fac项目地址:https://github.com/CNFeffery/feffery-antd-components
fuc项目地址:https://github.com/CNFeffery/feffery-utils-components
欢迎star支持⭐
大家好我是费老师,由我开源维护的Python网页开发相关组件库fac和fuc分别更新到了0.2.9版本和0.1.29版本,本文就将为大家介绍它们在各自新版本中的更新内容😉,使用下面的命令将它们快速更新至最新版本:
pip install feffery-utils-components feffery-antd-components -U -i https://mirrors.aliyun.com/pypi/simple/
1 fac 0.2.9版本更新内容介绍

1.1 下拉选择、穿梭框、树选择新增多模式搜索功能
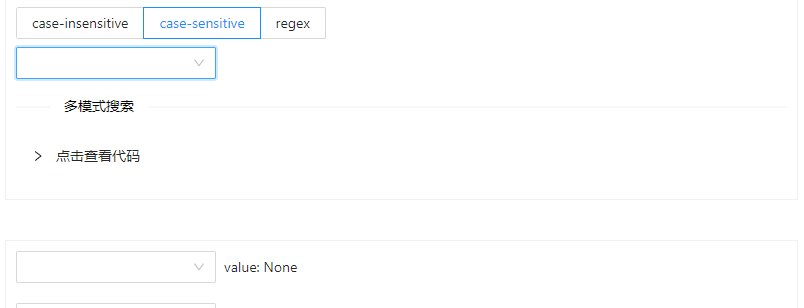
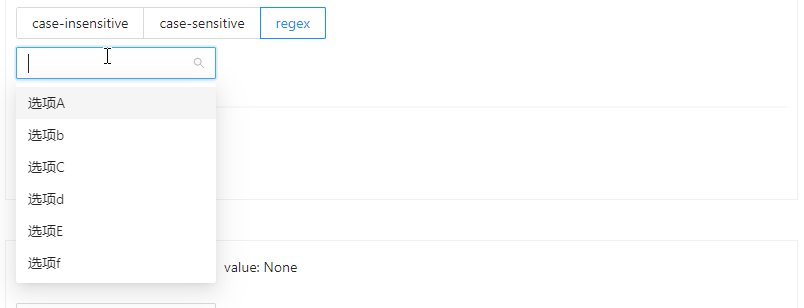
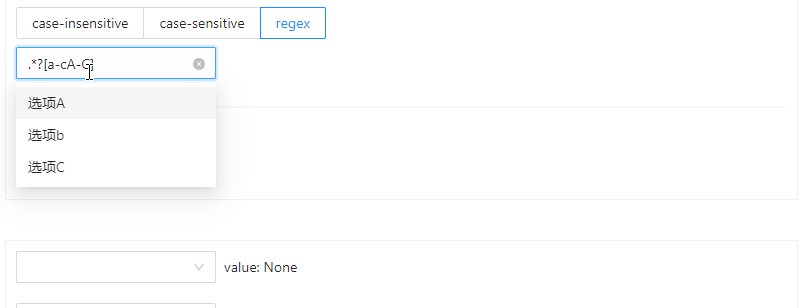
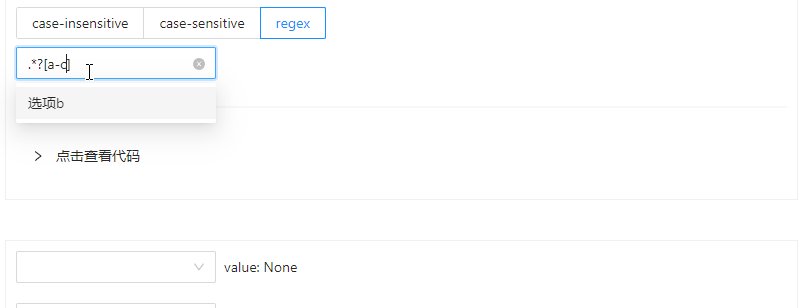
