使用面向对象思想在窗口中创建次级对话框,并使用按钮进行操作
借助UI工具设计的类
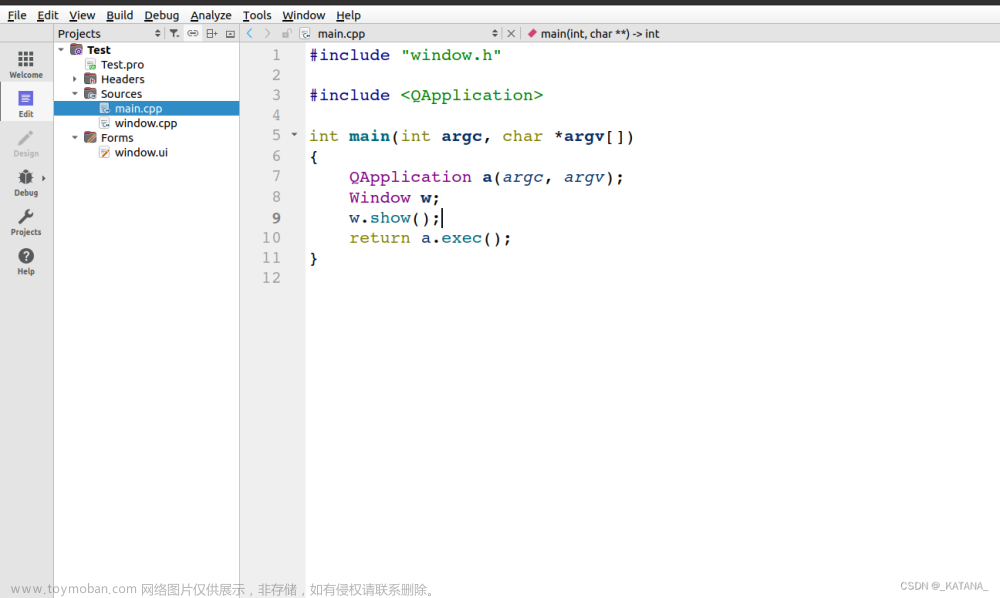
新建窗口工程

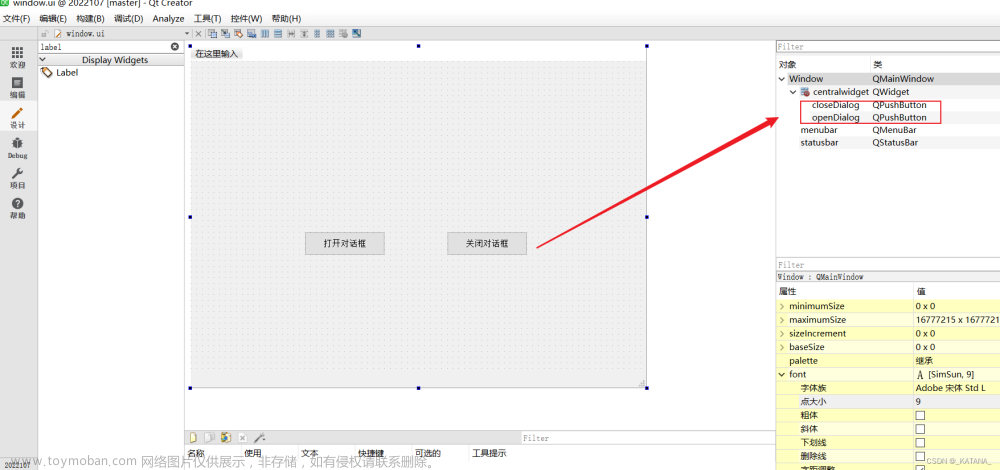
利用ui工具在Window中创建三个按钮
- 打开对话框
- 关闭对话框
改变三个按钮的名称
- openDialog
- closeDialog

