开发环境:dreamweaverCC html +jscirpt + php
前置条件:1、一个简单的网站已经搭建完毕,支持用户登录网站。
2、用户已登录网站。
实现步骤:
一、新建留言板网页
1、新建网页:whiteboard.html
留言板(js-div-whiteboard)分为三个部分:
留言列表:(js-div-whiteboard-messages)、无留言提示:(js-div-whiteboard-empty-hint )、提交新留言:(js-div-whiteboard-input),三个div自上而下垂直排列。
html:
<div class = “js-div-whiteboard “> <div class = “js-div-whiteboard-messages”> </div> <div class = “js-div-whiteboard-empty-hint”> </div> <div class = “js-div-whiteboard-input style-margin-top”> </div> </div>
2、留言列表 js-div-whiteboard
留言列表分为 菜单(js-div-whiteboard-menu)和 留言内容(js-ul-whiteboard-message-list)两部分。
菜单:上一页 、下一页。
留言内容:作者10% + 留言80% + 日期10%, 三项内容水平排列,宽度为10%-80%-10%。 每条留言之间有水平线分割。
以上两项内容自上而下垂直排列。
html
<div class = “js-div-whiteboard-messages”> <div class=”js-div-whiteboard-menu”> <span> </span> <span class = “js-whiteboard-up-page “>上一页</span> <span> </span> <span class = “js-whiteboard-down-page “>下一页</span> <hr class = “style-hr-full”> </div> <ul class=”js-ul-whiteboard-message-list style-li-notice-text style-ul-user-menu”> <li class = “style-fontsize-15”> <span class = “style-li-whiteboard-user style-fontsize-15-center”>user1</span> <span class = “style-li-whiteboard-message”>吃瓜群众三号。</span> <span class = “style-li-whiteboard-date style-fontsize-15-center”>01-02</span> </li> <hr class = “style-hr-full”> <li> <span class = “style-li-whiteboard-user”>user2</span> <span class = “style-li-whiteboard-message”>吃瓜群众二号。</span> <span class = “style-li-whiteboard-date”>01-02</span> </li> <hr class = “style-hr-full”> </ul> </div>
3、无留言提示:(js-div-whiteboard-empty-hint )
<div class = “js-div-whiteboard-empty-hint”> <span class = “style-li-whiteboard-message”> 留言板还是空的哦!</span> </div>
4、提交新留言:(js-div-whiteboard-input)
包含 textarea (js-whiteboard-textarea-input) 和 button(js-button-whiteboard-submit)两部分,上下垂直排列。
html
<div class = “js-div-whiteboard-input style-margin-top”> <textarea class = “js-whiteboard-textarea-input” rows=”5″ cols=”100″ maxlength = “400” placeholder=”说点什么吧……” style = “resize: none”></textarea><br/><br/> <button class = ” js-button-whiteboard-submit” > 提 交 </button> </div>
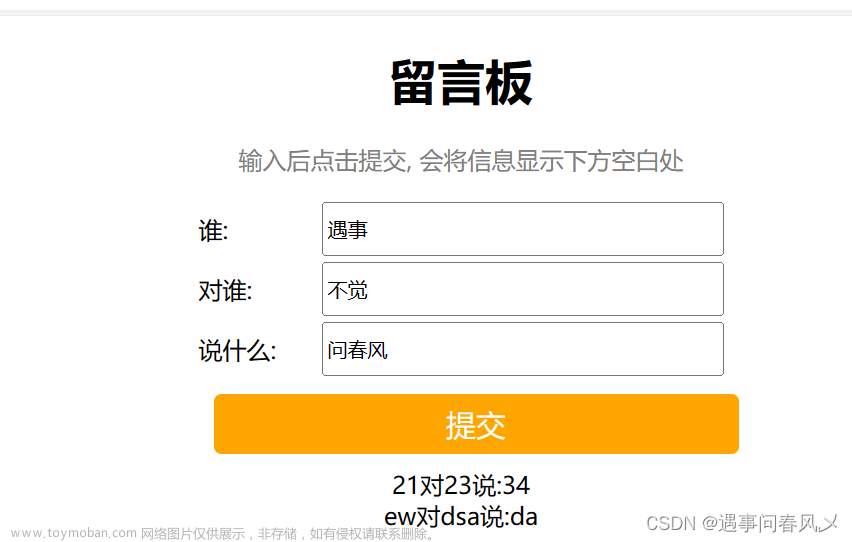
5、最后添加一些css设置,页面结果

html:
<div class = “js-div-whiteboard “> <div class = “js-div-whiteboard-messages”> <div class=”js-div-whiteboard-menu style-fontsize-15″> <span> </span> <span class = “js-whiteboard-up-page “>上一页</span> <span> </span> <span class = “js-whiteboard-down-page “>下一页</span> <hr class = “style-hr-full”> </div> <ul class=”js-ul-whiteboard-message-list style-li-notice-text style-ul-user-menu”> <li class = “style-fontsize-15”> <span class = “style-li-whiteboard-message”>我在这里安静地吃个瓜。</span> <span class = “style-li-whiteboard-user style-fontsize-15-center”>user1</span> <span class = “style-li-whiteboard-date style-fontsize-15-center”>01-02</span> </li> <hr class = “style-hr-full”> <li> <span class = “style-li-whiteboard-message”>还不错哦!