在我们日常生活中,经常会看到各式各样的大屏,其中有一部分是传统的数据大屏,如工业监控大屏、环保监测大屏等。这些大屏的主要作用是展示信息,让用户快速获取信息,避免用户在阅读时产生视觉疲劳。还有一部分是智能的可视化数据大屏,如智能家居、智慧城市、智慧园区等。 但是随着我们生活水平的提高,我们对信息的要求也越来越高,想要了解更多信息就要看大屏了。如要想知道某一个行业或地区的发展情况,就需要看他们的实时数据;要想了解全国某一个地区的经济发展情况,就需要看他们的经济指标数据;要想了解不同城市之间经济发展情况,就需要看他们的 GDP数据等等。这时候传统的数据大屏就不能满足用户对信息的需求了。 Vue是一种基于组件化思想的前端框架,它支持丰富多样的组件,并且易于维护和扩展。
-
一、准备工作
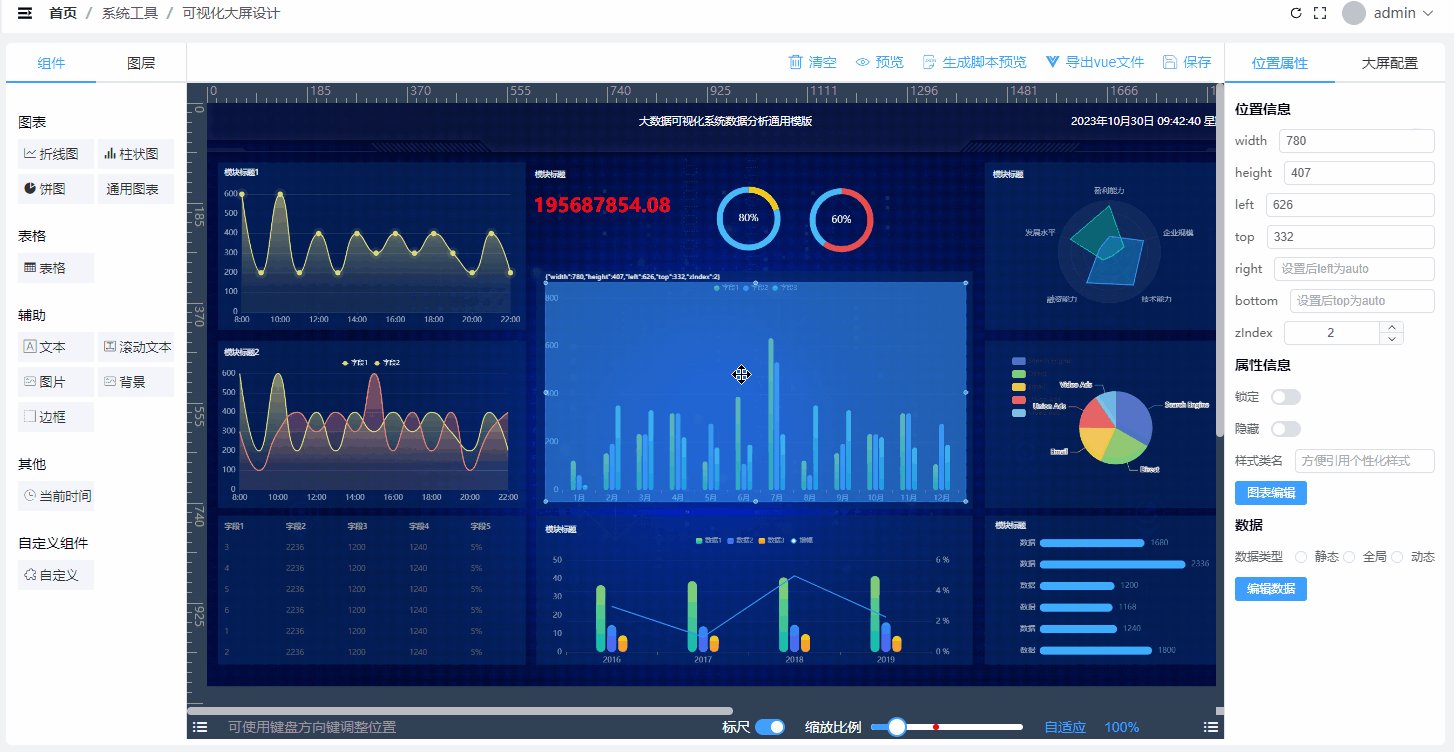
首先,我们需要准备一个大屏,可以是一个网页、也可以是一个图片或者是其他类型的,总之要满足我们需要展示的内容。 然后,我们需要安装 Vue。Vue的安装比较简单,不会影响使用。 在开始操作之前,我们先来了解一下 Vue的安装过程。 在“组件库”中搜索“vue3”,然后选择安装即可。在 Vue项目中,我们可以通过编辑组件来新建组件或更新组件,通过组件库来配置组件的属性和事件。 通过组件库新建组件后,我们可以使用这个组件来实现我们想要展示的内容。比如可以将数据大屏中的内容以列表或表格的形式展示出来。 除此之外,我们还可以通过设置不同的效果来实现不同的可视化效果。例如设置动态图、动画等等。 以上这些就是 Vue可视化大屏的操作方法,接下来我们就开始制作吧!
