前言
经常看到有小伙伴在DotNetGuide技术社区交流群里问有什么好用的Blazor UI组件库推荐的,本文将分享一些开源、实用、美观的Blazor UI组件库,提供给广大C#/.NET开发者们学习和使用(注意:排名不分先后,都是十分优秀的开源框架和项目💖)。这些框架都已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发效率和质量。坑已挖,欢迎大家踊跃提交PR,自荐(让优秀的项目和框架不被埋没🤞)。
GitHub项目仓库收集地址:https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
Ant Design Blazor
使用文档:https://antblazor.com/zh-CN/docs/introduce
GitHub项目地址:https://github.com/ant-design-blazor/ant-design-blazor
项目介绍
Ant Design Blazor是一套基于Ant Design和 Blazor的企业级组件库(喜欢Ant Design风格的同学推荐使用)。
项目特点
- 🌈 提炼自企业级中后台产品的交互语言和视觉风格。
- 📦 开箱即用的高质量 Blazor 组件,可在多种托管方式共享。
- 💕 支持基于 WebAssembly 的前端和基于 SignalR 的服务端 UI 即时交互。
- 🎨 支持渐进式 Web 应用(PWA)
- 🛡 使用 C# 构建,多范式静态语言带来高效的开发体验。
- ⚙️ 支持 .NET Core 3.1 以上所有版本,可直接引用丰富的 .NET 类库。
- 🌍 数十个国际化语言支持。
- 💴 基于 MIT 开源协议,.NET 基金会项目,商业应用免费。
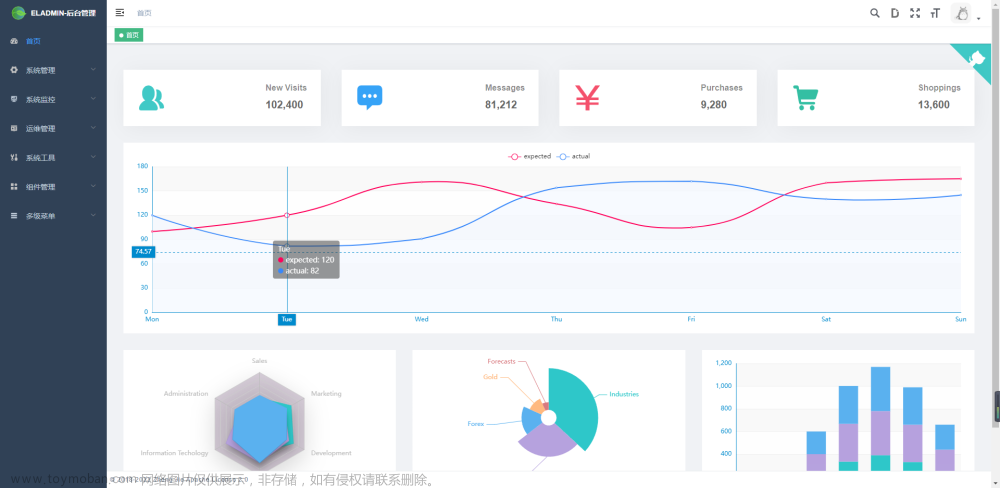
项目截图



BootstrapBlazor
使用文档:https://www.blazor.zone/introduction
Gitee项目地址:https://gitee.com/LongbowEnterprise/BootstrapBlazor
项目介绍
BootstrapBlazor是一套基于 Bootstrap 和 Blazor 的企业级组件库,可以认为是 Bootstrap 项目的 Blazor 版实现。基于
Bootstrap样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉(喜欢Bootstrap风格的同学推荐使用)。
项目截图



MudBlazor
使用文档:https://mudblazor.com/docs/overview
GitHub项目地址:https://github.com/MudBlazor/MudBlazor
项目介绍
MudBlazor是一个基于Material Design的Blazor组件框架,注重易用性和清晰的结构。它非常适合想要快速构建Web应用程序的 .NET 开发人员,无需费力地处理 CSS 和 JavaScript。由于 MudBlazor 完全使用C#编写,因此您可以自由地调整、修复或扩展该框架。文档中有大量示例代码,使理解和学习 MudBlazor 非常容易。
项目特点
- 基于 Material Design 的清晰美观的图形设计。
- 易于理解的结构。
- 良好的文档和许多示例和源代码片段。
- 所有组件全部使用 C# 编写,不允许使用 JavaScript(除非绝对必要)。
- 用户可以创建漂亮的应用程序,而无需使用 CSS(当然也可以使用 CSS)。
- 不依赖其他组件库,完全控制组件和功能。
- 稳定性!我们努力实现完整的测试覆盖率。
- 频繁发布版本,以便开发人员及时获得其 Pull Request 和修复。
项目截图



