个人名片:
😊作者简介:一名大一在校生,web前端开发专业
🤡 个人主页:几何小超
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡,掌握更多知识!虽然都说前端已死,但是就算不靠这个吃饭,学一点东西总比啥也不知道的
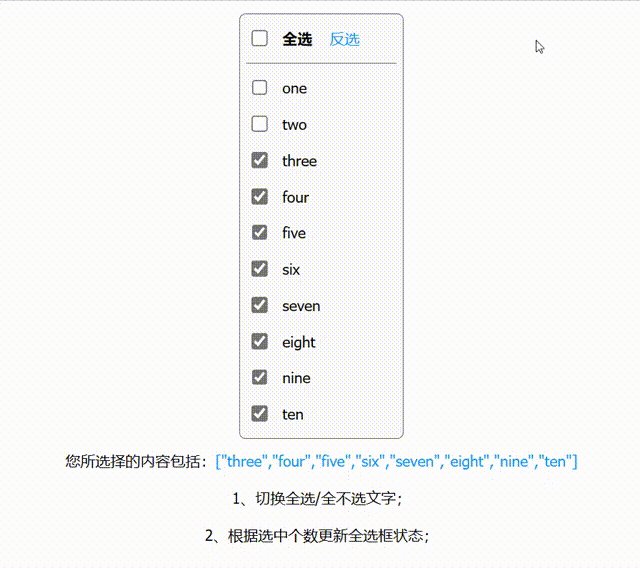
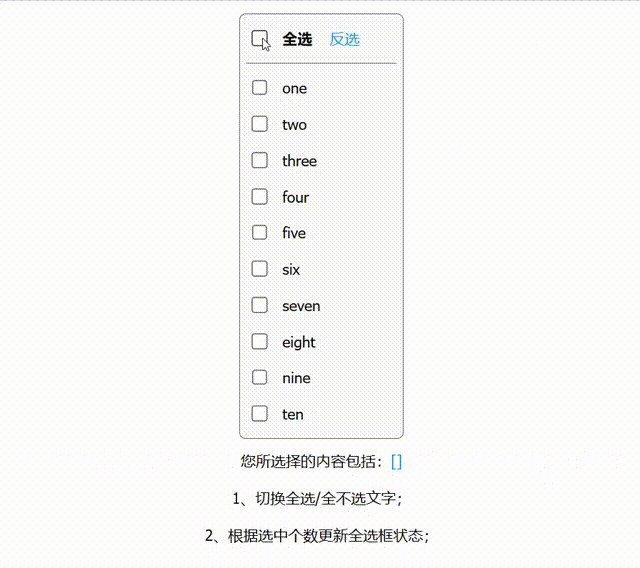
今天学习了这个新知识,新知识学完后就得写博客巩固一下!!
首先我们得制作一个表格
先写出表格的架构
HTML:
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>然后我们来进行CSS样式
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
.allCheck {
width: 80px;
}最后就是JS代码
我们来着重进行讲解:
首先我们需要获取的第一个大复选框
第二部复选小的复选框
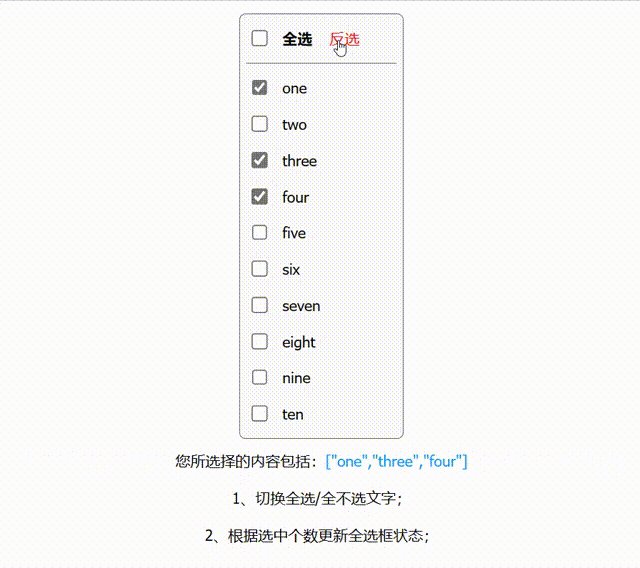
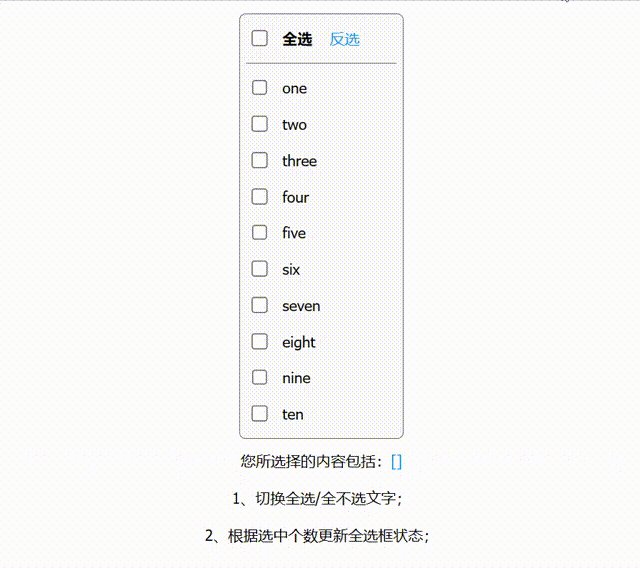
我们现在都获取完了,进行点击事件,我们得需要一点击大复选框我们就会自动选中下面的小复选框,最后得出结果只有两个值turn或者是false,如果只有单个被选中那么就输出false,如果全部被选中就输出ture
然后在下面我们需要使用for循环。让小复选框等于我们的大复选框
这个this是指当前变量大复选框,因为指定了这个大复选框
下一步让小复选框来控制我们的大复选框,就是我们如果下面都选中了的话,那么我们的大复选框就会被选中
所有呢我们第一步变量这个小复选框,然后给咱们小复选框添加点击事件,然后用我们大复选框来选中被选中的小复选框,
document.querySelectorAll('.ck:checked').length 的意思是选中所有的被选中的小复选框,然后后面就是进行一个判断,如果你的小复选框都被选中,你的大复选框就会被选中
<script>
//1.获取到大复选框
const checkAll=document.querySelector('#checkAll');
//2.获取所有小复选框
const cks=document.querySelectorAll('.ck')
//3.点击大复选框 注册事件
checkAll.addEventListener('click',function(){
//得到大复选框的选中状态 得到的是turn或者是false
//4.遍历所有小复选框 让小复选框checked=大复选框checked
for(let i=0;i<cks.length;i++){