-
二、基础配置
Vue的配置就比较简单了,只需要将配置文件复制到自己的项目中即可,一般配置文件都在项目的根目录下,也可以在 vue的根目录下创建一个虚拟的文件夹。 然后将这个虚拟文件夹添加到 vue组件中即可,如果想要将配置文件导出,那么就需要把配置文件添加到 vue组件中,具体步骤如下: 1.首先要在 vue中创建一个新的组件。 2.在浏览器中打开 Vue项目管理器,然后点击右上方的“+”号,进入到 vue组件管理器。 3.点击左侧菜单栏的“新组件”按钮。 4.然后再点击左侧菜单栏中的“导入”按钮,接着在弹出的界面中点击“浏览”按钮。 5.然后在弹出的窗口中选中需要导出的文件夹,将其复制到新组件中即可。 6.最后要双击这个新建的组件文件,就可以查看到刚才生成的配置文件了。 7.这样就完成了基础配置,我们接下来就可以进行数据可视化大屏了。
-
三、可视化组件
可视化组件是一种面向对象的编程技术,它使用 HTML、 CSS和 JavaScript来实现可视化效果。可视化组件有很强的通用性,在 Vue中也一样可以使用,比如用 vue构建的在线数据大屏就是一个典型的可视化组件。 可视化组件可以用来快速构建数据大屏,例如可以利用 vue中的样式来设计一张数据大屏的效果图,这种方式既快速又不影响整体效果。 可视化组件不仅可以用于在线数据大屏,还可以用于企业中的各种电子报表、在线文档等。比如在企业中常常使用 Excel来制作各种数据报表,如果把 Excel进行 vue可视化,就可以直接在线编辑出各种精美的数据报表。比如下面这张 Excel图表就是使用 vue制作出来的:
