在我们开发不同场景的vue代码时,所用到的node版本可能会导致冲突,nvm她来了
删除卸载现有的node
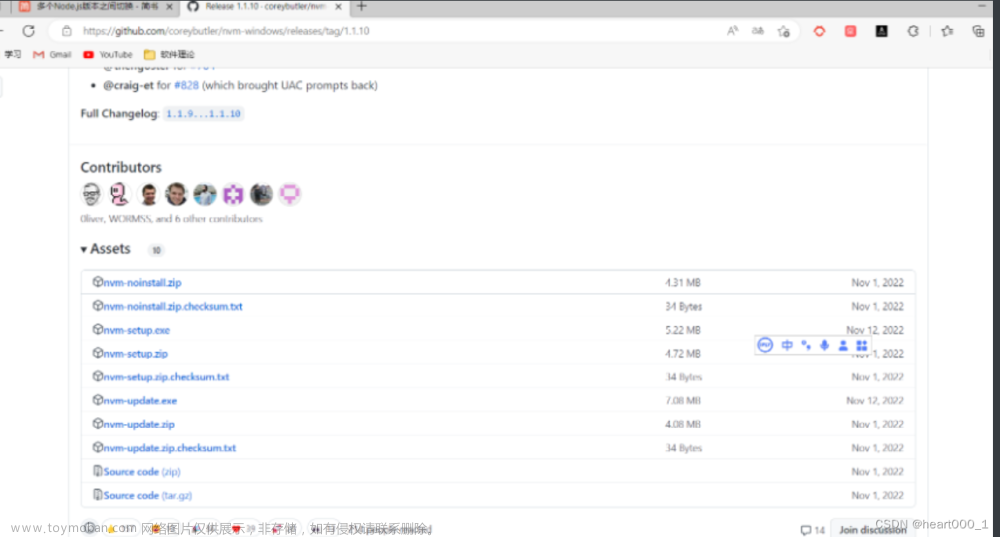
下载nvm (可以去官网)
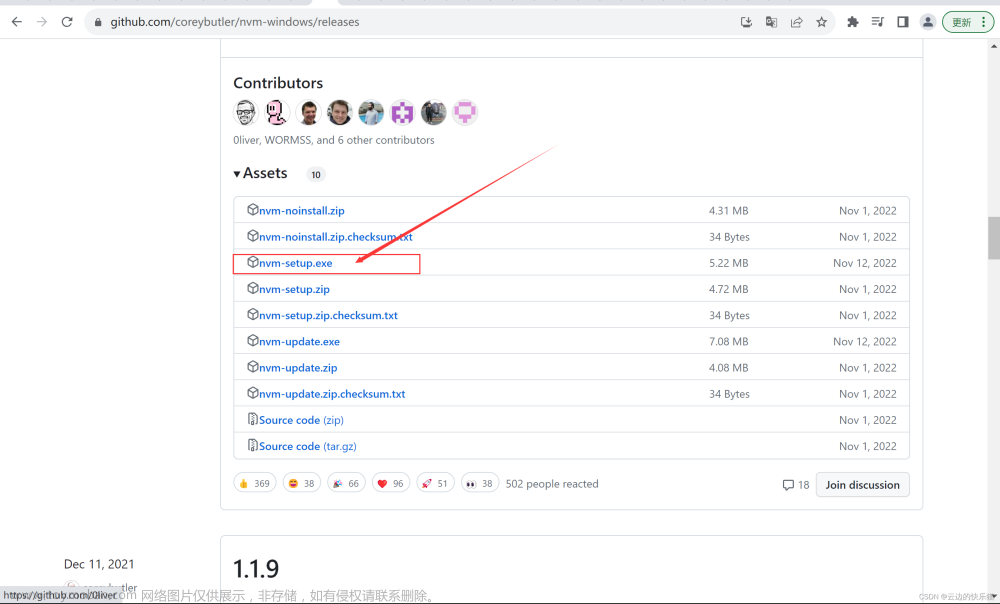
Releases · coreybutler/nvm-windows (github.com)