</span> <span class = “style-li-whiteboard-user”>user2</span> <span class = “style-li-whiteboard-date”>01-02</span> </li> <hr class = “style-hr-full”> </ul> </div> <div class = “js-div-whiteboard-empty-hint style-margin-bottom style-margin-top”> <span class = “style-li-whiteboard-message style-margin-bottom style-margin-top”> 留言板还是空的哦!</span> </div> <div class = “js-div-whiteboard-input style-margin-top”> <textarea class = “js-whiteboard-textarea-input style-fontsize-20″ rows=”5″ cols=”100” maxlength = “400” placeholder=”说点什么吧……” style = “resize: none”></textarea><br/><br/> <button class = “style-fontsize-20 js-button-whiteboard-submit” > 提 交 </button> </div> </div>
至此留言板界面完成。
二、数据库设计
本网站数据库采用阿里云ecs 自建库。表名称:whiteboard_messages
结构如下:

预置数据库内容如下:

三、留言板功能实现
1、服务器端:支持网页端查询数据库内的留言信息
getBoardmessages.php:
<?php conn=mysqliconnect(“localhost”,”root”,””,”Learn”)ordie(“连接失败”);mysqliquery(conn,”set names utf8″); result=mysqliquery(conn,”select * from whiteboard_messages order by creat_time DESC limit 2 offset offset“);messageArray = array(); while (row=mysqlifetcharray(result)) { tempArray=array(‘id′=>row[message],′author′=>row[authorid],′creattime′=>messageArray,tempArray); }
//把消息返回前端 if (sizeof(Extra open brace or missing close brace
2、网页端:刷新页面时,显示已有留言
功能:每次打开或刷新页面时,从数据库中读取最新的2条信息,按照日期降序排列。
没有留言时,显示空白留言提示。
jscpript 核心代码: $.ajax({ url:”http://www.xxx.cn/php/getBoardmessages.php”, type:”POST”, async: false,//设置为同步操作就可以给全局变量赋值成功 data:{“info”:”get_message”,”offset”:0}, success:function(data){ console.log(data); if (data == “no message”) {
(“.js−div−whiteboard−empty−hint”).attr(“style”,”display:block;”);(“.js-div-whiteboard-messages”).attr(“style”,”display:none;”); return; }
(“.js−div−whiteboard−empty−hint”).attr(“style”,”display:none;”);(“.js-div-whiteboard-messages”).attr(“style”,”display:block;”); var info = JSON.parse(data); global_whiteboard_message_list = info;// displayWhiteboardMessageList(); }, error:function(xhr){alert(“错误提示: ” + xhr.status + ” ” + xhr.statusText);} });
function displayWhiteboardMessageList() { var text = “”; Undefined control sequence \”
function timestamp2time(timestamp){ var stamp = parseInt(timestamp * 1000);//php时间戳只有十位,扩展为13位 var date = new Date(stamp); var Y = date.getFullYear() + ‘-‘; var M = (date.getMonth()+1 < 10 ? ‘0’+(date.getMonth()+1) : date.getMonth()+1) + ‘-‘; var D = (date.getDate() < 10 ? ‘0’ + (date.getDate()) : date.getDate()) + ‘ ‘; var h = (date.getHours() < 10 ? ‘0’ + date.getHours() : date.getHours()) + ‘:’; var m = (date.getMinutes() <10 ? ‘0’ + date.getMinutes() : date.getMinutes()) + ‘:’; var s = (date.getSeconds() <10 ? ‘0’ + date.getSeconds() : date.getSeconds()); return Y+M+D+h+m+s; }
