✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
当今社会,人们的生活水平和社会地位的提高使得搬家成为一项常见的活动。然而,传统的搬家服务存在一些问题,如信息不透明、操作繁琐、服务质量参差不齐等。为了解决这些问题并提升搬家服务的效率和质量,基于SpringBoot+Vue的搬家服务系统应运而生。
该系统利用SpringBoot作为后端框架,为搬家服务提供强大的业务逻辑支持和高效的数据处理能力。同时,通过使用Vue作为前端框架,系统可以实现用户友好的界面和流畅的交互体验。这样的技术组合不仅能够满足搬家服务系统对于后端处理能力和前端用户体验的要求,还能够快速开发和部署系统。
研究基于SpringBoot+Vue的搬家服务系统的背景是为了提高搬家服务的效率和质量,使用户能够更加方便、快捷地进行搬家操作。通过该系统,用户可以在线获取搬家服务的信息,包括价格、服务范围和服务质量评价等。同时,用户还可以通过系统进行预约、支付和评价,实现一站式的搬家服务解决方案。
总之,基于SpringBoot+Vue的搬家服务系统的研究背景旨在提升搬家服务行业的发展水平,提供更好的服务体验,满足人们对于高效便捷的搬家需求,进一步推动社会的发展和进步。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
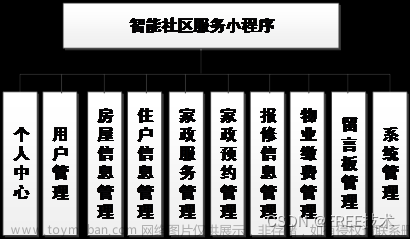
三、系统功能模块介绍:

四、数据库设计:
1:‘轮播图表’(banner)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 轮播图编号 |
| banner_url | varchar | NULL | 轮播图地址 |
| create_time | datetime | NULL | 创建时间 |
| status | int | NULL | 状态[0:启用,1:禁用] |
2:‘管理员表’(manage)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 管理员编号 |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| photo_img | varchar | NULL | 图片 |
| name | varchar | NULL | 名称 |
3:‘反馈管理’(messages)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 留言编号 |
| team_id | bigint | NULL | 团队编号 |
| content | text | NULL | 反馈内容 |
| user_id | bigint | NULL | 用户编号 |
| answer | varchar | NULL | 回复内容 |
| create_time | datetime | NULL | 创建时间 |
| status | int | NULL | 状态[0:未回复,1:已回复] |
4:‘公告信息表’(notice)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 公告编号 |
| banner_img | varchar | NULL | 公告图片 |
| content | text | NULL | 公告内容 |
| info | varchar | NULL | 公告简介 |
| create_time | datetime | NULL | 创建时间 |
| title | varchar | NULL | 公告标题 |
5:‘订单管理’(orders)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 订单编号 |
| user_id | bigint | NULL | 用户编号 |
| team_id | bigint | NULL | 项目编号 |
| type_id | bigint | NULL | 类型编号 |
| start_location | varchar | NULL | 服务开始地点 |
| end_location | varchar | NULL | 服务结束地点 |
| start_time | datetime | NULL | 预约时间 |
| create_time | datetime | NULL | 创建时间 |
| is_help | int | NULL | 需要打包[0:需要,1:不需要] |
| order_type | int | NULL | 订单类型[0:保洁服务,1:搬家服务] |
| money | varchar | NULL | 金额 |
| status | int | NULL | 订单状态[0:已支付,1:待服务,2:服务完成,3:已取消,4:拒绝接单] |
| order_star | int | NULL | 服务星级 |
| order_remark | varchar | NULL | 评价信息 |
6:‘团队服务类型’(team_types)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 车辆类型编号 |
| team_type_name | varchar | NULL | 车辆类型名称 |
| team_type_img | varchar | NULL | 车辆类型图片 |
| team_type_money | varchar | NULL | 车辆类型价格 |
| team_id | bigint | NULL | 团队ID |
| type | int | NULL | 角色[0:服务类型,1:车辆类型] |
| create_time | datetime | NULL | 创建时间 |
7:‘团队信息表’(teams)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键编号 |
| team_name | varchar | NULL | 团队名称 |
| create_time | datetime | NULL | 创建时间 |
| team_img | varchar | NULL | 团队照片 |
| content | text | NULL | 团队简介 |
| tel | varchar | NULL | 联系方式 |
| info | text | NULL | 团队简介 |
8:‘团队用户信息表’(teams_user)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键编号 |
| username | varchar | NULL | 用户名 |
| password | varchar | NULL | 密码 |
| team_user_name | varchar | NULL | 用户姓名 |
| team_id | bigint | NULL | 团队ID |
| age | int | NULL | 年龄 |
| sex | int | NULL | 性别[0:男,1:女] |
| id_card | varchar | NULL | 身份证号 |
| create_time | datetime | NULL | 创建时间 |
| header_img | varchar | NULL | 照片 |
| is_leader | int | NULL | 角色[0:团队领导,1:团队员工] |
9:‘用户信息表’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 用户编号 |
| username | varchar | NULL | 用户名 |
| password | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 用户姓名 |
| tel | varchar | NULL | 联系方式 |
| age | int | NULL | 年龄 |
| sex | int | NULL | 性别[0:男,1:女] |
| id_card | varchar | NULL | 身份证号 |
| create_time | datetime | NULL | 创建时间 |
| header_img | varchar | NULL | 照片 |
五、功能模块:
-
管理端轮播图管理:对系统的轮播图信息进行管理