直接下载这两个中的一个
tip:如果下载缓慢或者下载报错可点击下方第三方下载
链接:https://pan.baidu.com/s/1XYMxr3s7TMHyfzIYIGbSBw
提取码:sh2v
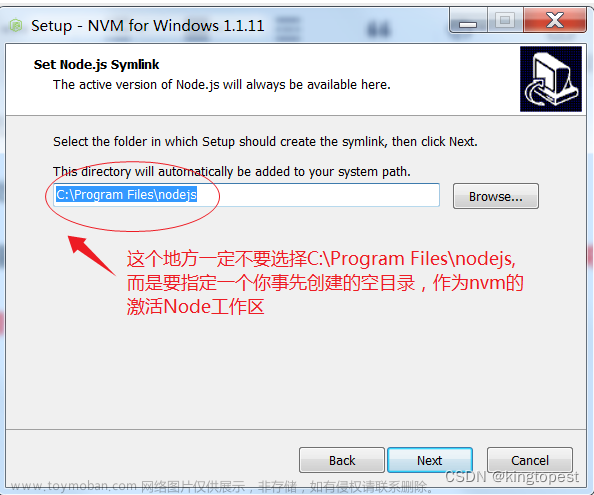
下载完成后解压点击安装一直下一步 注意不要更改路径
完成后打开cmd 输入nvm - v查看版本即证明安装完成,如果无法识别需要进行环境变量配置



根据自己nvm所在路径进行修改
安装完成后需要对nvm进行配置 切换下载源(如果找不到这个路径请显示隐藏文件)



在setting.txt添加下面两行代码切换源
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/使用nvm安装node和切换node
常用nvm指令
nvm install stable ## 安装最新稳定版 node
nvm install <version> ## 安装指定版本
nvm uninstall <version> ## 删除已安装的指定版本
nvm use <version> ## 切换使用指定的版本node
nvm ls ## 列出所有安装的版本
nvm ls-remote ## 列出所有远程服务器的版本
nvm current ## 显示当前的版本
nvm alias <name> <version> ## 给不同的版本号添加别名
nvm unalias <name> ## 删除已定义的别名
nvm reinstall-packages <version> ## 在当前版本 node 环境下,重新 全局安装指定版本号的 npm 包
nvm alias default [node版本号] ##设置默认版本例如:安装指定版本node 14.17.1
nvm install 14.17.1等待下载完成
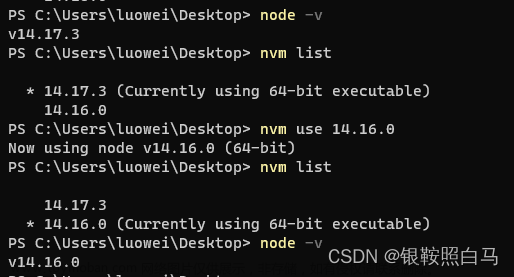
查看已安装nvm ls

nvm use 14.17.1

查看当前node版本

查看当前npm版本

你可以安装其他版本node 例如我想用安装的19.6.1 就使用nvm use 19.6.1重复以上操作

至此nvm管理node工具已安装完成
last:使用的过程中切换npm安装依赖源
(1)使用阿里定制的cnpm命令行工具代替默认的npm
npm install -g cnpm --registry=http://registry.npmmirror.com(2)单次使用
npm install --registry=http://registry.npmmirror.com(3)永久替换
npm config set registry http://registry.npmmirror.com(4)恢复文章来源:https://www.toymoban.com/news/detail-468116.html
npm config set registry https://registry.npmjs.org(5) 查看是否安装成功文章来源地址https://www.toymoban.com/news/detail-468116.html
npm config get registry
完结
到了这里,关于使用nvm切换node版本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!