-
四、数据导入
在 Vue中,通过在组件中使用 selector方法来实现数据导入功能。其作用是将导入的数据和组件中的数据进行绑定,这样可以方便对组件的控件进行控制。 在使用 selector方法时,需要先进行设置: (1)设置数据类型为 values (参数): (2)设置数据是否需要筛选: (3)设置是否有条件和控制列: 具体操作如下: 首先,在组件的 button属性中,加入一个参数:selector_sample,并将其值设置为该组件的自定义值。然后将该组件的 selector方法添加到组件中。这样就可以在组件中使用该数据了。
-
五、数据展示
1.地图展示是一种常见的数据展示方式,它能直观的展现一个区域内的分布情况,方便用户了解某个区域内的发展情况。我们可以用地图展示来进行数据分析,然后将其应用于可视化大屏。 2.折线图:折线图是一种常见的图表,它能直观地展现某个时间点内数据的变化情况,可以用来展示某项数据的趋势。
-
六、用户管理
我们可以通过用户管理功能对用户进行管理,同时可以设置不同用户的权限。用户管理功能包括登录和注册,登录功能提供给用户登录页面,注册功能提供给用户注册页面。 在登录页面上,我们可以设置不同的角色,角色不同权限也就不一样。角色包括管理员和普通用户两种。管理员权限为创建、编辑、删除、删除密码等;普通用户权限为浏览、下载、导出等。此外,管理员还可以设置不同的操作方式,如双击操作或在输入框中输入数字。