MatBlazor
使用文档:https://www.matblazor.com/
GitHub项目地址:https://github.com/SamProf/MatBlazor
项目介绍
MatBlazor是一套基于Material Design规范实现的Blazor和Razor通用组件库。
项目截图



Blazorise
使用文档:https://blazorise.com/docs
GitHub项目地址:https://github.com/Megabit/Blazorise
项目介绍
Blazorise 是用于Blazor的 UI 组件库,支持使用Bootstrap、Tailwind、Bulma、Ant Design 和 Material 等 CSS 框架,可用于构建响应式的单页 Web 应用程序。
项目截图



Microsoft Fluent UI Blazor
使用文档:https://www.fluentui-blazor.net/
GitHub项目地址:https://github.com/microsoft/fluentui-blazor
项目介绍
Microsoft Fluent UI Blazor是一个基于Blazor的组件库,提供了一系列的UI组件以及Fluent UI的设计系统。该库可以帮助开发人员快速构建现代化的 Web 应用程序,并且与 Blazor 技术相结合,可以实现高效而灵活的单页应用程序开发。
项目截图



Radzen Blazor
使用文档:https://blazor.radzen.com/
GitHub项目地址:https://github.com/radzenhq/radzen-blazor
项目介绍
Radzen Blazor 是一个包含70多个免费的原生 Blazor UI 组件的集合,其中包括 DataGrid、Scheduler、Charts 等功能强大的组件,并提供了丰富的主题样式,包括 Material Design 和 FluentUI。可以将 Radzen Blazor 视为一个用于构建 Blazor 应用程序的 UI 框架,它提供了一系列预构建的组件和工具,帮助开发人员快速搭建和定制自己的应用程序界面。
项目截图



MASA.Blazor
使用文档:https://docs.masastack.com/blazor/getting-started/installation
GitHub项目地址:https://github.com/masastack/MASA.Blazor
项目介绍
基于Material设计规范和BlazorComponent的交互能力提供标准的基础组件库。提供如布局、弹框标准、Loading、全局异常处理等标准场景的预置组件。从更多实际场景出发,满足更多用户和场景的需求,最大的减少开发者的时间成本。缩短开发周期提高开发效率。
项目特点
- 丰富组件:包含Vuetify 1:1还原的基础组件,以及很多实用的预置组件和.Net深度集成功能,包括Url、面包屑、导航三联动,高级搜索,i18n等
- UI设计语言:设计风格现代,UI 多端体验设计优秀
- 专业示例:MASA Blazor Pro 提供多种常见场景的预设布局
- 简易上手:丰富详细的上手文档,免费的视频教程(制作中)
- 社区活跃鼓励:用户参与实时互动,做出贡献加入我们,构建最开放的开源社区
- 长期支持:全职团队维护,长期提供支持,并提供企业级支持
- 知名企业选择:该技术框架被多家知名企业选择使用,未来MASA Stack产品线也将一直使用,持续增加新功能
项目截图



BlazorStrap
使用文档:https://getbootstrap.com/docs/5.1/getting-started/introduction/
GitHub项目地址:https://github.com/chanan/BlazorStrap
项目介绍
BlazorStrap是一个基于 Bootstrap 的 Blazor 的 UI 组件库,BlazorStrap的组件也支持响应式布局、主题定制以及多语言支持等功能,可以帮助开发者快速搭建出美观、易用的 Web 应用程序。
项目截图



BlazorBootstrap
使用文档:https://docs.blazorbootstrap.com/getting-started/blazor-webassembly-net-8
GitHub项目地址:https://demos.blazorbootstrap.com/getting-started
项目介绍
企业级Blazor Bootstrap组件库,基于Blazor和Bootstrap CSS框架构建。
项目截图


 文章来源:https://www.toymoban.com/news/detail-466280.html
文章来源:https://www.toymoban.com/news/detail-466280.html
DotNetGuide技术社区交流群
- DotNetGuide技术社区是一个面向.NET开发者的开源技术社区,旨在为开发者们提供全面的C#/.NET/.NET Core相关学习资料、技术分享和咨询、项目推荐、招聘资讯和解决问题的平台。
- 在这个社区中,开发者们可以分享自己的技术文章、项目经验、遇到的疑难技术问题以及解决方案,并且还有机会结识志同道合的开发者。
- 我们致力于构建一个积极向上、和谐友善的.NET技术交流平台,为广大.NET开发者带来更多的价值和成长机会。
欢迎加入DotNetGuide技术社区微信交流群👪文章来源地址https://www.toymoban.com/news/detail-466280.html
到了这里,关于值得推荐的Blazor UI组件库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!