一.全局配置
1.全局配置文件即常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件
pages:记录当前小程序中所有页面的存放路径
window:全局设置小程序窗口的外观
tabBar:设置小程序底部的tabBar效果
style:是否启用新版的组件样式
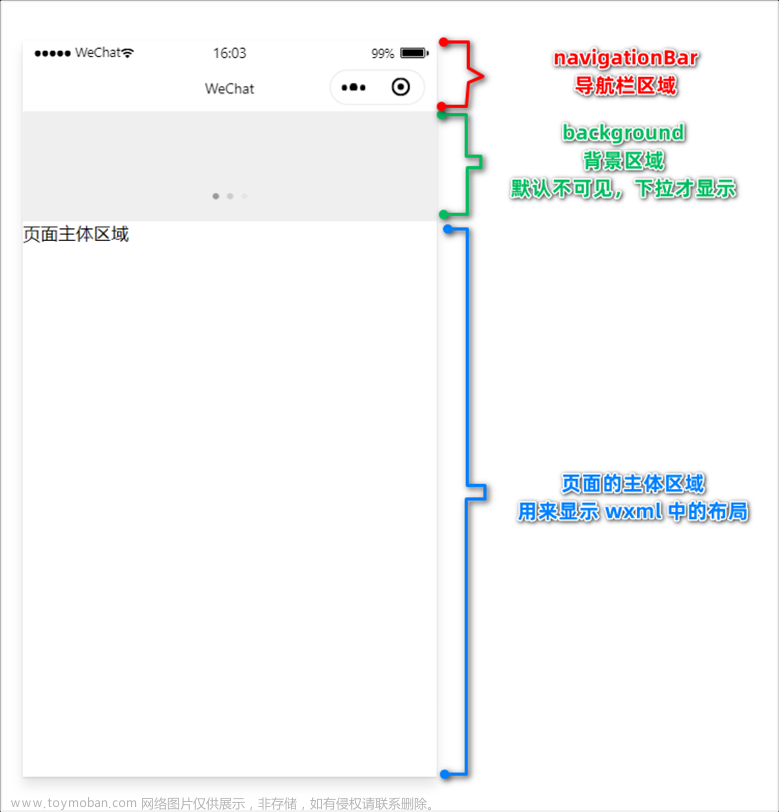
2.小程序窗口的组成部分

3.window节点常用的配置

设置导航栏的标题:app.json——window——navigationBarTitleText
设置导航栏的背景色:app.json——window——navigationBarBackgroundColor
设置导航栏的标题颜色:app.json——window——navigationBarTextStyl(navigationBarTextStyle的可选值只有black和white)
全局开启下拉刷新功能:app.json——window——enablePullDownRefresh的值为true
设置下拉刷新时窗口的背景颜色:app.json——window——backgroundColor(颜色只能是16进制)

设置下拉刷新时loading的样式:app.json——window为backgroundTextStyle指定dark值(backgroundTextStyle的可选值只有light和dark)

设置上拉触底的距离:app.json——window为onReachBottomDistance设置新数值(默认距离是50,设置时不写单位只写数字,没有特殊需求就不改)
二.什么是tabBar
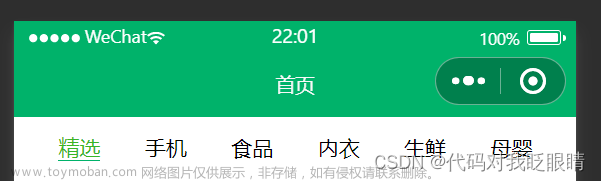
1.tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,通常是底部tabBar和顶部tabBar。tabBar中只能配置最少2个,最多5个tab页签,当渲染顶部tabBar时,不显示icon,只显示文本
2.tabBar的6个组成部分

3.tabBar节点配置项

4.每个tab项的配置选项


在BarTab中的List属性,里面的index首页配置,一定要放置在第一项,第一项,重要
三.页面配置
1.页面配置和全局配置的关系
app.json中的window节点,可以全局配置小程序的每个页面的窗口表现。
如果某些小程序的页面想要拥有特殊的窗口表现,此时,“页面级别的.json配置文件”就可以实现这种需求。当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
2.页面配置项中常用的配置项

四.网络数据请求
1.请求限制
①只能请求HTTPS类型的接口
②必须将接口的域名添加到信任列表

2.配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求https://www.escook.cn/域名下的接口
配置步骤:登录微信小程序管理后台——开发——开发设置——服务器域名——修改request合法域名
注意:域名只支持https协议
域名不能使用IP地址或localhost
域名必须经过ICP备案
服务器域名一个月内最多可申请5次修改
3.发起get请求
调用微信小程序提供的wx.request()方法,可以发起get数据请求

4.发起post请求
method:POST
5.在页面刚加载时请求数据
很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onload事件中调用获取数据的函数

6.跳过request合法域名校验
如果后端仅仅提供了http协议的接口,暂时没有提供https协议的接口。此时不耽误开发的进度,在微信开发者工具中,临时开启“开发环境不校验请求域名,TLS版本即HTTPS证书”选项,跳过request合法域名校验。

注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用
7.关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的web开发中。由于小程序的宿主环境不是浏览器,所以小程序不存在跨域问题。文章来源:https://www.toymoban.com/news/detail-467080.html
Ajax技术的核心是依赖于浏览器的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”文章来源地址https://www.toymoban.com/news/detail-467080.html
到了这里,关于微信小程序(八 配置和请求)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!