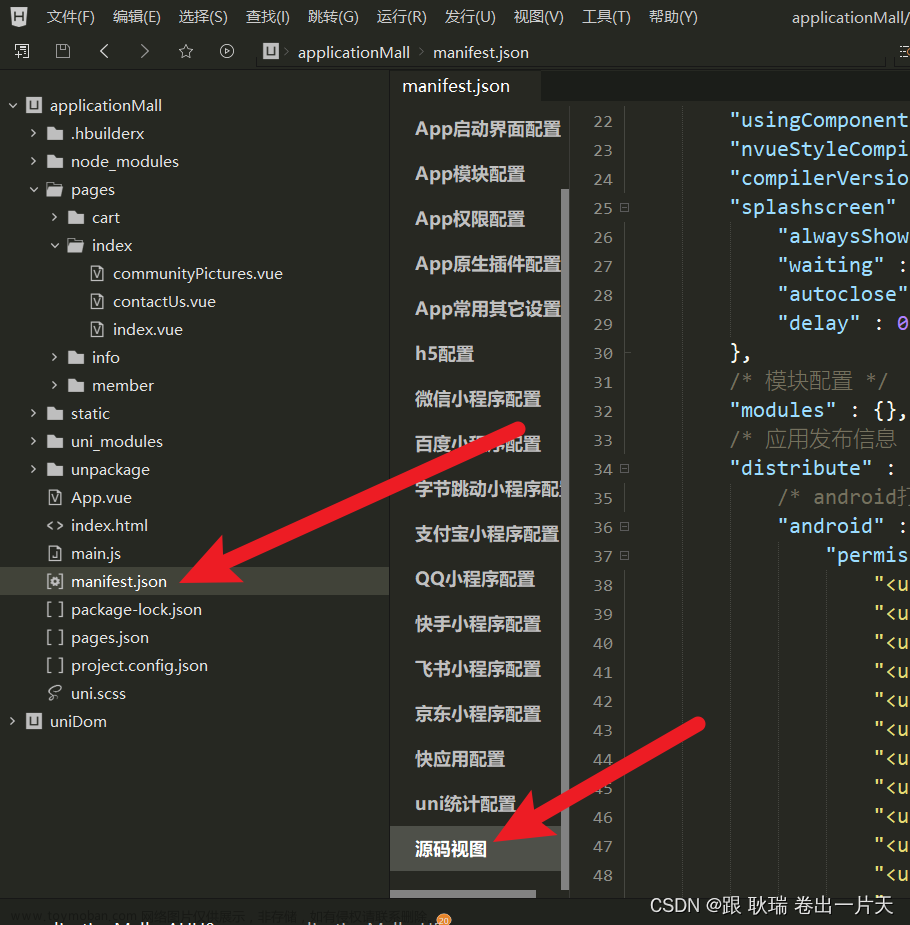
- 在项目中找到manifest的app原生插件配置中勾选模块
- 在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
**注意事项:**使用HBuilderX2.7.14以下版本,如果同一插件且同一APPID下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json→"App原生插件配置"→"云端插件"列表中删除该插件重新选择
4.权限设置
-
设置电池优化:设置→电池→对应软件→启动管理→自动管理切换成关闭
-
设置自启动:设置→电池→对应软件→启动管理→手动管理全部打开
-
设置后台弹窗:设置→应用和服务→权限管理→应用→对应软件→后台弹窗切换为允许
-
设置悬浮窗:设置→应用和服务→权限管理→应用→对应软件→悬浮窗切换为允许文章来源:https://www.toymoban.com/news/detail-464651.html
5.示例代码
在App.vue文件中写入:文章来源地址https://www.toymoban.com/news/detail-464651.html
const meaAppModule = uni.requireNativePlugin("MeaApp-System");// 引入后台唤醒至前台插件;仅支持安卓
//当uni-app 初始化完成时触发(全局只触发一次)
onLaunch: function() {
/********设置开机自动启动开始********/
this.requestPermission();
let pwi = uni.requireNativePlugin('lich-PowerOnAutoStart');
pwi.isIgnoringBatteryOptimizations((d)=>{//判断忽略电池优化是否设置
if(d){
pwi.canDrawOverlays((d1)=>{//判断是否允许悬浮窗
if(!d1){
pwi.toastMakeText("请允悬浮窗弹出");//消息提示可自行替换
}
pwi.setCanDrawOverlays();//打开浮窗弹设置页面
})
}else{
pwi.toastMakeText("请忽略电源管理选项");
pwi.setIgnoringBatteryOptimizations();//打开忽略电池优化设置页面
}
})
pwi.setPowerOnAutoStart(true);
pwi.isPowerOnAutoStart((isAutoStart)=>{
console.log("isAutoStart------>",isAutoStart);
})
/********设置开机自动启动结束********/
},
//当uni-app 隐藏时触发
onHide() {
setTimeout(()=>{
console.log("start to show app");
//从后台唤醒至前台
meaAppModule.setTopApp();
console.log("end to show app");
},1000);
},
methods: {
// 请求权限
requestPermission() {
return new Promise((resolve, reject) => {
console.log("开始设置权限");
plus.android.requestPermissions(
[
"android.permission.RECEIVE_BOOT_COMPLETED", //开机自启动服务
"android.permission.SYSTEM_ALERT_WINDOW", //悬浮窗能显示在其他app上方
"android.permission.REQUEST_IGNORE_BATTERY_OPTIMIZATIONS", //忽略电池优化
"android.permission.WAKE_LOCK", //休眠唤醒
"android.permission.DISABLE_KEYGUARD", //允许程序禁用键盘锁
],
function (resultObj) {
for (var i = 0; i < resultObj.granted.length; i++) {
var grantedPermission = resultObj.granted[i];
console.log('已获取的权限:' + grantedPermission);
}
for (var i = 0; i < resultObj.deniedPresent.length; i++) {
var deniedPresentPermission = resultObj.deniedPresent[i];
console.log('拒绝本次申请的权限:' + deniedPresentPermission);
}
for (var i = 0; i < resultObj.deniedAlways.length; i++) {
var deniedAlwaysPermission = resultObj.deniedAlways[i];
console.log('永久拒绝申请的权限:' + deniedAlwaysPermission);
}
// 若所需权限被永久拒绝,则打开APP设置界面,可以在APP设置界面打开相应权限
if (resultObj.deniedAlways.length > 0) {
// 若授权失败,请在设置页面手动调整
reject("授权失败:" + JSON.stringify(resultObj.deniedAlways));
var Intent = plus.android.importClass("android.content.Intent");
var Settings = plus.android.importClass("android.provider.Settings");
var Uri = plus.android.importClass("android.net.Uri");
var mainActivity = plus.android.runtimeMainActivity();
var intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
var uri = Uri.fromParts("package", mainActivity.getPackageName(), null);
intent.setData(uri);
mainActivity.startActivity(intent);
}
resolve("授权完毕");
},
function (error) {
console.log('申请权限错误:' + error.code + " = " + error.message);
});
});
}
}
到了这里,关于uni-app设置开机自启动的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)


![[uni-app]微信小程序隐私保护指引设置的处理记录](https://imgs.yssmx.com/Uploads/2024/02/707163-1.png)