从0.2.9版本开始,fac中的下拉选择组件(AntdSelect)、穿梭框组件(AntdTransfer)、树选择组件(AntdTreeSelect)新增多模式搜索快捷功能,可以帮助我们在使用这些组件时,为其中涉及到的搜索框功能设置不同的搜索匹配方式。
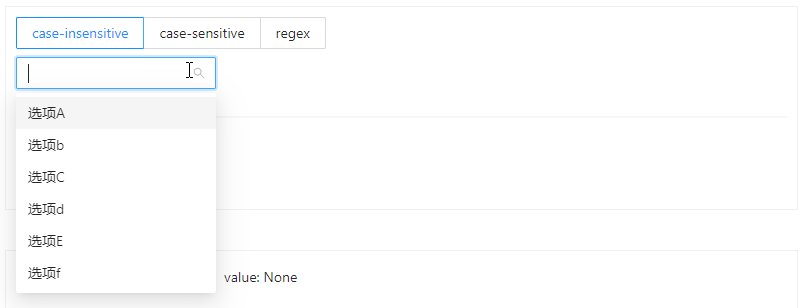
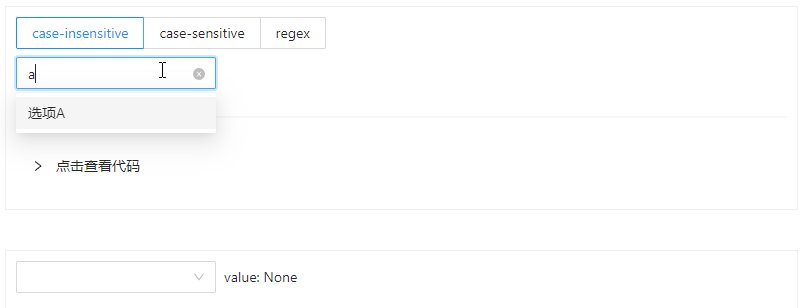
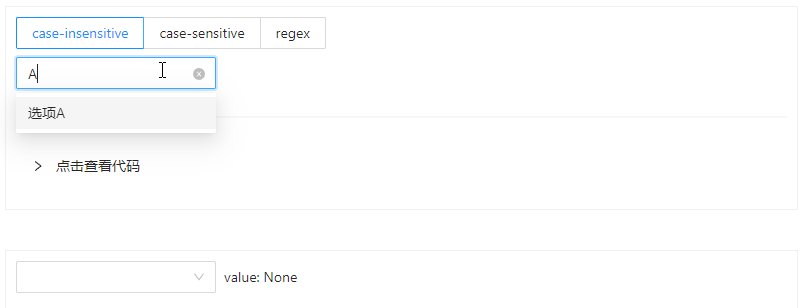
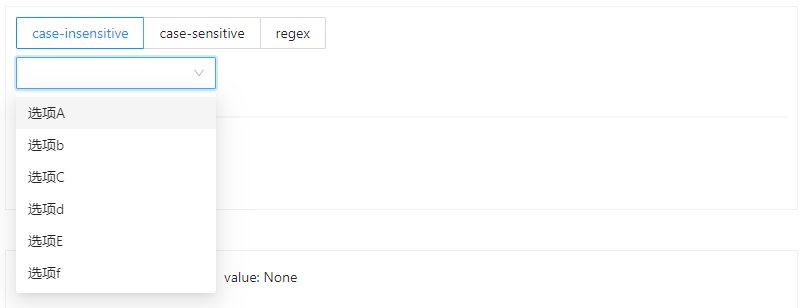
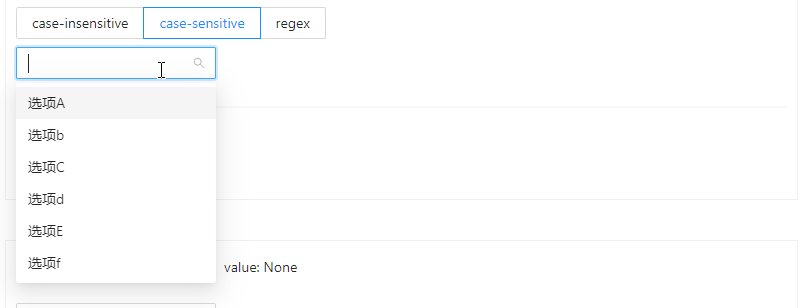
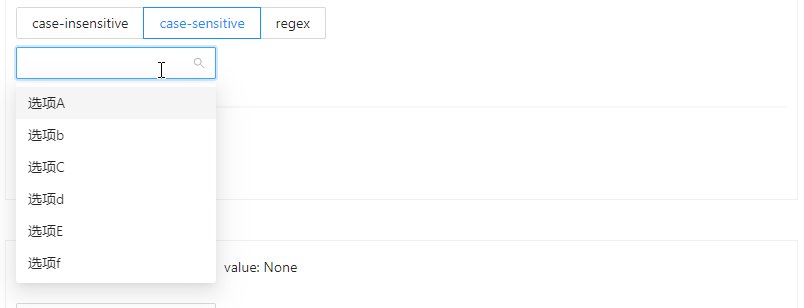
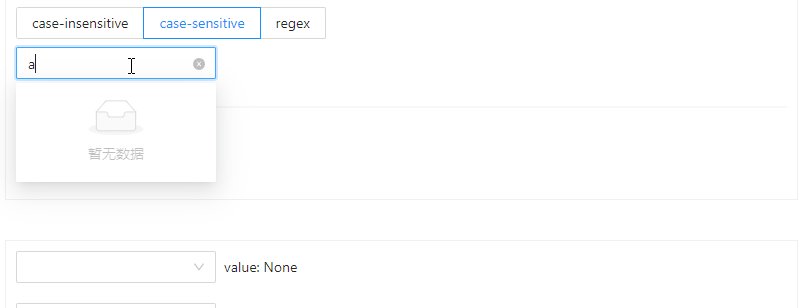
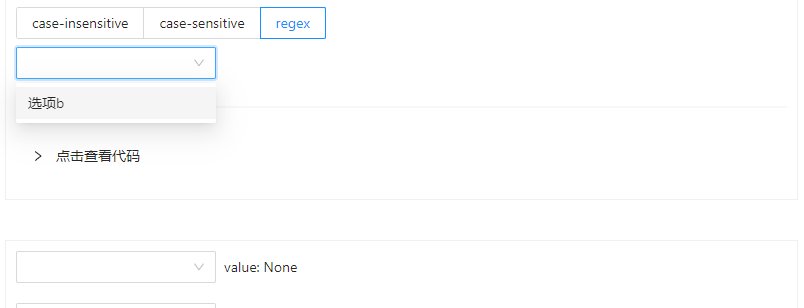
以下拉选择组件为例,通过设置参数optionFilterMode,可以在大小写不敏感、大小写敏感、正则表达式等三种不同模式之间进行切换:
- 大小写不敏感(默认)

- 大小写敏感

- 正则表达式

具体使用请参考fac官网中的相关示例:
- https://fac.feffery.tech/AntdSelect#多模式搜索