cks[i].checked=this.checked;
}
})
//5.小复选框控制大复选框
for(let i=0; i<cks.length; i++){
//5.1给所有按钮小复选框添加点击事件
cks[i].addEventListener('click' ,function(){
//判断选中小复选框那个数是不是等于总的小复选框个数
//一定要点击里面,因为每次要获取新个数
checkAll.checked=document.querySelectorAll('.ck:checked').length === cks.length;
})
}
</script>上面就是一个详细的判断了:
接下来放源码文章来源:https://www.toymoban.com/news/detail-467793.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
.allCheck {
width: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
//1.获取到大复选框
const checkAll=document.querySelector('#checkAll');
//2.获取所有小复选框
const cks=document.querySelectorAll('.ck')
//3.点击大复选框 注册事件
checkAll.addEventListener('click',function(){
//得到大复选框的选中状态 得到的是turn或者是false
//4.遍历所有小复选框 让小复选框checked=大复选框checked
for(let i=0;i<cks.length;i++){
cks[i].checked=this.checked;
}
})
//5.小复选框控制大复选框
for(let i=0; i<cks.length; i++){
//5.1给所有按钮小复选框添加点击事件
cks[i].addEventListener('click' ,function(){
//判断选中小复选框那个数是不是等于总的小复选框个数
//一定要点击里面,因为每次要获取新个数
checkAll.checked=document.querySelectorAll('.ck:checked').length === cks.length;
})
}
</script>
</body>
</html>看到这记得三连支持一下哈哈哈!!,你的支持是对我最大的赞扬谢谢大家文章来源地址https://www.toymoban.com/news/detail-467793.html
到了这里,关于全选反选案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!