HTTP 是什么
HTTP(Hyper Text Transfer Protocol):
超文本传输协议,是用层协议,用于从万维网服务器传输超文本到本地浏览器的传送协议。
HTTP 发展历程
截至目前,http 经历了原始版本、http1.0、 http1.1、 http2.0 几个版本,新版本每次出现都针对上一个版本的不足进行加强
HTTP 1.0
1.0 版本有个很大的缺点:TCP连接不可复用,每进行一次 HTTP 通信,都需要进行一次TCP 连接、HTTP 通信、断开 TCP 连接流程,如下图,两次 HTTP 通信就要进行两个完整的流程

HTTP 1.1
为了解决1.0版本的TCP连接不可复用问题,在1.1版本中,提出了 长连接机制, 在一个 TCP 连接里可以进行多次 HTTP 通信,如下图。

但是1.1 版本和 1.0 都有个很大的问题:队头阻塞,由于服务的响应是串行的,前一个请求若未响应,会阻塞后一个响应的返回。
HTTP 2.0
HTTP2.0 对性能做出了极大的改进主要包括:二进制分帧、头部压缩、服务端推送、多路复用
- 二进制分帧
在 HTTP1.x 中,数据以文本的格式进行传输,解析起来比较低效。HTTP2.0 在传输消息时,首先会将消息划分为更小的消息和帧,然后再对其采取
二进制格式的编码,确保高效的解析。
- 头部压缩
HTTP2.0 中,客户端和服务器分别会维护一份相同的静态字典,这个字典用来存储常见的头部名称,以及常见的头部名称和值的组合。同时还会维护一份相同的动态字典,这个字典可以实时被更新。第一次相互通信过后,后面的请求只需要发送与前面请求之间头部不同的地方,其它的头部信息都可以从字典中获取。大大节省了网络开销。
- 服务端推送
在 HTTP1.x 中,如果用户请求了资源 A,结果发现自己如果要用资源 A,那么必须依赖资源 B,这时他不得不再消耗一个请求。而 HTTP2.0 中,允许服务器主动向客户端 push 资源。也就是说当服务器发现客户端请求了资源 A,却忘了请求资源 A 依赖的资源 B 时,它可以主动将资源 B 顺手推送给客户端。
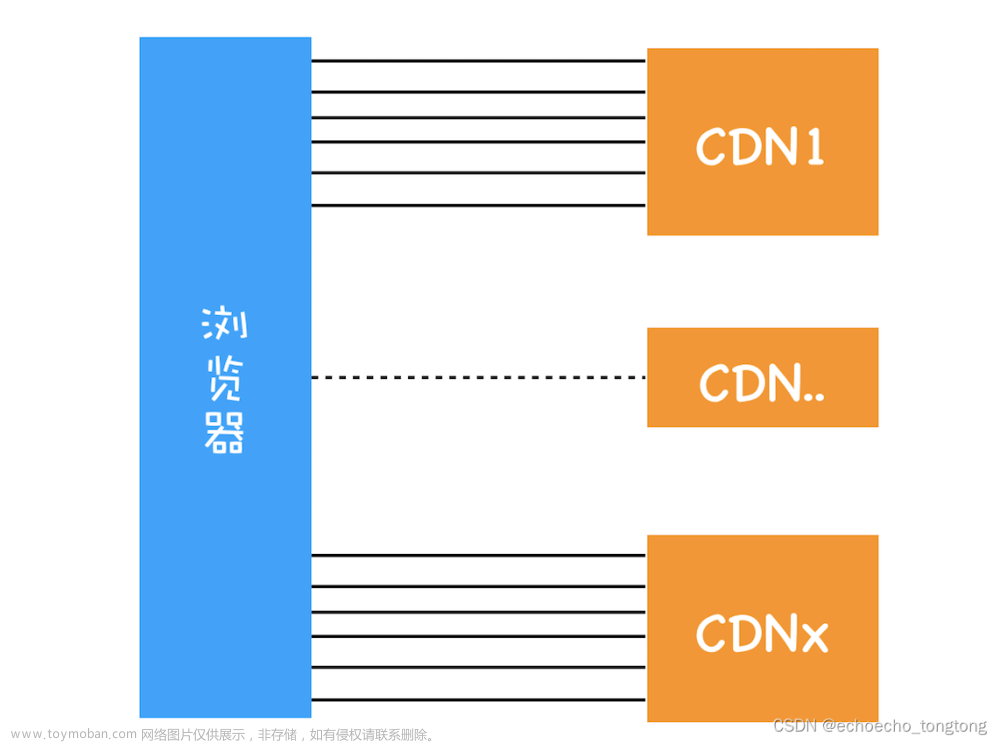
- 多路复用
在 HTTP 2.0 中,一次连接建立后,只要这个连接还在,那么客户端就可以在一个链接中
批量发起多个请求。同时,请求与请求间属于并行,不会互相阻塞。由此,彻底规避了队头阻塞问题。
常用方法
HTTP 协议常用的请求方法有 GET、POST、PUT、DELETE。
- GET :仅用作数据的读取,请求参数以query的形式拼接到url
- POST :创建新资源或修改现有资源,请求参数以body的形式传递
- PUT :PUT 在能力上和 POST 类似,区别在于 PUT 的 URI 指向是具体的某个资源,而不能指向资源集合。
- DELETE:用于删除指定的资源
头部信息 (Headers)
http 在发出请求或者响应时,都会携带有header,其中存放了一些必要的信息,下面列举常用的头部信息。缓存相关的头将在后续文章介绍。 更多头部信息可以参考:httq请求头/响应头
请求头(request Headers)
- Accept: 浏览器可接受的数据格式
-
Accept-encoding: 浏览器
可接受的压缩算法,如gzip(服务器压缩,客户端解压,让传输的资源变小,速度更快) - Accept-Language: 浏览器可接收的语言,如zh-CN
- Connect:keep-alive 一次TCP连接重复使用
-
Cookie:
同域每次请求资源都会把cookie带上 -
Host:
请求的域名 - User-agent:简称UA,浏览器信息,标识是什么浏览器,是什么系统,供给服务器分析
-