- https://fac.feffery.tech/AntdTransfer#多模式搜索
- https://fac.feffery.tech/AntdTreeSelect#多模式搜索
1.2 表格组件单元格支持自由内容渲染
得益于dash在2.10版本后的底层新特性,从0.2.9版本开始,fac中的多功能表格组件AntdTable支持在表格单元格中传入任意的组件型元素,从而实现任意内容的自由渲染。
以fac官网相关示例为例,在下面的表格中,我们在同一列的三个单元格中分别渲染了带滚动条的文字内容、markdown文档、二维码:

具体使用请参考官网示例:https://fac.feffery.tech/AntdTable-rerender#自定义单元格元素
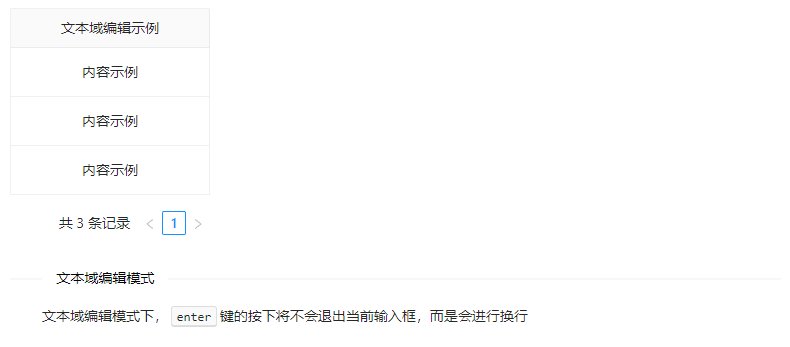
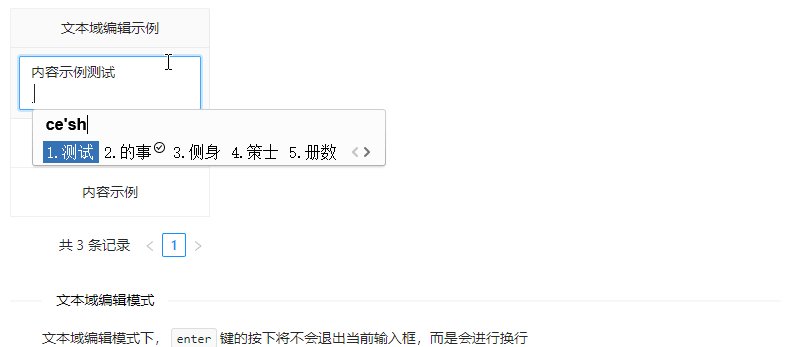
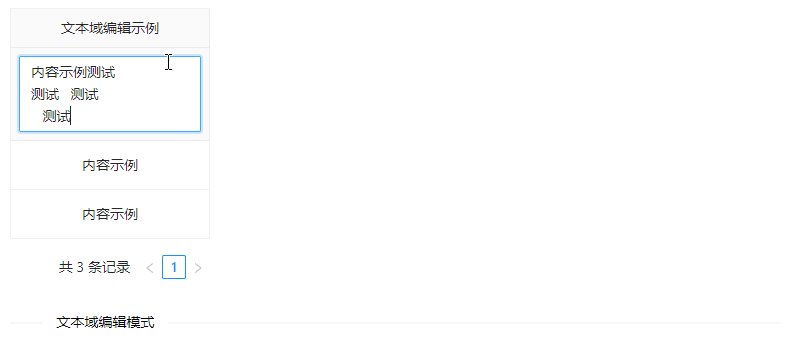
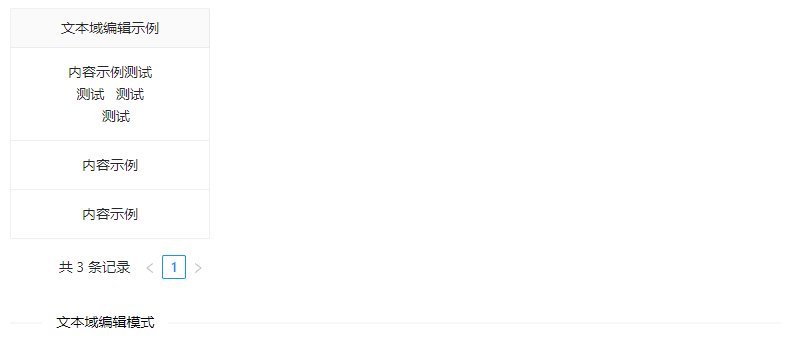
1.3 表格组件单元格编辑新增文本域模式
熟悉fac的用户都知道,在表格组件AntdTable中可以快捷开启单元格可编辑功能,在之前的版本中,编辑功能开启后,对应字段的单元格会渲染为可交互的常规输入框。
