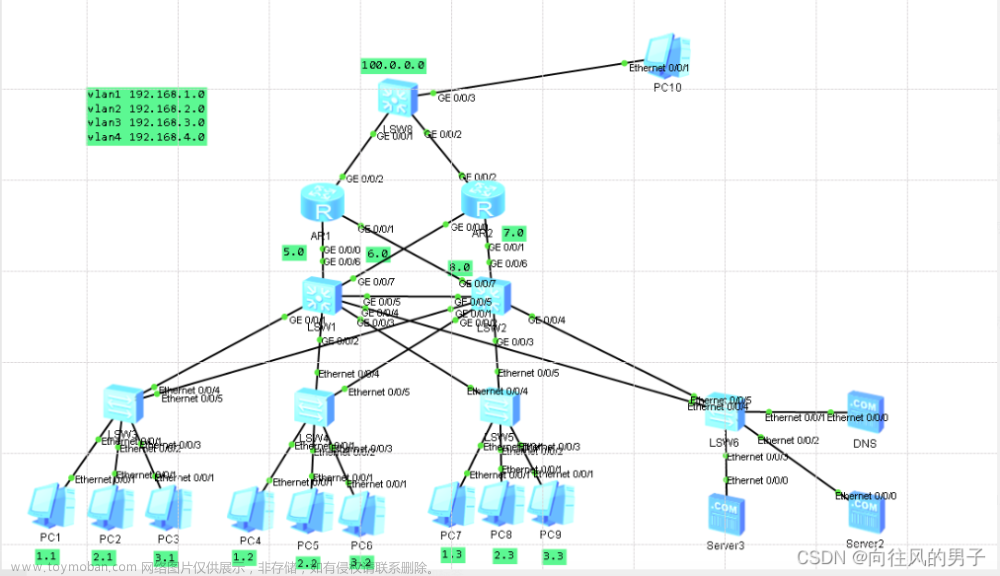
一、有哪些工具可以生成带链接的网络拓扑图
有一些 JavaScript 库可以帮助你创建网络拓扑图,并且支持将每个节点作为超链接。
以下是一些我推荐的库:
- D3.js:D3 是一个非常强大的 JavaScript 库,用于创建数据驱动的文档。你可以使用它来创建复杂的网络拓扑图,并且可以轻松地将每个节点作为超链接。
- Cytoscape.js:Cytoscape.js 是一个开源的图形理论库,允许你在网页上可视化复杂网络。它支持多种图形布局,并且可以将节点作为超链接。
- Vis.js:Vis.js 是一个动态、基于浏览器的可视化库。它的网络模块可以用于创建网络拓扑图,并且支持将节点作为超链接。
- Sigma.js:Sigma 是一个专注于图形绘制的 JavaScript 库,它使得在网页或者图形上展示网络变得简单。你可以将每个节点作为超链接。
- GoJS:GoJS 是一个用于构建交互式图表和图形的 JavaScript 库,包括网络拓扑图。你可以轻松地将每个节点作为超链接。
二、推荐使用D3.js
为什么我推荐使用D3.js呢?因为一个库比较看重的是它在开源项目中的数据,毕竟使用的人越多,它的功能就会越有动力做优化。
D3.js 是一个 JavaScript 库,用于基于数据操作文档。D3 可帮助您使用 HTML、SVG 和 CSS 使数据栩栩如生。D3 对 Web 标准的强调为您提供了现代浏览器的全部功能,而无需将自己绑定到专有框架,将强大的可视化组件和数据驱动的 DOM 操作方法相结合。
D3 允许您将任意数据绑定到文档对象模型 (DOM),然后将数据驱动的转换应用于文档。例如,可以使用 D3 从数字数组生成 HTML 表。或者,使用相同的数据创建具有平滑过渡和交互的交互式 SVG 条形图。
D3 不是一个寻求提供所有可能功能的整体框架。相反,D3 解决了问题的症结:基于数据高效操作文档。这避免了专有表示,并提供了非凡的灵活性,公开了 HTML、SVG 和 CSS 等 Web 标准的全部功能。D3 开销最小,速度极快,支持大型数据集以及交互和动画的动态行为。D3 的函数式风格允许通过各种官方和社区开发的模块重用代码。
根据 npm trends 的数据,以下是这些库的使用情况:
- D3.js:每周下载次数约为 2,061,216 次,GitHub 上的星星数量为 105,494。
- Cytoscape.js:每周下载次数约为 247,239 次,GitHub 上的星星数量为 9,126。
- GoJS:每周下载次数约为 39,263 次,GitHub 上的星星数量为 6,908。
- Sigma.js:每周下载次数约为 7,278 次,GitHub 上的星星数量未知。
- Vis.js:每周下载次数约为 24 次,GitHub 上的星星数量为 2。
从这些数据来看,D3.js 是使用人数最多的库,其次是 Cytoscape.js 和 GoJS。Sigma.js 和 Vis.js 的使用人数相对较少。