Content-type:发送数据的格式(多存在于post请求中),如一般json数据为
application/json,图片或文件为multipart/form-data
响应头(response Headers)
-
Content-type:返回数据的格式,如
application/json(json),text/html(html),text/css(css)、text/javascript(javascript)、image/png, -
Content-length:返回数据的大小,多少字节
-
Content-Encoding:
返回数据的压缩算法,如gzip -
Set-Cookie:
服务端需要通过该字段来修改浏览器中的cookie
状态码
1xx:成功接收了请求,但是处理过程还没结束,需要客户端再抛出一个请求才能完成整个过程。
2xx:表示成功接收请求、并且已经处理完毕。
- 200 OK,标识客户端的请求已经被服务器正确处理
3xx:表示服务器虽然也处理了你的请求,但客户端还需要进一步的工作,才可以完成请求。
-
301:永久性重定向,表示资源已被分配了新的 URL
-
302:临时性重定向,表示资源临时被分配了新的 URL
-
304,表示服务器校验后发现资源没有改变,提醒客户端直接走缓存来取资源
4xx:客户端错误,意味着请求出错了。
-
400:请求报文存在语法错误
-
403:对请求资源的访问被服务器拒绝(多半是没权限)
-
404,资源不存在,可能是你的路径不对,也可能是这个资源在服务端已经被下掉了
5xx:服务器错误,意味着服务器内部的程序处理有问题。
-
500:服务器在接受请求后进行处理的过程中,发生了内部错误
-
502:网关错误
-
504:网关超时
HTTP无状态理解:cookie与session
HTTP无状态协议,是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,简单的说:前一刻发出的 A 请求,与下一刻发出的 B 请求, B 是完全
感知不到 A 请求过的,两个请求间毫无关系。
如果想维持状态信息,需要使用cookie 和 session。
- cooike
客户端第一次向服务器端发送请求时是没有cookie的,请求后服务器端会在cookie中存入一些数据。下次在访问相同的服务器就会带上cookie中的数据。
- session
实际上是一个对象,存储在服务器端的内存中,在session对象中也可以存储多条数据,每一条数据都有一个sessionid作为唯一标识。
- 以登录逻辑为例
1、 客户输入账号密码进行登录,服务器端进行验证,验证成功则生成sessionId,并且在session对象中存储当前用户信息。
2、 服务器端将sessionId写入客户端cookie中,当客户端下次访问服务器端时cookie会被自动发送给服务器端。
3、 服务器端在 cookie 中拿到 sessionId 然后在服务器端的 session 对象中查找 sessionId 进行验证,验证成功说明用户是登陆状态,则可以为其响应只有在登陆状态才能响应的数据。
总结
-
HTTP 是什么
-
HTTP 发展历程
-
常用方法
-
头部信息 (Headers)
-
状态码文章来源:https://www.toymoban.com/news/detail-465700.html
-
HTTP无状态理解:cookie与session文章来源地址https://www.toymoban.com/news/detail-465700.html
到了这里,关于浏览器网络请求——HTTP详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!