而从0.2.9版本开始,在为对应字段设置子参数editable为True的前提下,可通过额外的子参数editOptions来切换为文本域输入框,从而实现段落换行等格式内容的编辑保存:

fac.AntdTable(
columns=[
{
'title': '文本域编辑示例',
'dataIndex': '文本域编辑示例',
'editable': True,
'editOptions': {
'mode': 'text-area', # 开启文本域编辑模式
'autoSize': {
'minRows': 1,
'maxRows': 3
}
}
}
],
data=[
{
'文本域编辑示例': '内容示例'
}
] * 3,
bordered=True,
style={
'width': 200
}
)
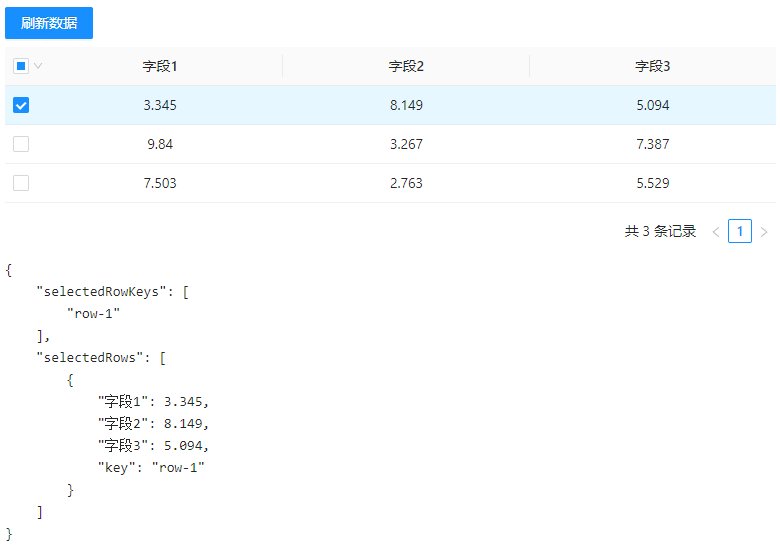
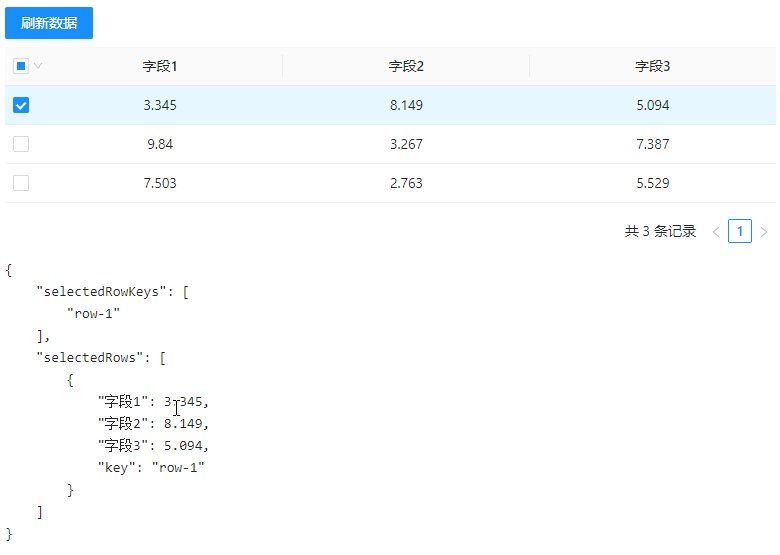
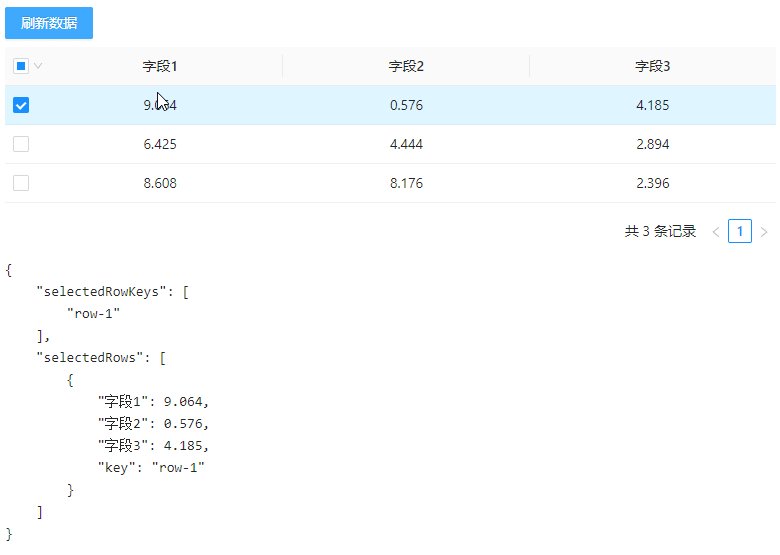
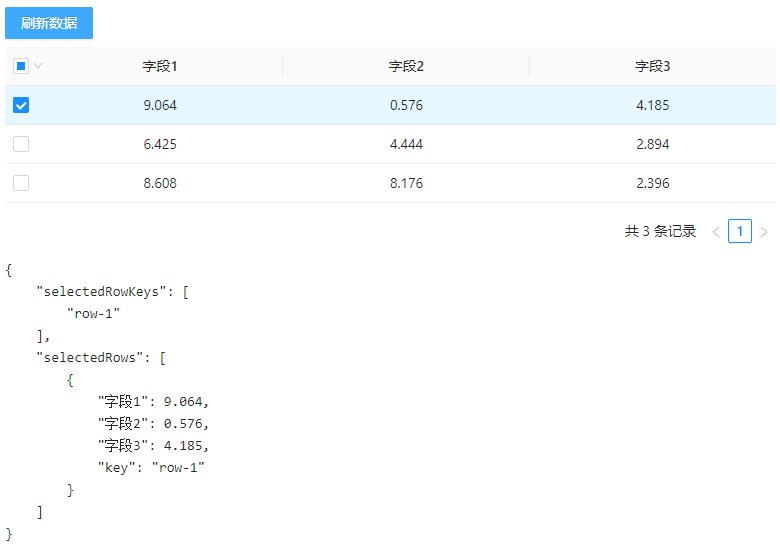
1.4 表格组件新增selectedRowsSyncWithData参数
