基于Vue3+TypeScript+Pinia的后台管理系统
是基于Vue3、Pinia、VueRouter、Vite、ElementPlus、TypeScript、Echarts等后台系统
接口地址
https://documenter.getpostman.com/view/12387168/TzzDKb12
baseURL = ‘http://codercba.com:5000’
postman详细使用可以自己搜 也可以使用其他接口管理的工具

给项目添加
环境变量 baseURL
项目地址
https://gitee.com/yangyang993/vue3_ts_cms_admin.git
超级管理员
登录

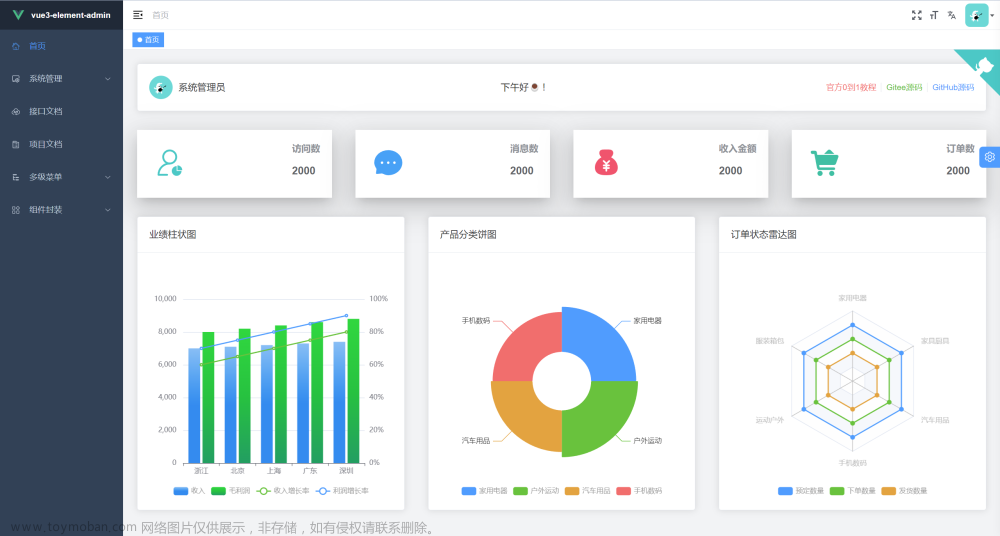
系统总览
侧边栏是动态形成的:动态路由加载。路由地址路径和菜单相匹配。
注意:路由地址和侧边栏菜单的选中状态不匹配(通过判断当前路由来解决)
核心技术



商品统计
- echarts5.x 设计:饼图、玫瑰图、柱状图、折线图、中国地图
- 核心:封装一下echarts
- 设计一个baseEcharts ,将echarts的初始化,和setOtion封装在这里;
- 将每一种图形都封装成组件,引用baseEcharts
- 设置个性化的option,通过props,将option传递给baseEcharts,


系统管理
这个部分,主要是对数据的增删改查。展示的布局和形式相似,通过抽取相同的部分,形成三个部分的公共组件(pageSearch、pageContent、pageModal)。
- 个性化的部分,使用具名插槽
- 页面的搭建使用配置文件,快速搭建(注意:配置的时候,把url也要写上)
- 编辑和新增是同一个公共组件,注意一些回显问题
- 表格时间需要格式化,通过utils
- 分页注意:在第1页之后的任何一页上时,添加或者修改数据,点击确定要刷新,当前页要定位到第1页
用户管理