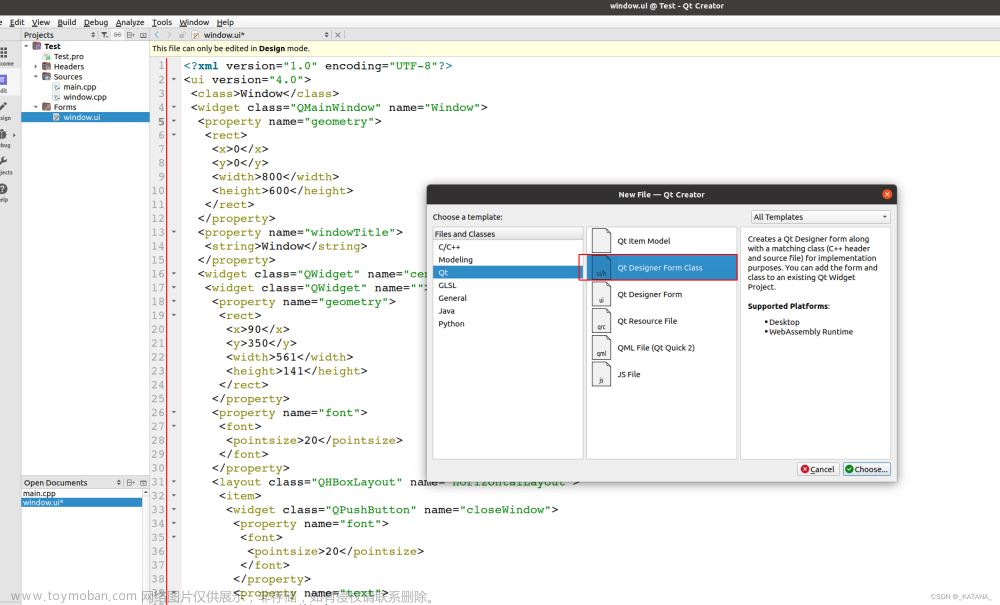
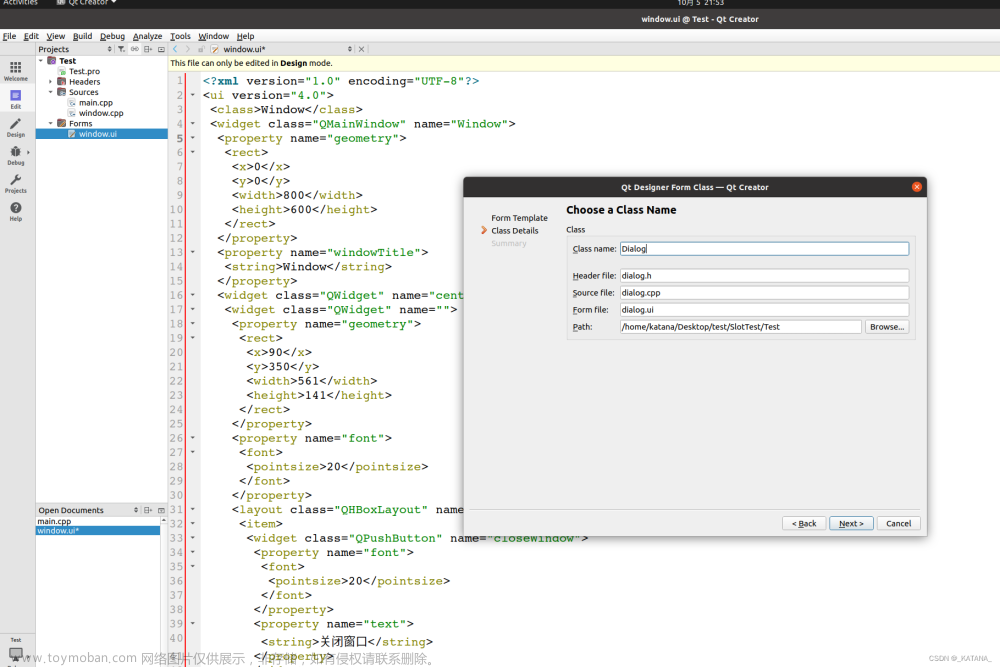
在工程中添加QDialog类,名字是Dialog