在之前版本的fac中,为表格组件开启行选择功能后,selectedRows属性会在每次用户进行行选择行为时,监听到最新的已选行记录数组,但如果后续表格数据源参数data进行了更新,先前监听到的selectedRows并不会自动随之刷新,因为默认情况下selectedRows的更新时机在用户进行行选择行为后的瞬间。
而从0.2.9版本开始,通过为AntdTable组件设置参数selectedRowsSyncWithData=True,可以实现后续data更新后,自动同步对应key值的最新行记录数据:

具体使用请参考官网示例:https://fac.feffery.tech/AntdTable-advanced#同步刷新selectedRows
1.5 日期范围选择、时间范围选择新增open参数
新版本中,日期范围选择组件AntdDateRangePicker、时间范围选择组件AntdTimeRangePicker新增参数open,可用于设置或监听对应组件悬浮选择层的展开状态
更多有关fac 0.2.9新版本的介绍请移步https://fac.feffery.tech/change-log-v0.2.9
2 fuc 0.1.29版本更新内容介绍
除了fac之外,我的另一个开源实用工具组件库fuc( https://fuc.feffery.tech/ )也于近期更新到0.1.29版本,这也将是fuc 0.2.0发布之前的最后一个版本。
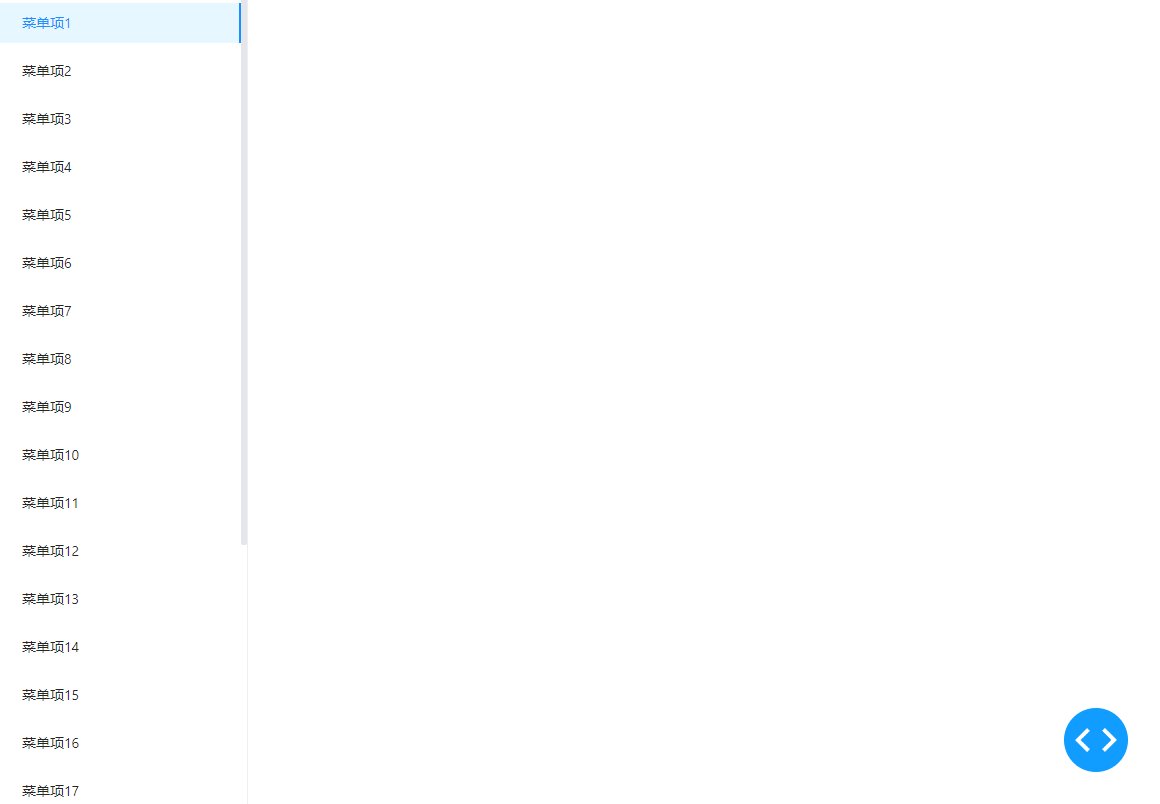
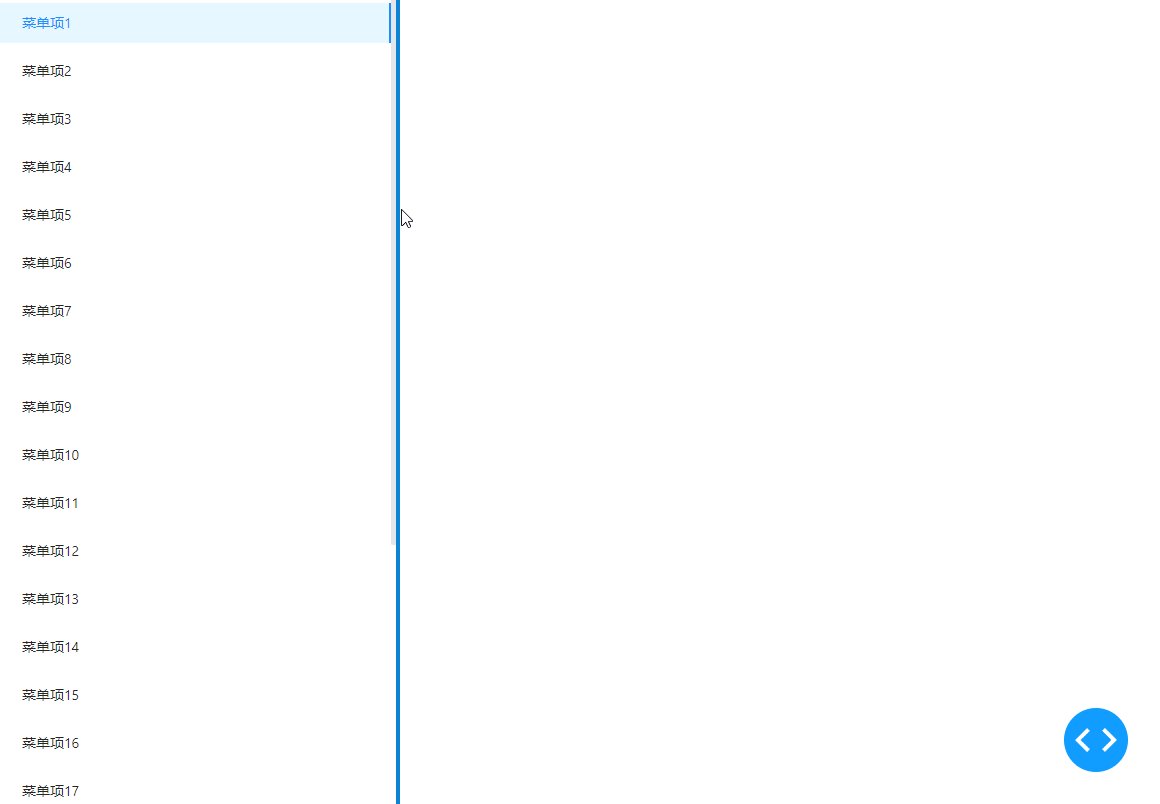
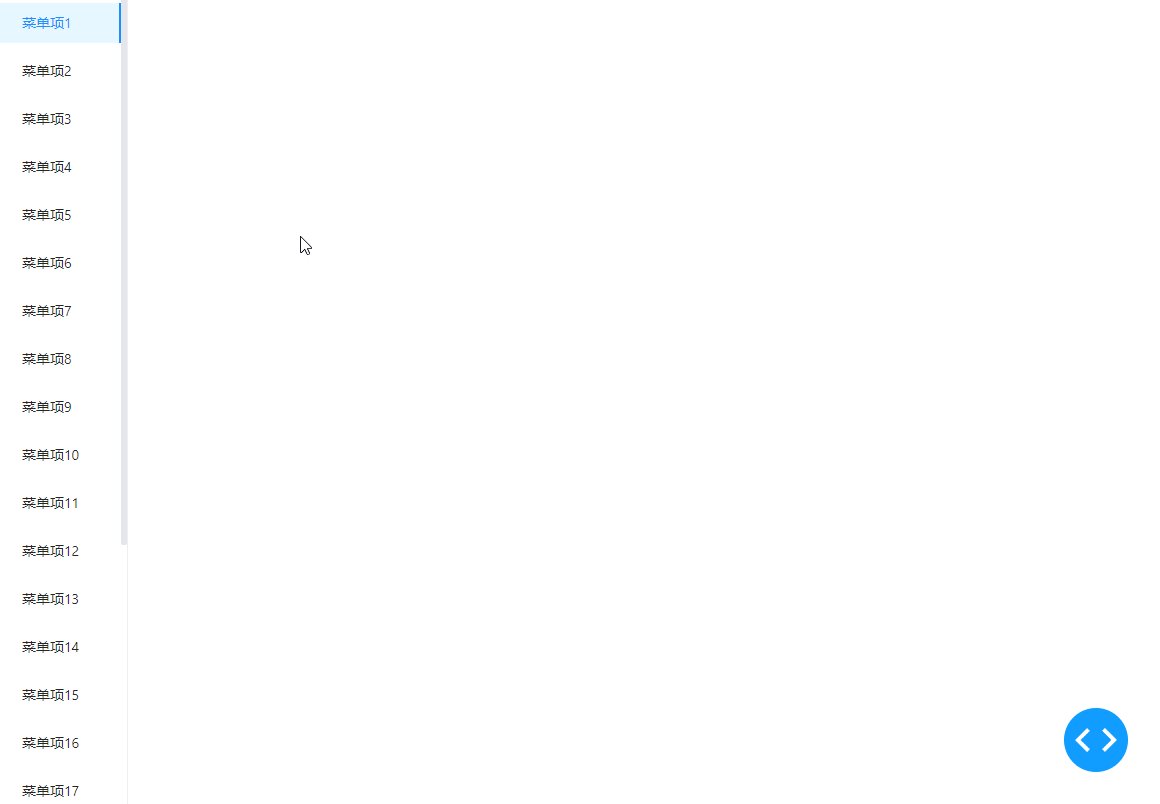
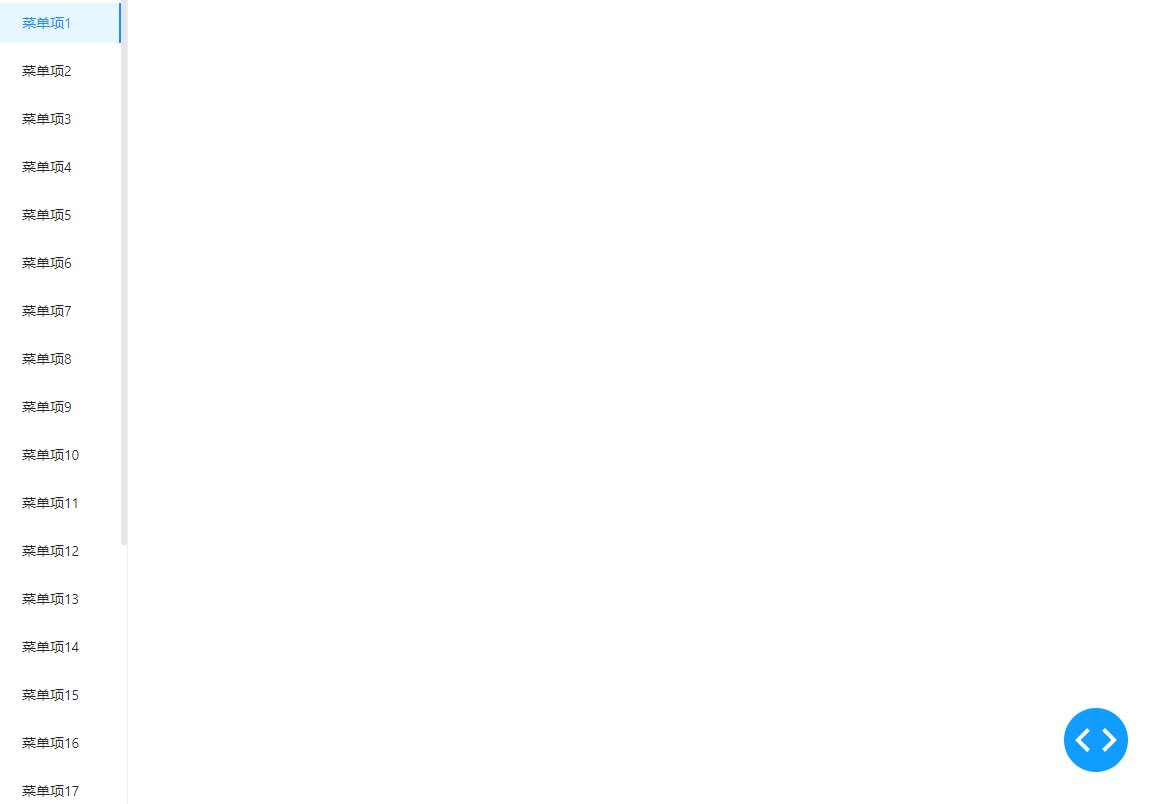
在fuc 0.1.29版本中新增尺寸调整组件FefferyResizable(文档页地址:https://fuc.feffery.tech/FefferyResizable ),基于它我们可以非常方便的构建可进行尺寸调整的容器,举一个典型示例,宽度可调的侧边菜单页面布局方案,结合自定义拖拽控件样式:

对应源码:
import dash
from dash import html
import feffery_antd_components as fac
import feffery_utils_components as fuc
app = dash.Dash(__name__)
app.layout = html.Div(
[
# 注入动态样式
fuc.FefferyStyle(
rawStyle='''
.custom-right-resize-handle:hover, .custom-right-resize-handle:active {
background: #007fd4;