-
管理端订单管理:
查看系统的订单信息并且对订单进行相应的处理
-
管理端反馈管理:查看用户的反馈信息并且对反馈信息给与答复和相应的处理

-
管理端团队管理:管理使用搬家网站的团队信息

-
管理端用户管理:管理使用搬家网站的用户信息

-
管理端团队用户管理:管理使用搬家网站的团队的团队成员信息

-
管理端服务类型管理:管理搬家的服务类型

-
管理端管理员管理:对系统的管理员的基本信息进行管理

-
管理端公告管理:管理用户端的网站公告信息

-
团队端我的团队:团队成员登录只能够查看,领导登录可以修改团队信息

-
团队端订单信息:查看团队的订单信息并且对订单进行相应的处理

-
团队端客户信息:查看对团队下过订单的用户信息

-
团队端成员信息:查看当前团队所有的成员信息

-
团队端服务类型管理:对当前团队的服务类型进行管理

-
用户端系统首页:轮播图展示、团队推荐、热门评论

-
用户端登录注册:登录注册

-
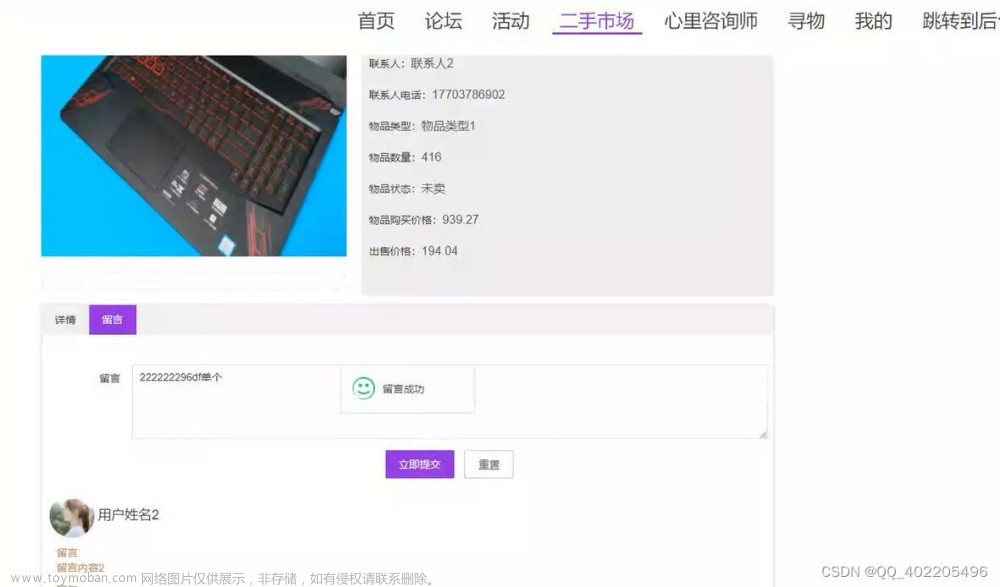
用户端搬家服务:搜索服务和团队、选择服务类型、查看团队信息

-
用户端查看团队信息:详细信息、团队成员、联系人信息、简介信息、向管理员反馈团队信息、预约服务

-
用户端网站公告:查看管理员发布的网站的公告信息

-
用户端搬家收费信息:查看班级服务的收费信息

-
用户端个人信息:修改和查看个人信息、查看订单记录、查看反馈记录

-
用户端查看订单记录:修改订单状态、删除订单

六、代码示例:
/**
* 生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
* 通用的本地文件上传
*
* @param multipartFile 文件对象
* @return 文件访问链接URL
*/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
通过对基于SpringBoot+Vue的搬家服务系统的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个基于SpringBoot+Vue的搬家服务系统的程序时,
我在开发期间,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,
程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,
借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让我开发的基于SpringBoot+Vue的搬家服务系统得以正常运行。
基于SpringBoot+Vue的搬家服务系统在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级,让开发的基于SpringBoot+Vue的搬家服务系统中的相关网站更贴合。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,
同时对服务器上资源占用的比例进行降低。
基于SpringBoot+Vue的搬家服务系统的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。
基于SpringBoot+Vue的搬家服务系统的开发最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻文章来源:https://www.toymoban.com/news/detail-465421.html
链接点击直达:下载链接文章来源地址https://www.toymoban.com/news/detail-465421.html
到了这里,关于基于SpringBoot+Vue的搬家服务系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!