一、安装nvm
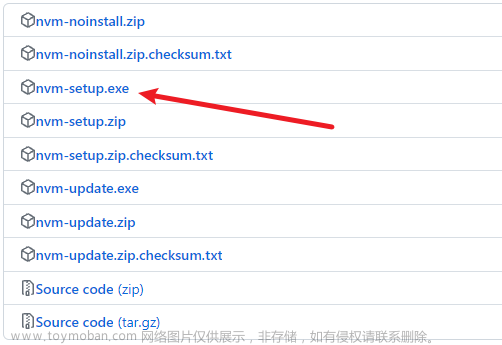
1.点此下载:nvm
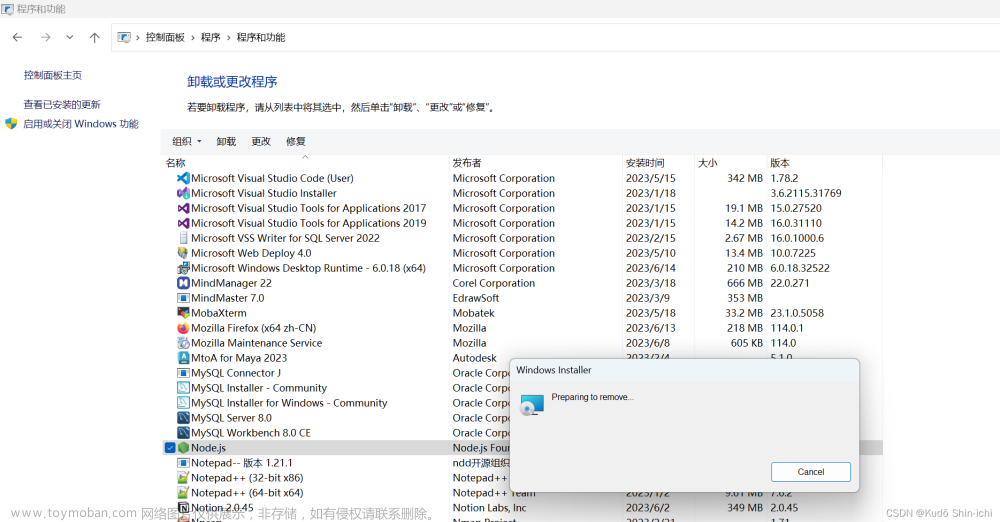
2. 卸载之前的node后安装nvm, nvm-setup.exe安装版,直接运行nvm-setup.exe

然后一路next下去就好了。小白式安装。
3.确认是否安装好了
控制台打开输入nvm命令。如果有一下返回,就没问题。

二、配置nvm源
如果直接用nvm的命令去下的话。因为源在国外。可能会下载失败啥的。所以最好换下源
打开nvm的下载路径
如果一路next,一般就在 C:\Users\你现在用的用户名\AppData\Roaming\nvm

打开这个文件。在末尾换行写入
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
两行命令。

三、配置npm源
如果用nvm下载node的时候npm自动下载了
如果按上述配置了nvm的国内源
那么用nvm install下载了node之后。npm会跟着下载过来
在用nvm use 命令使用指定版本的node之后。
就会默认可以使用npm命令。
而npm众所周知的源在国外,就需要切成国内淘宝源
直接上命令:
npm config set registry https://registry.npmmirror.com/
再用get看是不是换到这个源就好了
npm config get registry
如果npm未下载过来
npm和node对应版本
下载npm的页面
选择版本后点击以下进行下载。
下载的zip包解包出来后。重命名为npm
然后进入nodejs文件夹
一般是在 C:\Program Files\nodejs 路径下
然后把npm复制进node_modules文件夹里面
并把npm文件夹里面的bin文件夹中的
npm
npm.cmd
npx
npx.cmd 文章来源:https://www.toymoban.com/news/detail-465621.html
文章来源:https://www.toymoban.com/news/detail-465621.html
这几个文件复制到node.exe同级目录下 文章来源地址https://www.toymoban.com/news/detail-465621.html
文章来源地址https://www.toymoban.com/news/detail-465621.html
四、nvm的命令
- nvm arch:显示node是运行在32位还是64位。
- nvm install [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加–insecure绕过远程服务器的SSL。
- nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
- nvm on :开启node.js版本管理。
- nvm off :关闭node.js版本管理。
- nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
- nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm uninstall :卸载指定版本node。
- nvm use [version] [arch] :使用制定版本node。可指定32/64位。
- nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
- nvm version :显示nvm版本。version可简化为v。
到了这里,关于安装nvm,配置nvm源,配置npm源的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!