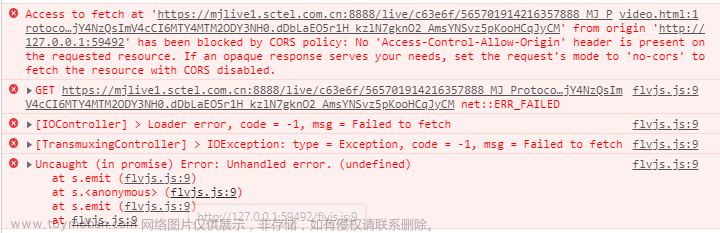
浏览器连接grafana建立连接失败,如下:
If you're seeing this Grafana has failed to load its application files
1. This could be caused by your reverse proxy settings.
返向代理会引起这个问题。
2. If you host grafana under subpath make sure your grafana.ini root_url setting includes subpath. If not using a reverse proxy make sure to set serve_from_sub_path to true.
如果grafana的url访问路径中有子路径,需要在 grafana.ini 配置文件中 root_url 中设置子路径。
如果使用了返向代理访问 grafana 需要在 grafana.ini 配置文件中将 serve_from_sub_pat 设置为true
3. If you have a local dev build make sure you build frontend using: yarn start, yarn start:hot, or yarn build
4. Sometimes restarting grafana-server can help
有时重启会解决这个问题。
5. Check if you are using a non-supported browser. For more information, refer to the list of supported browsers.
使用了不支持的浏览器,可以换几个浏览器试试。文章来源:https://www.toymoban.com/news/detail-467909.html
解决方案:重启grafana后问题解决。文章来源地址https://www.toymoban.com/news/detail-467909.html
到了这里,关于浏览器连接grafana失败解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!