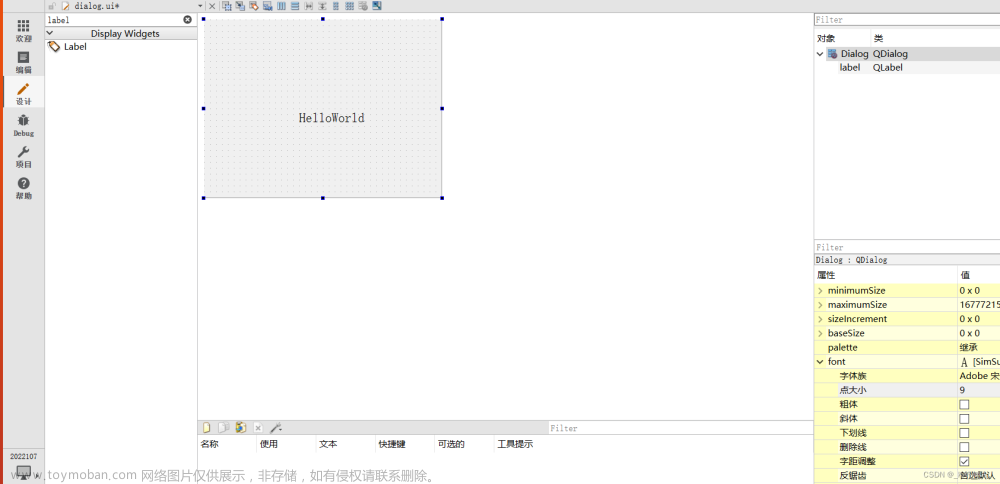
在Dialog中创建label控件,写上HelloWorld

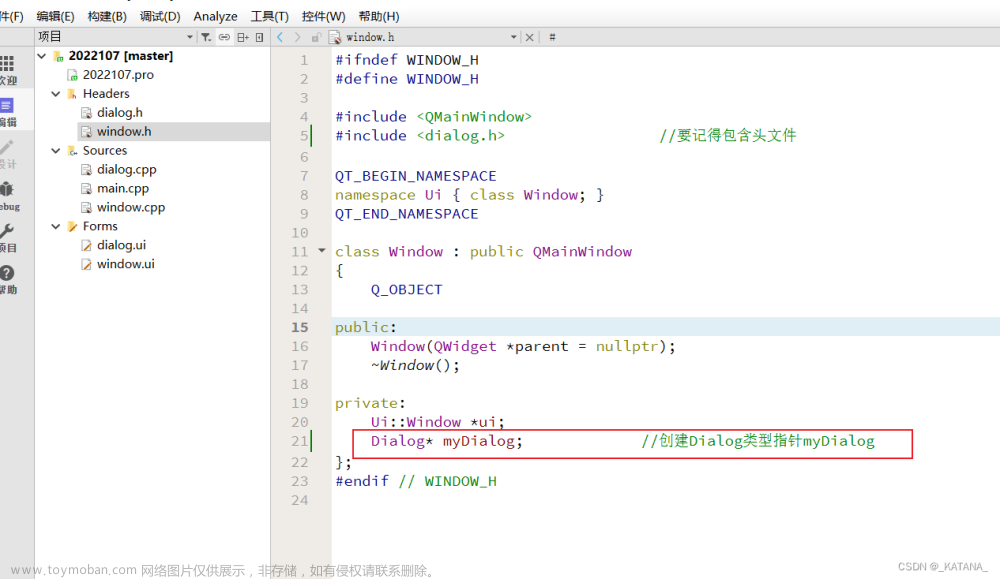
最关键的一步,在window的类中创建Dialog私有对象指针

