一、安装javascript-obfuscator包
npm install javascript-obfuscator -g
二、默认配置直接压缩文件
javascript-obfuscator miniprogram/src/utils/utils_create_sign.js --output miniprogram/src/utils/create_sign.js
三、根据配置文件压缩文件
3.1、创建mixs.json配置文件:
{
"compact": true,
"controlFlowFlattening": true,
"controlFlowFlatteningThreshold": 0.75,
"deadCodeInjection": true,
"deadCodeInjectionThreshold": 0.4,
"debugProtection": false,
"disableConsoleOutput": false,
"identifierNamesGenerator": "hexadecimal",
"log": false,
"renameGlobals": false,
"rotateStringArray": true,
"selfDefending": false,
"stringArray": true,
"stringArrayThreshold": 0.75,
"unicodeEscapeSequence": false
}
注意:其中selfDefending设置为true时比较消耗系统性能,我设置为true时微信开发者工具直接白屏。
3.2、控制台混淆文件
javascript-obfuscator miniprogram/src/utils/utils_create_sign.js --config miniprogram/src/utils/mixs.json --output miniprogram/src/utils/create_sign.js
miniprogram/src/utils/utils_create_sign.js:需要混淆的文件路径
--config miniprogram/src/utils/mixs.json:配置命令及配置文件的路径
--output miniprogram/src/utils/create_sign.js:输出命令及混淆完输出的文件路径
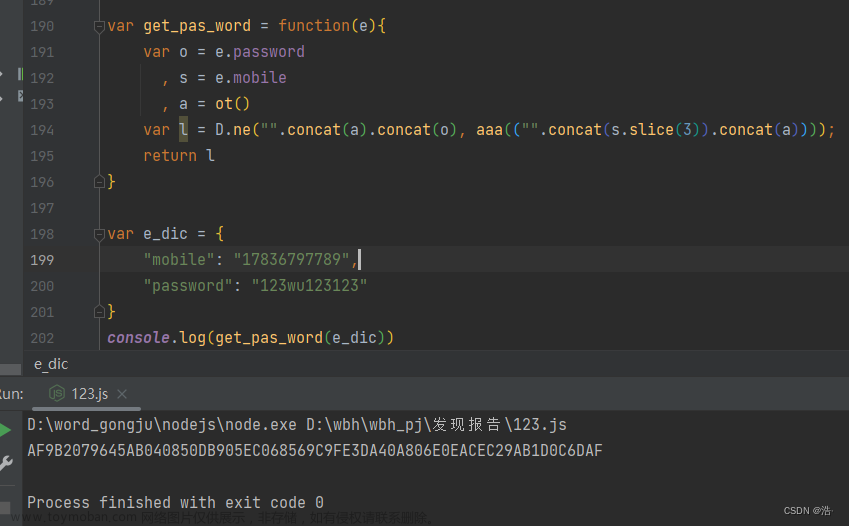
出现如下图蓝色字体即成功:
四、注意事项
因为被混淆的代码文件是不可读的,所以需要自己备份原文件,以便后续维护修改。文章来源:https://www.toymoban.com/news/detail-468002.html
五、总结
💕 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{orange}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐ 收藏,你的青睐是我努力的方向! \textcolor{red}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
🥕 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
文章来源地址https://www.toymoban.com/news/detail-468002.html
到了这里,关于使用javascript-obfuscator给js文件加密的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!