我们也可以设置不同的密码,只有输入正确密码后才能访问该页面。 在注册页面上,我们可以设置不同的验证码,验证码分为普通验证码和高级验证码两种。普通验证码需要在输入框中输入密码后才能使用;高级验证码则需要在输入框中输入密码后才能使用。 除了以上几个功能之外,我们还可以设置不同的登陆界面。
-
七、代码输出
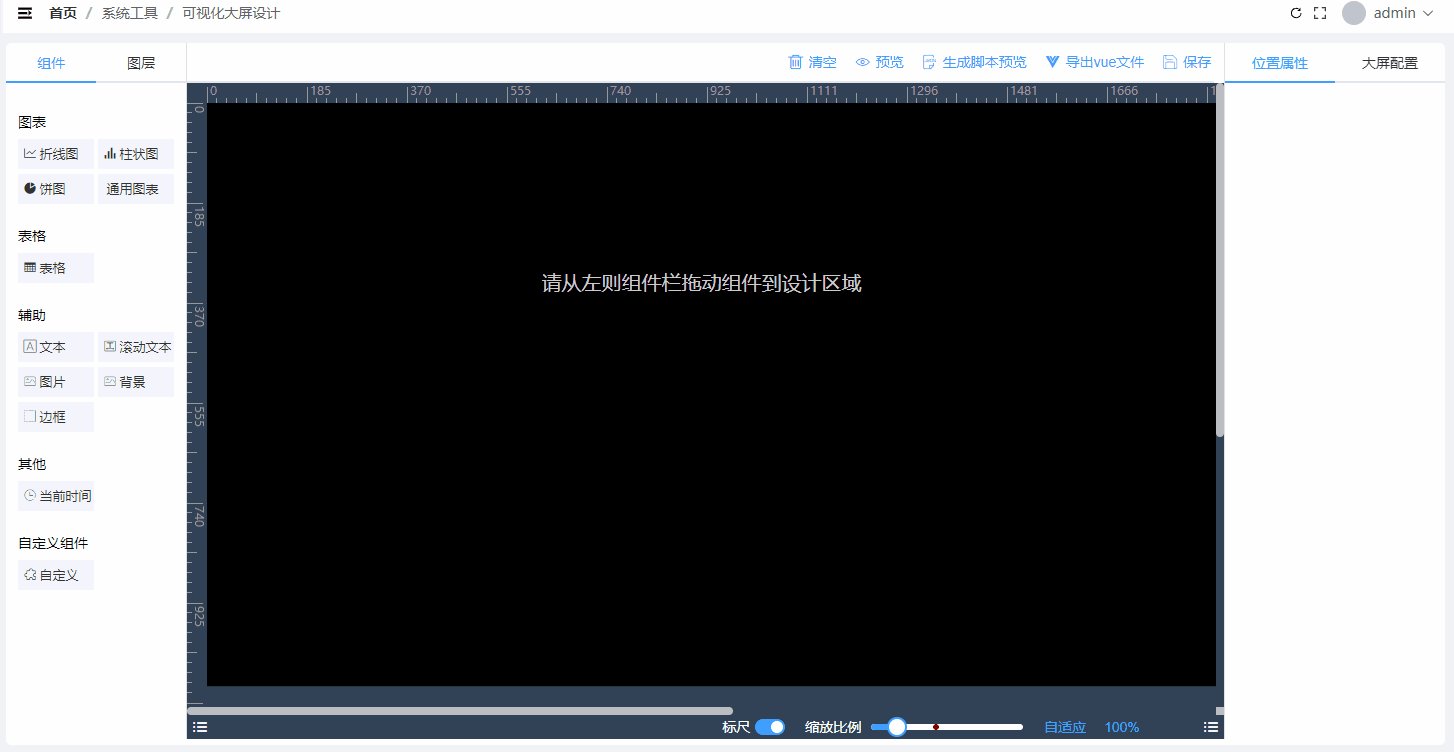
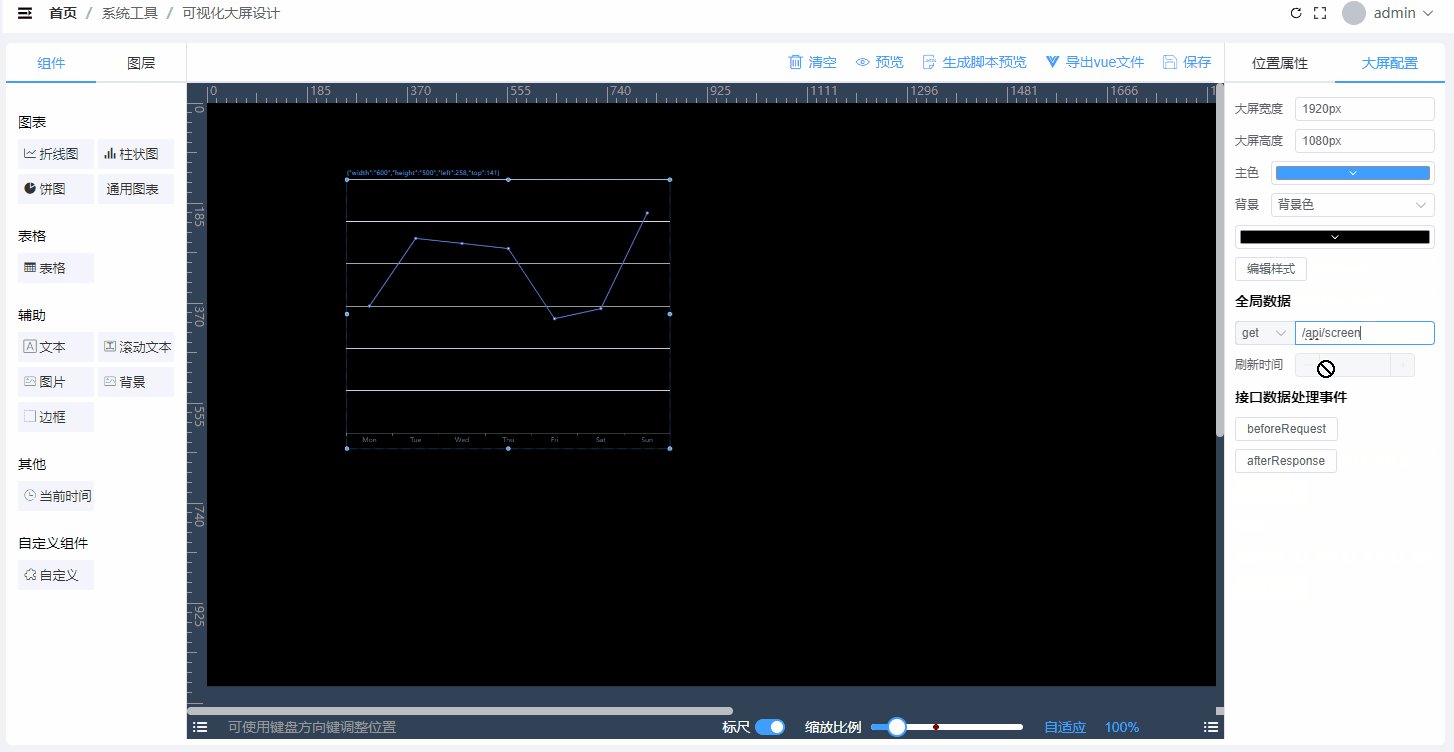
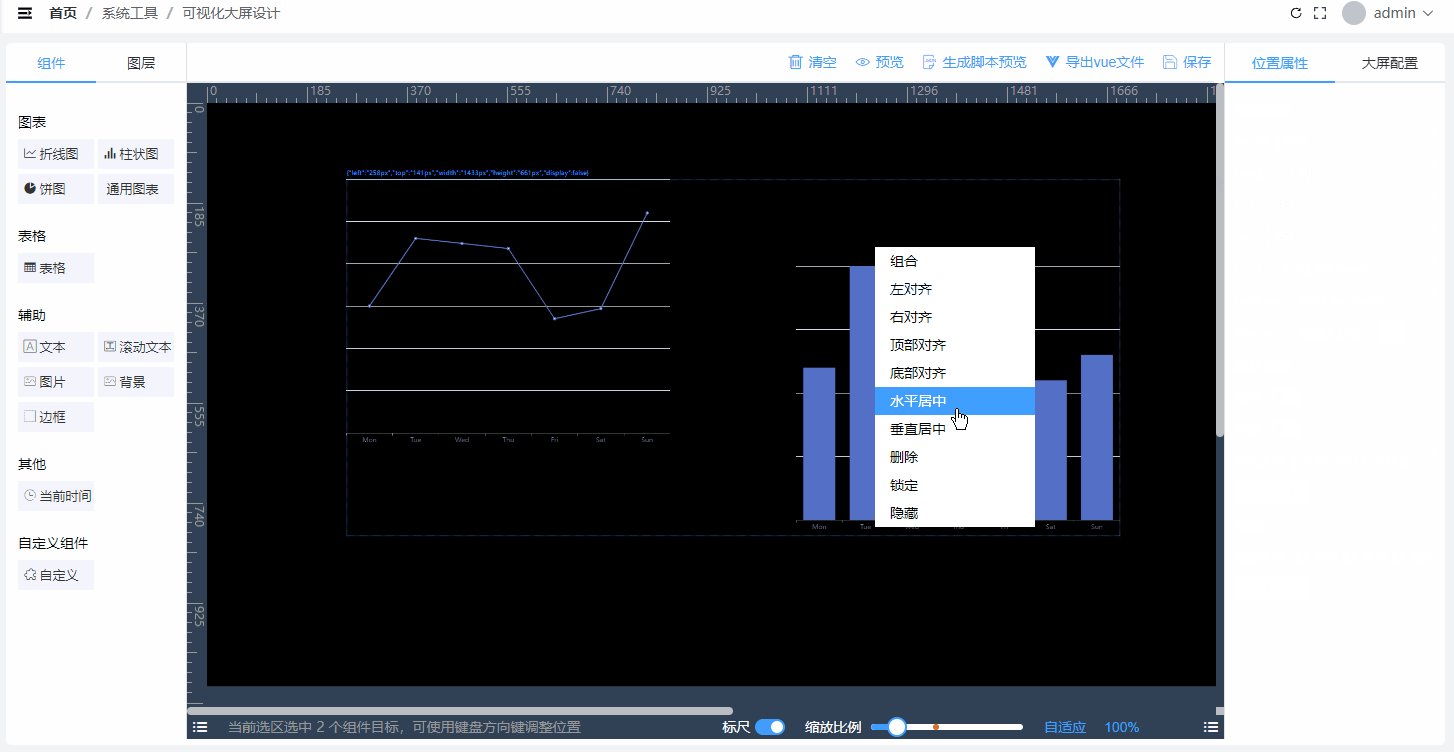
在前面我们已经了解了如何将一个 demo用 Vue构建出来,现在就可以开始写代码了。 在上面的代码中,我们将组件定义为: demo.v-patch,我们还可以添加一个< script>标签,用于设置组件的格式,这是在 js中用到的,v-patch. bash可以在需要的时候将组件拖到页面上。 现在我们就可以将组件拖到页面上进行绘制了。先来看一下效果图: 现在我们可以去写代码了。 当我们打开 Vue文件时,我们会发现现在正处于一个空列表,当我们点击组件时,这个列表就会被加载出来了。 当我们点击第一个组件时,页面中的组件会出现在屏幕的左上方;文章来源:https://www.toymoban.com/news/detail-468109.html
以下是一个简单的 Vue 可视化大屏代码示例:
```
<template>
<div class="dashboard">
<div class="chart-container">
<echarts :options="chartOptions" class="chart"></echarts>
</div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'Dashboard',
components: {
echarts
},
data() {
return {
chartOptions: {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
}
}
}
</script>
<style scoped>
.dashboard {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.chart-container {
width: 80%;
height: 80%;
}
.chart {
height: 100%;
}
</style>
```
这个示例使用了 ECharts 库来绘制一个简单的饼图,并将其显示在一个 Vue 组件中。你可以根据自己的需求修改数据和样式来创建自己的可视化大屏。文章来源地址https://www.toymoban.com/news/detail-468109.html
到了这里,关于vue可视化大屏教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!