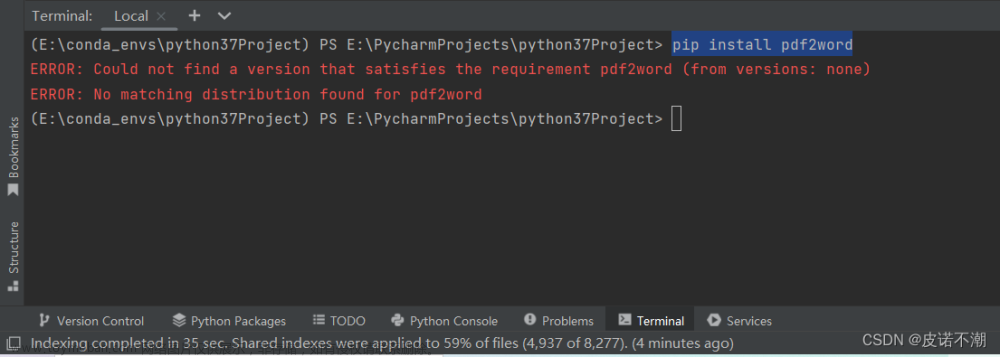
用pip install mysqlclient时,出现了如下报错问题:
error: Microsoft Visual C++ 14.0 is required. Get it with "Microsoft Visual C++ Build Tools": http://landinghub.visualstudio.com/visual-cpp-build-tools

最简单的解决方法就是手动下载wheel包
下载链接:Archived: Python Extension Packages for Windows - Christoph Gohlke (uci.edu)
到这个地址去找相对应的mysqlclient资源,可以用快捷键ctrl+f搜索mysqlclient

其中cp37对应python3.7,win64表示windows64位系统
这里由于当时我的python3.7版本下载的是32bit的,因此whl包也需要是32位的才可以支持。
大家可以留意一下自己的python版本,避免出现错误。
我这里选择mysqlclient‑1.4.6‑cp37‑cp37m‑win32.whl
- 首先下载mysqlclient‑1.4.6‑cp37‑cp37m‑win32.whl这个资源文件。
- 在该资源所在路径打开命令行使用如下命令安装:
- pip install mysqlclient-1.4.6-cp37-cp37m-win32.whl
安装成功
 文章来源:https://www.toymoban.com/news/detail-467848.html
文章来源:https://www.toymoban.com/news/detail-467848.html
文章来源地址https://www.toymoban.com/news/detail-467848.html
到了这里,关于mysqlclient Windows 下安装报错解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!