#Unity中实现视频的暂停播放和拖拽进度条的功能
在unity中实现视频的暂停播放和拖拽进度条的功能
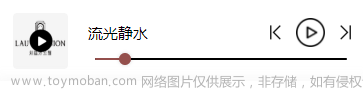
在UI上,视频包含一个播放、暂停和停止按钮,以及一个拖动条,可以使用这些按钮来控制视频的播放,使用拖动进度条来调整视频的播放进度。
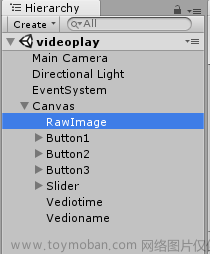
1.建立一个UI,导入视频素材,然后将视频拖放到场景中。
2.建立一个Canvas对象作为UI的容器,然后在Canvas下创建一个新的对象,并为其分配VideoPlayer组件。
3.在Canvas上创建三个按钮:播放、暂停和停止,以及一个Slider控件用于拖动进度条。
4.为播放、暂停和停止按钮分别添加UI Click事件处理程序,并使用以下代码片段实现每个按钮的功能:
代码如下(示例): 这段代码实现了一个视频播放控制器VideoController,其中包含以下变量和函数:
变量:
- VideoPlayer videoPlayer:用于控制视频播放;
- Button playButton, pauseButton, stopButton:分别表示播放、暂停、停止按钮;
- Slider slider:用作进度条。
函数:- Start():在脚本启动时为playButton、pauseButton、stopButton添加监听器;
- Update():在每一帧更新slider的值为当前播放时间占总播放时间的比例;
- Play():开始播放视频;
- Pause():暂停视频播放;
- Stop():停止视频播放;
- OnSliderValueChanged():当slider的值发生改变时,将视频播放时间调整为slider当前值乘以总播放时间。
这个控制器可以用于Unity中的视频播放器,允许用户通过界面上的按钮或进度条来控制视频的播放。
using UnityEngine;
using UnityEngine.Video;
using UnityEngine.UI;
public class VideoController : MonoBehaviour
{
public VideoPlayer videoPlayer;
public Button playButton, pauseButton, stopButton;
public Slider slider;
void Start()
{
playButton.onClick.AddListener(Play);
pauseButton.onClick.AddListener(Pause);
stopButton.onClick.AddListener(Stop);
}
void Update()
{
slider.value = (float)videoPlayer.time / (float)videoPlayer.clip.length;
}
void Play()
{
videoPlayer.Play();
}
void Pause()
{
videoPlayer.Pause();
}
void Stop()
{
videoPlayer.Stop();
}
public void OnSliderValueChanged()
{
videoPlayer.time = (long)(slider.value * videoPlayer.clip.length);
}
}
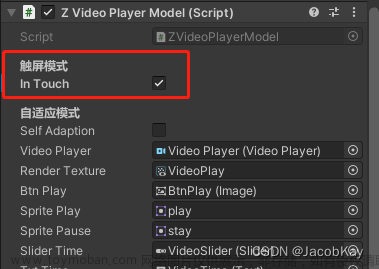
5.接下来,将VideoPlayer组件分配给创建的VideoController脚本中的videoPlayer变量,并将UI元素分配给脚本中的相应变量。文章来源:https://www.toymoban.com/news/detail-467177.html
6.最后,将Slider控件的On Value Changed事件分配给VideoController脚本中的OnSliderValueChanged()方法。文章来源地址https://www.toymoban.com/news/detail-467177.html
现在你应该能够在UI上播放、暂停、停止视频,并使用Slider控件拖动进度条了。
到了这里,关于在unity中实现视频的暂停播放和拖拽进度条的功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!