一、概述
之前接了学弟的一个课程作业,但是因为某些原因,最终换成了一个新的爬虫项目。
这个作业就是一个石头剪刀步的微信小游戏。就是与系统随机的单机PK,暂时没有去做联接的,没有那个云服务器,但是可以用轮讯的方式去多人联机玩儿。内容虽小但是传统的基本框架都有的。
二、选题内容
-
选题内容: 做一个可以玩石头剪刀步猜拳游戏的微信小程序
-
设计功能:
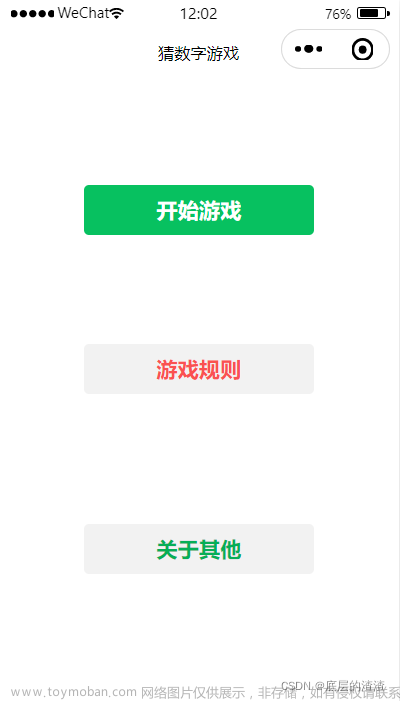
欢迎界面
游戏界面
游戏历史界面
团队作者界面 -
实现模块:
- 微信小程序前端模块
基于微信小程序,使用到了 WXML 的 数据绑定、列表渲染模块
使用了 JavaScript 与后端通信模块
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml
- Web服务器模块
基于 python 语言的 flask 轻量级 web 服务器框架
https://flask.palletsprojects.com/en/2.3.x/
- 数据库存储模块
基于 Sqlite3 微型数据库 的持久化存储方案,更好管理数据
https://www.sqlite.org/index.html -
设计语言:
WXML(WeiXin Markup Language):是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构
WXSS (WeiXin Style Sheets):是一套样式语言,用于描述 WXML 的组件样式,WXSS 用来决定 WXML 的组件应该怎么显示。
JavaScript:JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web
Python: Python 是一种解释型、面向对象、动态数据类型的高级程序设计语言。
三、效果
视频后面传上来,一直在审核
单机石头剪刀布

四、前端源码
CSDN资源:石头剪刀步单机版微信小程序前端
或者后面评论区私我
五、后端源码
CSDN资源:石头剪刀布单机版 python后台文章来源:https://www.toymoban.com/news/detail-465059.html
后面评论区私我文章来源地址https://www.toymoban.com/news/detail-465059.html
到了这里,关于石头剪刀步微信小程序游戏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!