3、服务器端:支持向数据库内写入新留言
write2board.php
<?php session_start(); author=_POST[‘author’]; authorid=_POST[‘author_id’];
conn=mysqliconnect(“localhost”,”root”,””,”Learn”)ordie(“连接失败”);mysqliquery(conn,”set names utf8″); time=time();var = mysqli_query(conn,”insertintowhiteboardmessages(message,author,authorid,creattime)values(‘message’,’author′,′author_id’,’
4、网页端:添加新留言
jscript 核心代码:
Extra open brace or missing close brace(‘.js-whiteboard-textarea-input’).val().trim().length ==0) return; var sendData = {“message”:Extra close brace or missing open brace.ajax({ url:”http://www.xxx.cn/php/write2board.php”, type:”POST”, data:sendData, success:function(data){ console.log(data); if (data == “white2board success”) { Extra close brace or missing open brace(“.js-whiteboard-textarea-input”).val(“white2board failed”); } }, error:function(xhr){alert(“错误提示: ” + xhr.status + ” ” + xhr.statusText);} }); });
5、菜单功能:上一页、下一页 翻页
点击“上一页”或“下一页”时,翻页显示所有留言。每页最多显示两条,按照时间降序排列。
显示第一页时,隐藏“上一页”;显示最后一页时,隐藏“下一页”;留言只有一页时,隐藏“上一页”和“下一页”。
jscript代码:1)在第2条功能已有代码上修改,蓝色为新增代码
(“.js−whiteboard−up−page”).click(function()updateWhiteboardMessages(“up”););(“.js-whiteboard-down-page”).click(function(){updateWhiteboardMessages(“down”);}); (“.js−whiteboard−down−page”).attr(“style”,”visibility:hidden;”);(“.js-whiteboard-up-page”).attr(“style”,”visibility:hidden;”); Extra open brace or missing close brace(“.debug_info”).text(data); console.log(data); if (data == “no message”) { (“.js−div−whiteboard−empty−hint”).attr(“style”,”display:block;”);(“.js-div-whiteboard-messages”).attr(“style”,”display:none;”); return; } (“.js−div−whiteboard−empty−hint”).attr(“style”,”display:none;”);(“.js-div-whiteboard-messages”).attr(“style”,”display:block;”); var info = JSON.parse(data); global_whiteboard_message_list = info;
/*不止一页*/ if (global_whiteboard_message_list.length == global_whiteboard_message_limit) { $(“.js-whiteboard-down-page”).attr(“style”,”visibility:visible;”); } displayWhiteboardMessageList(); }, error:function(xhr){alert(“错误提示: ” + xhr.status + ” ” + xhr.statusText);} });
2)
function updateWhiteboardMessages(action) { if (action == “up”) { global_whiteboard_message_offset = global_whiteboard_message_offset – 2; Extra close brace or missing open brace(“.js-whiteboard-up-page”).attr(“style”,”visibility:visible;”); } else { ; } Extra open brace or missing close brace(“.js-whiteboard-up-page”).attr(“style”,”visibility:hidden;”); global_whiteboard_message_offset = global_whiteboard_message_offset + 2; } if (action == “down”)/*已经到最后一页*/ { Extra close brace or missing open brace
到此代码功能实现。文章来源:https://www.toymoban.com/news/detail-466279.html
上传网页及相关代码到服务器上,体验一下简单的留言版功能吧。文章来源地址https://www.toymoban.com/news/detail-466279.html
到了这里,关于网站留言板的功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!