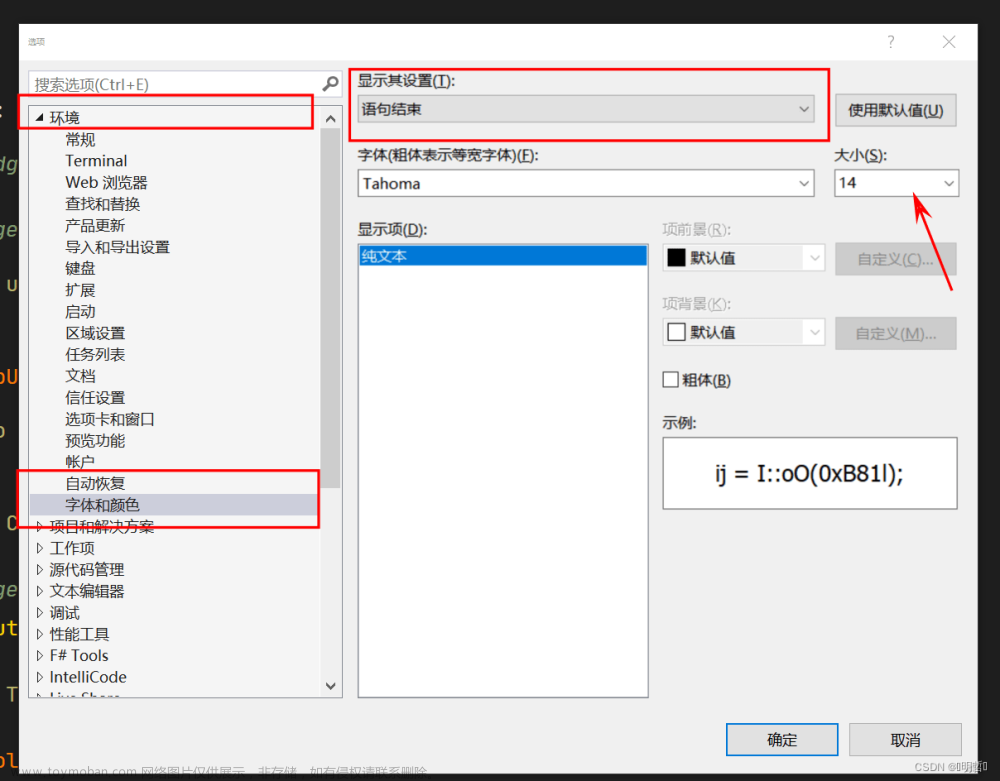
Medium、dev.to、Reddit 等一些平台上却仍有推荐贴。这些扩展中有许多是原生存在于 Visual Studio Code 中,所以可以通过设置菜单启用 / 禁用或进行控制

设置可以通过 UI 或 JSON 配置来控制。Wesley Smits 在文中以 JSON 版本为例建议:可以通过命令面板(⇧ ⌘P)打开全局 Visual Studio 代码设置的 settings.json。输入 settings,然后选择 "Preferences: Open User Settings (JSON)"
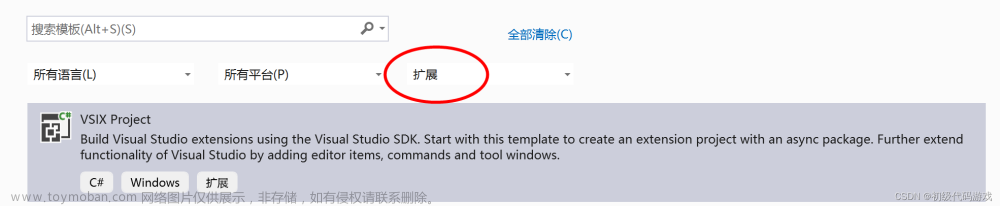
扩展允许你用一个命令运行 NPM 脚本。但是 VS Code 也已经提供了提供了一种原生的处理方式。VS Code 有一个称为Task Auto Detection 的功能,任务可以被自动检测到,也可以自定义为自动运行
VS Code 内置了 Emmet,一个可以用 easy-to-remember shorthands 快速写出 HTML 和 CSS 的工具。此外,Emmet 提供了一个开箱即用的 HTML 模板,并允许你定义自己的自定义片段。
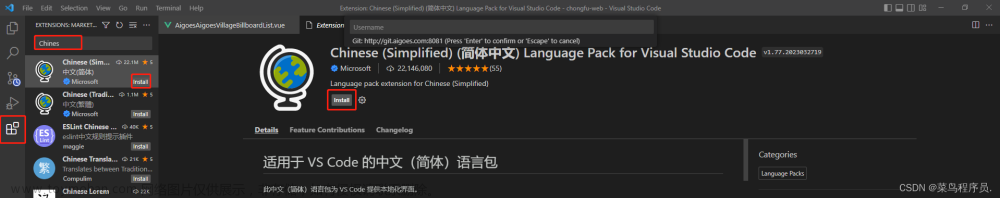
Visual Studio Code 有一个广泛的扩展市场,可以增加你的便利度。但在安装其中一个之前,最好先看看它是否还没有原生支持。随着时间的推移,包含改进和功能的每月发布更新,越来越多的 Visual Studio Code 扩展将不再需要
参考:
Settings Sync in Visual Studio Code
npm Intellisense - Visual Studio Marketplace
Tasks in Visual Studio Code
Emmet in Visual Studio Code文章来源:https://www.toymoban.com/news/detail-466614.html
How We Made Bracket Pair Colorization 10,000x Faster In Visual Studio Code文章来源地址https://www.toymoban.com/news/detail-466614.html
到了这里,关于Visual Studio扩展插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!