三、写个 demo吧
我使用D3.js写了一个 demo,实现了基本都节点连接和超链接功能,源码如下。
<!DOCTYPE html>
<html>
<head>
<title>D3.js Network Topology Demo</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<script>
// 创建 SVG 元素
var svg = d3.select("body")
.append("svg")
.attr("width", 800)
.attr("height", 600);
// 定义节点和链接的数据
var nodes = [
{id: "Router", url: "https://www.example1.com"},
{id: "Switch", url: "https://www.example2.com"},
{id: "Host 1", url: "https://www.example3.com"},
{id: "Host 2", url: "https://www.example4.com"},
{id: "Host 3", url: "https://www.example5.com"}
];
var links = [
{source: nodes[0], target: nodes[1]},
{source: nodes[1], target: nodes[2]},
{source: nodes[1], target: nodes[3]},
{source: nodes[1], target: nodes[4]}
];
// 创建力导向图
var simulation = d3.forceSimulation(nodes)
.force("link", d3.forceLink(links).distance(200))
.force("charge", d3.forceManyBody().strength(-400))
.force("center", d3.forceCenter(400, 300));
// 创建链接
var link = svg.append("g")
.selectAll("line")
.data(links)
.join("line")
.attr("stroke", "#999")
.attr("stroke-opacity", 0.6);
// 创建节点
var node = svg.append("g")
.selectAll("a")
.data(nodes)
.join("a")
.attr("xlink:href", d => d.url)
.attr("target", "_blank")
.call(drag(simulation));
node.append("circle")
.attr("r", 20)
.attr("fill", "#69b3a2");
node.append("text")
.attr("dy", "0.35em")
.attr("x", 25)
.text(d => d.id);
// 更新力导向图
simulation.on("tick", () => {
link.attr("x1", d => d.source.x)
.attr("y1", d => d.source.y)
.attr("x2", d => d.target.x)
.attr("y2", d => d.target.y);
node.attr("transform", d => `translate(${d.x},${d.y})`);
});
// 定义拖拽行为
function drag(simulation) {
function dragstarted(event) {
if (!event.active) simulation.alphaTarget(0.3).restart();
event.subject.fx = event.subject.x;
event.subject.fy = event.subject.y;
}
function dragged(event) {
event.subject.fx = event.x;
event.subject.fy = event.y;
}
function dragended(event) {
if (!event.active) simulation.alphaTarget(0);
event.subject.fx = null;
event.subjectfy = null;
}
return d3.drag()
.on("start", dragstarted)
.on("drag", dragged)
.on("end", dragended);
}
</script>
</body>
</html>
实际运行结果如下。

四、d3.js相关学习资料
1.官方网站
https://d3js.org/

2.D3.js 教程
https://www.tutorialsteacher.com/d3js

3.D3.js 教程
https://www.tutorialspoint.com/d3js/index.htm文章来源:https://www.toymoban.com/news/detail-468350.html
 文章来源地址https://www.toymoban.com/news/detail-468350.html
文章来源地址https://www.toymoban.com/news/detail-468350.html
到了这里,关于【工具推荐】使用D3.js制作网页版网络拓扑图,可拖转可跳转链接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!