1.NPM如何升级?
1.1.可以使用NPM自带的命令进行升级:
npm install -g npm注:这个命令会安装最新的,安装到全局。
2.查看NPM版本
npm -v注:要是版本过低,可使用上面所说命令进行升级。
3.怎么把node.js升级到最新版?
3.1.这里使用nvm,nvm是node.js版本管理的工具。
3.2.要是没有nvm,按如下步骤:
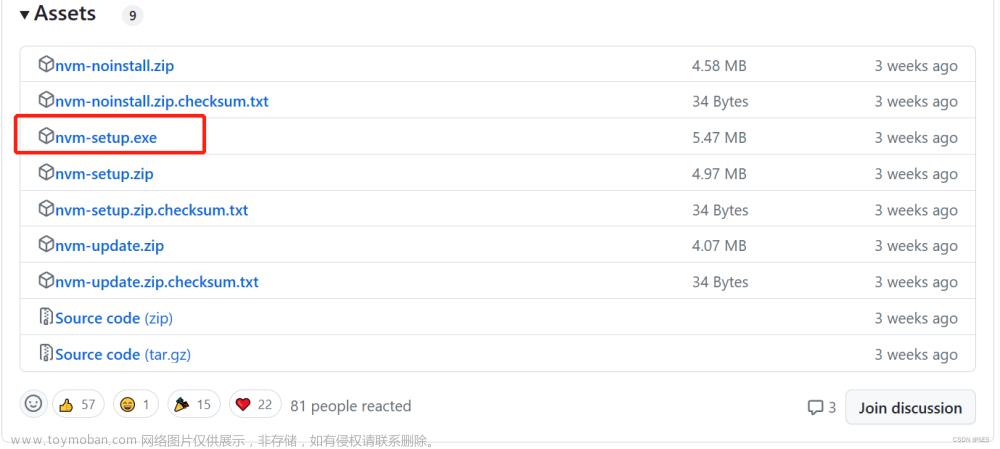
3.2.1.这是GitHub地址下载Windows版本:https://github.com/coreybutler/nvm-windows/releasesNode Version Manager - POSIX-compliant bash script to manage multiple active node.js versions - GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versionshttps://github.com/coreybutler/nvm-windows/releases
3.2.2.下载 .exe后缀名的,下载完成之后直接安装即可。

3.3.安装完成之后,检查你当前node.js的版本
命令:
node -v
3.4.指定版本进行升级,可以去node.js官网查看当前稳定的版本进行升级,不建议升级到最新的,有可能会造成冲突或者其他问题。
3.5.这里去官网看了,最新而且稳定的是18.16.0,那就安装这个版本。

使用如下命令:
nvm install 18.16.0 
3.6.安装成功之后, 使用node -v查看当前node.js版本还是之前的老版本,因为你没有切换进行使用,为什么要使用nvm进行版本管理,就是怕版本不一致,导致冲突可以切换进行使用。
使用如下命令切换到安装最新的版本:
nvm use 18.16.0 文章来源:https://www.toymoban.com/news/detail-466566.html
文章来源:https://www.toymoban.com/news/detail-466566.html
3.7.到这里就把nvm安装,升级nodejs完成了。 文章来源地址https://www.toymoban.com/news/detail-466566.html
到了这里,关于如何升级npm 和 安装nvm 及 升级node.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![nvm安装及安装后 node不能使用 npm不能使用CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundEx](https://imgs.yssmx.com/Uploads/2024/02/440761-1.png)