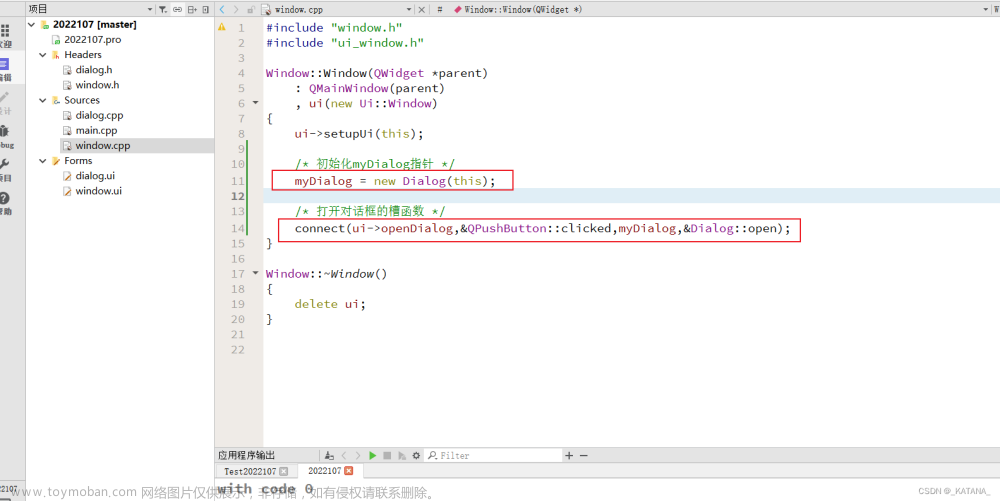
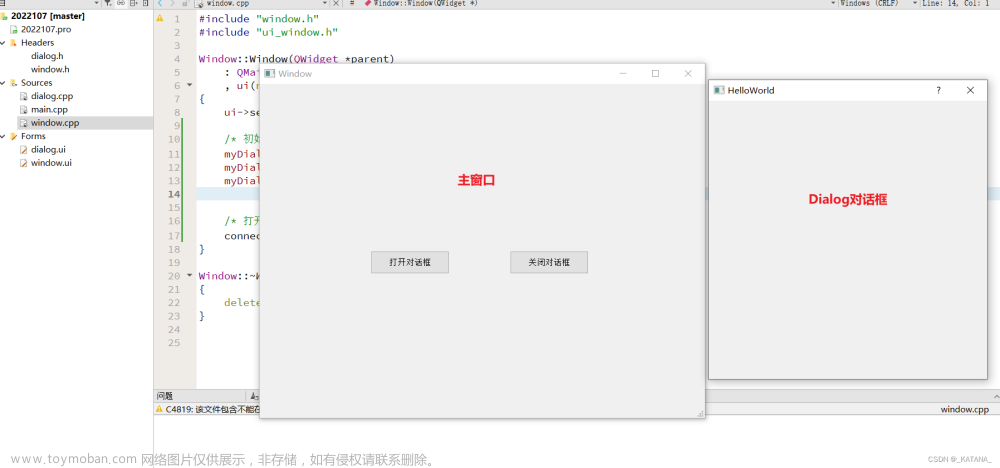
在window.cpp中编写指针myDialog的初始化代码并写按钮的槽函数