部门管理



菜单管理

角色管理

商品中心
商品类别

商品类别

随便聊聊
故事列表

其他身份角色

根据用户 coderdemo的角色,获取的动态路由权限
项目结构
vue3_ts_cms
├── LICENSE
├── README.md
├── auto-imports.d.ts
├── components.d.ts
├── env.d.ts
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── favicon.ico
├── src
│ ├── App.vue
│ ├── assets
│ │ ├── img
│ │ │ ├── login-bg.svg
│ │ │ └── logo.svg
│ │ ├── index.less
│ │ ├── reset.css
│ │ └── reset.less
│ ├── components
│ │ ├── MainHeader
│ │ │ ├── HeaderCrumb
│ │ │ │ └── HeaderCrumb.vue
│ │ │ ├── HeaderInfo
│ │ │ │ └── HeaderInfo.vue
│ │ │ └── MainHeader.vue
│ │ ├── MainMenu
│ │ │ └── MainMenu.vue
│ │ ├── MainTable
│ │ │ └── MainTable.vue
│ │ ├── PageEcharts
│ │ │ ├── data
│ │ │ │ ├── china.json
│ │ │ │ ├── china_geo.json
│ │ │ │ └── location.json
│ │ │ ├── echart-src
│ │ │ │ ├── BarEchart.vue
│ │ │ │ ├── BaseEchart.vue
│ │ │ │ ├── LineEchart.vue
│ │ │ │ ├── MapEchart.vue
│ │ │ │ ├── PieEchart.vue
│ │ │ │ └── RoseEchart.vue
│ │ │ ├── index.ts
│ │ │ ├── types
│ │ │ │ └── index.ts
│ │ │ └── utils
│ │ │ ├── convert-data.ts
│ │ │ └── coordinate-data.ts
│ │ └── PageMain
│ │ ├── PageContent
│ │ │ └── PageContent.vue
│ │ ├── PageModal
│ │ │ ├── PageModal.vue
│ │ │ └── type.ts
│ │ └── PageSearch
│ │ └── PageSearch.vue
│ ├── global
│ │ ├── constance.ts
│ │ └── register-icons.ts
│ ├── hooks
│ │ ├── usePageContent.ts
│ │ ├── usePageModal.ts
│ │ └── usePermission.ts
│ ├── main.ts
│ ├── router
│ │ ├── AnalysisMain
│ │ │ ├── AnalysisOverview
│ │ │ │ └── AnalysisOverview.ts
│ │ │ └── AnalysisdDashboard
│ │ │ └── AnalysisdDashboard.ts
│ │ ├── ProductCenter
│ │ │ ├── ProductCategory
│ │ │ │ └── ProductCategory.ts
│ │ │ └── ProductGoods
│ │ │ └── ProductGoods.ts
│ │ ├── StoryChat
│ │ │ ├── ChatStory
│ │ │ │ └── ChatStory.ts
│ │ │ └── StoryList
│ │ │ └── StoryList.ts
│ │ ├── SystemMain
│ │ │ ├── SystemDepartment
│ │ │ │ └── SystemDepartment.ts
│ │ │ ├── SystemMenu
│ │ │ │ └── SystemMenu.ts
│ │ │ ├── SystemRole
│ │ │ │ └── SystemRole.ts
│ │ │ └── SystemUser
│ │ │ └── SystemUser.ts
│ │ └── index.ts
│ ├── service
│ │ ├── config
│ │ │ └── index.ts
│ │ ├── index.ts
│ │ ├── modules
│ │ │ ├── home.ts
│ │ │ ├── login
│ │ │ │ └── login.ts
│ │ │ └── main
│ │ │ ├── analysis
│ │ │ │ └── analysis.ts
│ │ │ ├── main.ts
│ │ │ └── system
│ │ │ └── index.ts
│ │ └── request
│ │ ├── index.ts
│ │ └── type.ts
│ ├── store
│ │ ├── index.ts
│ │ ├── login
│ │ │ └── login.ts
│ │ └── main
│ │ ├── analysis
│ │ │ └── analysis.ts
│ │ ├── main.ts
│ │ └── system
│ │ ├── system.ts
│ │ └── type.ts
│ ├── types
│ │ ├── index.ts
│ │ └── login.ts
│ ├── utils
│ │ ├── cache.ts
│ │ ├── format.ts
│ │ └── map-menus.ts
│ ├── views
│ │ ├── AnalysisMain
│ │ │ ├── AnalysisOverview
│ │ │ │ ├── AnalysisOverview.vue
│ │ │ │ └── OverviewCpn
│ │ │ │ ├── OverviewCard.vue
│ │ │ │ └── OverviewTree.vue
│ │ │ └── AnalysisdDashboard
│ │ │ ├── AnalysisdDashboard.vue
│ │ │ └── DashCpns
│ │ │ ├── CountCard
│ │ │ │ └── CountCard.vue
│ │ │ └── EchartCard
│ │ │ └── EchartCard.vue
│ │ ├── LoginAdmin
│ │ │ ├── LoginAccount.vue
│ │ │ ├── LoginAdmin.vue
│ │ │ └── LoginPhone.vue
│ │ ├── NotFound
│ │ │ └── NotFound.vue
│ │ ├── ProductCenter
│ │ │ ├── ProductCategory
│ │ │ │ ├── ProductCategory.vue
│ │ │ │ └── config
│ │ │ │ ├── content.config.ts
│ │ │ │ ├── modal.config.ts
│ │ │ │ └── search.config.ts
│ │ │ └── ProductGoods
│ │ │ ├── ProductGoods.vue
│ │ │ └── config
│ │ │ ├── content.config.ts
│ │ │ ├── modal.config.ts
│ │ │ └── search.config.ts
│ │ ├── StoryChat
│ │ │ ├── ChatStory
│ │ │ │ └── ChatStory.vue
│ │ │ └── StoryList
│ │ │ ├── StoryList.vue
│ │ │ └── config
│ │ │ └── content.config.ts
│ │ └── SystemMain
│ │ ├── SystemDepartment
│ │ │ ├── SystemDepartment.vue
│ │ │ └── config
│ │ │ ├── content.config.ts
│ │ │ ├── modal.config.ts
│ │ │ └── search.config.ts
│ │ ├── SystemMain.vue
│ │ ├── SystemMenu
│ │ │ ├── SystemMenu.vue
│ │ │ └── config
│ │ │ └── content.config.ts
│ │ ├── SystemRole
│ │ │ ├── SystemRole.vue
│ │ │ └── config
│ │ │ ├── content.config.ts
│ │ │ ├── modal.config.ts
│ │ │ └── search.config.ts
│ │ └── SystemUser
│ │ ├── SystemUser.vue
│ │ ├── UserCpns
│ │ │ ├── UserContent.vue
│ │ │ ├── UserModal.vue
│ │ │ └── UserSearch.vue
│ │ └── config
│ │ ├── content.config.ts
│ │ ├── modal.config.ts
│ │ └── search.config.ts
│ └── vite-env.d.ts
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
└── vite.config.ts
项目地址
https://gitee.com/yangyang993/vue3_ts_cms_admin.git文章来源:https://www.toymoban.com/news/detail-465387.html
相关笔记
【Axios、TypeScript】基于vue3和typescript的axios二次封装文章来源地址https://www.toymoban.com/news/detail-465387.html
到了这里,关于【项目实战】基于Vue3+TypeScript+Pinia的后台管理系统(coderwhy)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!