transition: 0.3s background;
}
.custom-right-resize-handle {
transition: 0.3s background;
width: 4px !important;
right: -2px !important;
}
'''
),
fac.AntdRow(
[
fac.AntdCol(
fac.AntdAffix(
fuc.FefferyResizable(
fuc.FefferyDiv(
fac.AntdMenu(
menuItems=[
{
'component': 'Item',
'props': {
'title': f'菜单项{i}',
'key': f'菜单项{i}',
}
}
for i in range(1, 26)
],
defaultSelectedKey='菜单项1',
mode='inline',
style={
'height': '100%',
'borderRight': 'none'
}
),
style={
'height': '100%',
'overflow': 'hidden auto',
'borderRight': '1px solid #f0f0f0'
},
scrollbar='simple'
),
direction=['right'],
defaultSize={
'width': 250,
'height': '100vh'
},
maxWidth=400,
minWidth=100,
handleClassNames={
'right': 'custom-right-resize-handle'
}
),
offsetTop=0
),
flex='none'
),
fac.AntdCol(
flex='auto'
)
],
wrap=False
)
]
)
if __name__ == '__main__':
app.run(debug=True)
更多有关此新组件的使用说明请移步:https://fuc.feffery.tech/FefferyResizable文章来源:https://www.toymoban.com/news/detail-468492.html
以上就是本文的全部内容,对Dash应用开发感兴趣的朋友,欢迎添加微信号CNFeffery,备注“dash学习”加入我的技术交流群,一起成长一起进步。文章来源地址https://www.toymoban.com/news/detail-468492.html
到了这里,关于Python网页开发神器fac 0.2.9、fuc 0.1.29新版本更新内容介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!