作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-QD-007
一,环境介绍
开发技术:Vue+Nodejs+ElementUI
数据库:Mysql: mysql5.7
应用服务器:nodejs
开发工具:IDEA或VSCode
二,项目简介
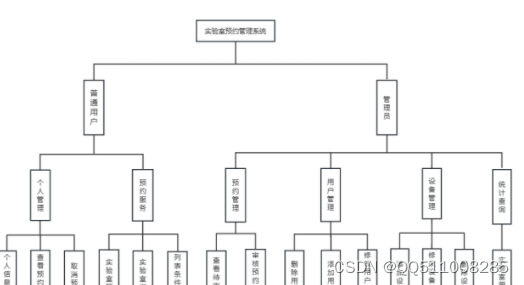
本系统主要基于前端开发技术,使用Vue+Nodejs来开发实现一款游戏资讯信息平台网站。主要实现了前端用户在查查看游戏资讯、分类浏览、在线交流互动、查看最新发布的游戏信息、游戏装备信息,完成详细浏览和视频观看,并进行点赞、收藏、评论等操作。后台管理员主要完成用户管理、资讯管理、资讯分类管理、游戏管理、游戏分类管理、装备管理、装备分管理、公告管理等。
三,系统展示
下面展示一下游戏资讯信息平台的实现界面。
主界面如下

资讯浏览:含有热点推荐

分类查看游戏资讯

游戏浏览

游戏详情

用房注册

用房登录

在线交流论坛

个人中心

后台管理展示
轮播图管理

公告管理

游戏资讯管理

游戏管理

四,核心代码展示
用户注册后台服务接口
const md5 = require("md5");
var Controller = require("../core/controller.js");
/**
* 登录
*/
class Register extends Controller {
/**
* 构造函数
* @param {Object} config 配置参数
*/
constructor(config) {
// 传参给父类构造函数
super(
Object.assign({
// 选择的模板那路径模板
tpl: "./register/",
// 选择的服务
service: "user",
},
config
)
);
}
}
/**
* 注册页
* @param {Object} ctx http请求上下文
*/
Register.prototype.index = async function(ctx) {
var group_list = await $.services["user_group"].get_list({}, Object.assign({}, this.config));
return await ctx.render(this.config.tpl + "index.html", {
group_list
});
};
/**
* 注册API
* @param {Object} ctx http请求上下文
*/
Register.prototype.api = async function(ctx) {
var user = $.services.user;
var body = ctx.request.body;
var username = body.username;
var obj = await user.get_obj({
username
});
if (obj) {
return {
error: {
code: 70000,
message: "账户名已存在",
},
};
} else {
var password = md5(body.password);
var nickname = body.nickname;
var user_group = body.user_group;
var email = body.email;
var email_state= body.hasOwnProperty('email_state') ? body.email_state : 0;
var phone = body.phone;
var phone_state= body.hasOwnProperty('phone_state') ? body.phone_state : 0;
var avatar = body.avatar;
var bl_reg = await user.add({
username,
password,
nickname,
user_group,
email,
email_state,
phone,
phone_state,
avatar
});
if (bl_reg) {
return {
result: "注册成功"
};
} else {
return {
error: {
code: 70000,
message: "注册失败",
},
};
}
}
};
module.exports = Register;
用户管理后台服务接口文章来源:https://www.toymoban.com/news/detail-468333.html
var Controller = require('../core/controller.js');
const md5 = require("md5");
/**
* 用户
*/
class User extends Controller {
/**
* 构造函数
* @param {Object} config 配置参数
*/
constructor(config) {
// 传参给父类构造函数
super(Object.assign({
// 选择的模板那路径模板
tpl: './user/',
// 选择的服务
service: 'user',
// 注册get API路由
get_api: ["state", "quit"]
}, config));
}
}
/**
* 获取用户登录状态
* @param {Object} ctx http请求上下文
*/
User.prototype.state = async function(ctx) {
var token = ctx.headers["x-auth-token"];
// 根据登录态获取用户ID
var access_token = await $.services.access_token.get_obj({token});
if(access_token && access_token.user_id ){
var user = await this.service.get_obj({"user_id":access_token.user_id});
if (user) {
user.token = token;
return {
result: {obj: user}
}
} else {
return {
error: {
code: 50000,
message: "账户未登录!"
}
}
}
}else {
return {
error: {
code: 50000,
message: "账户未登录!"
}
}
}
};
/**
* 退出登录
* @param {Object} ctx http请求上下文
*/
User.prototype.quit = async function(ctx) {
var user = ctx.session.user;
if (user) {
ctx.session.user = null;
var token = ctx.headers["x-auth-token"];
if (token) {
var service = $.services["access_token"];
await service.del({
token
});
}
return {
result: {
bl: true,
tip: "已退出"
}
}
} else {
return {
error: {
code: 50000,
tip: "账户未登录!"
}
}
}
};
/**
* 添加用户
*/
User.prototype.add = async function(ctx) {
ctx.request.body.password = md5(ctx.request.body.password);
var result = await this.service.add(ctx.request.body, this.config);
if (this.service.error) {
return {
error: this.service.error,
};
}
return {
result,
};
}
module.exports = User;
五,项目总结
整个系统功能实现完整,采用Vue+Nodejs开发,并采用前后端分离的方式开发实现,前端页面和后台页面采用独立的工程实现,界面设计丰满,充实而且大方得体,是一个不错的前端毕业设计作品。文章来源地址https://www.toymoban.com/news/detail-468333.html
到了这里,关于前端毕业设计|基于Vue+Nodejs实现游戏资讯平台的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!