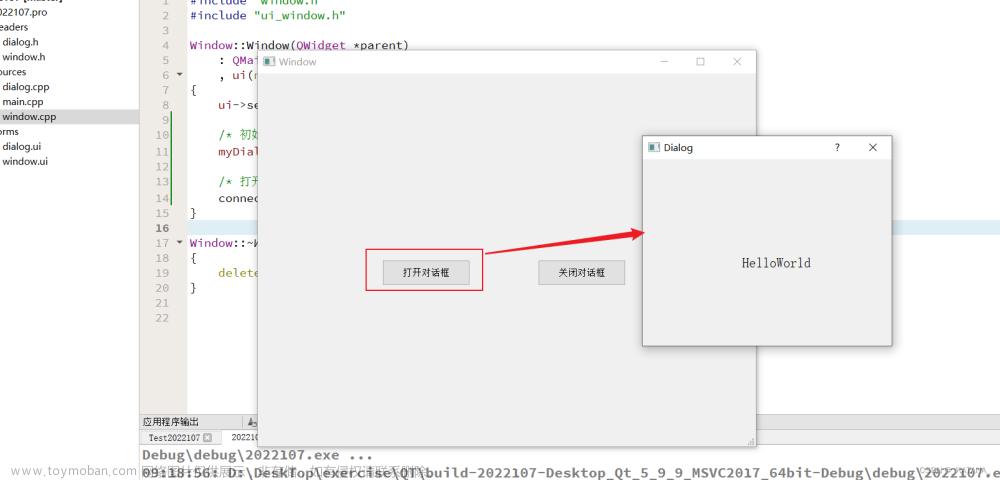
运行程序,实现效果,点击“打开对话框”,弹出Dialog窗口

不借助UI设计的对话框类
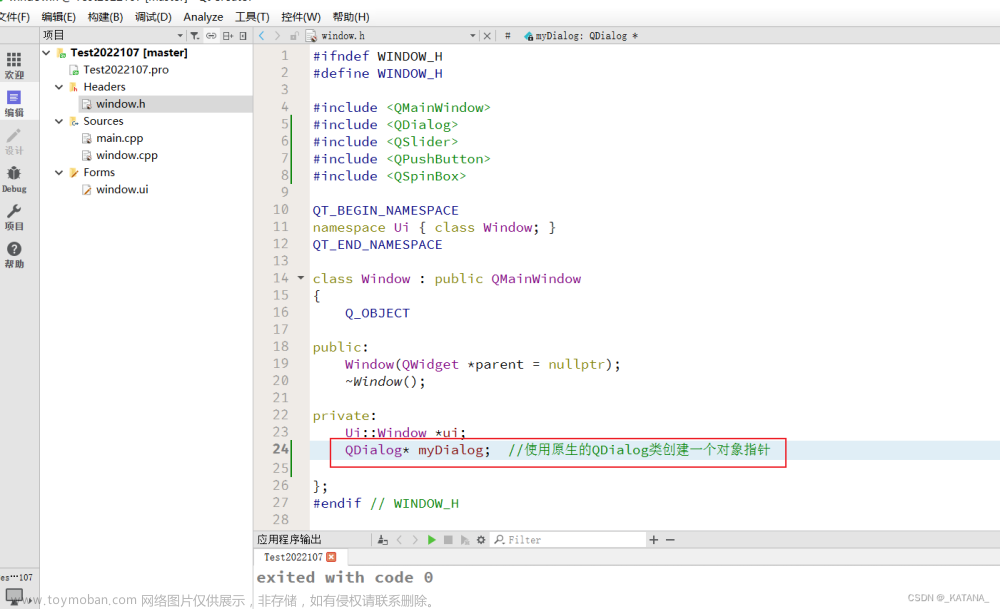
在主窗口中创建一个私有的QDialog类型的变量指针myDialog

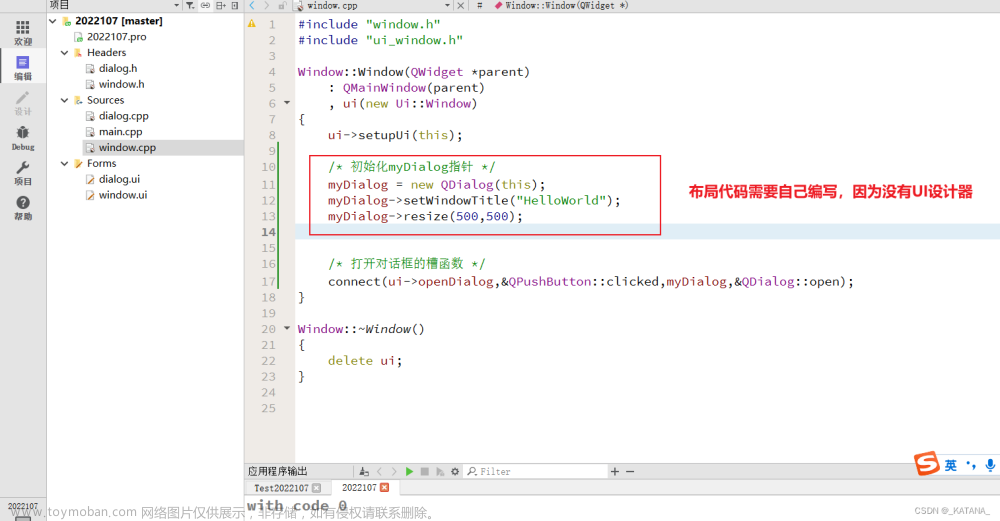
在构造函数中对myDialog进行初始化
因为没有UI,所以一切布局与样式需要通过代码实现

运行效果
点击主窗口上的“打开对话框”按钮即可调出创建的对话框文章来源:https://www.toymoban.com/news/detail-465071.html
 文章来源地址https://www.toymoban.com/news/detail-465071.html
文章来源地址https://www.toymoban.com/news/detail-465071.html
两种方式对比优缺点
- 使用工程创建的带UI的Dialog类更容易进行自定义UI设计
- 使用QDialog直接创建的对话框对象使用起来简单,但是可能需要更多的代码对其布局进行描述
到了这里,关于QT中在MainWindow(主窗口)中创建Dialog(对话框)两种方式优缺点对比的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!